Did you know that 90% of the information transmitted to your brain is visual? Human beings have the power to understand images faster than words.
Marketing experts use this human characteristic to boost sales of their product. That's why they focus on the visual aspect of their communication.
And that's just as well! Because at Abyssale, that's our credo. We help you stand out from the crowd and create eye-catching banner ads for your target audience in an automated way.
In this article, we'll share our top recommendations for creating and structuring banner ads to grab your target audience's attention and inspire them to take action.
Choosing the right format
Just as you don't fit a round object through a square-shaped hole, you don't publish a banner ad in 9:16 format on 1:1.
Depending on the distribution channel you want to use for your banner, you'll need to opt for the right format. It sounds logical, but it's the basis of everything and will determine the quality of the visual result.
If you want to use several formats, Abyssale lets you duplicate your banner ads in any format you like in just a few clicks. Standard formats include :
- 728 x 90 px
- 300 x 250 px
- 160 x 600 px
- 300 x 600 px
When making your choice, also consider positioning. A very tall, narrow format will tend to be published in the margins of a page. Is this really where users first look?...
Frame your banner

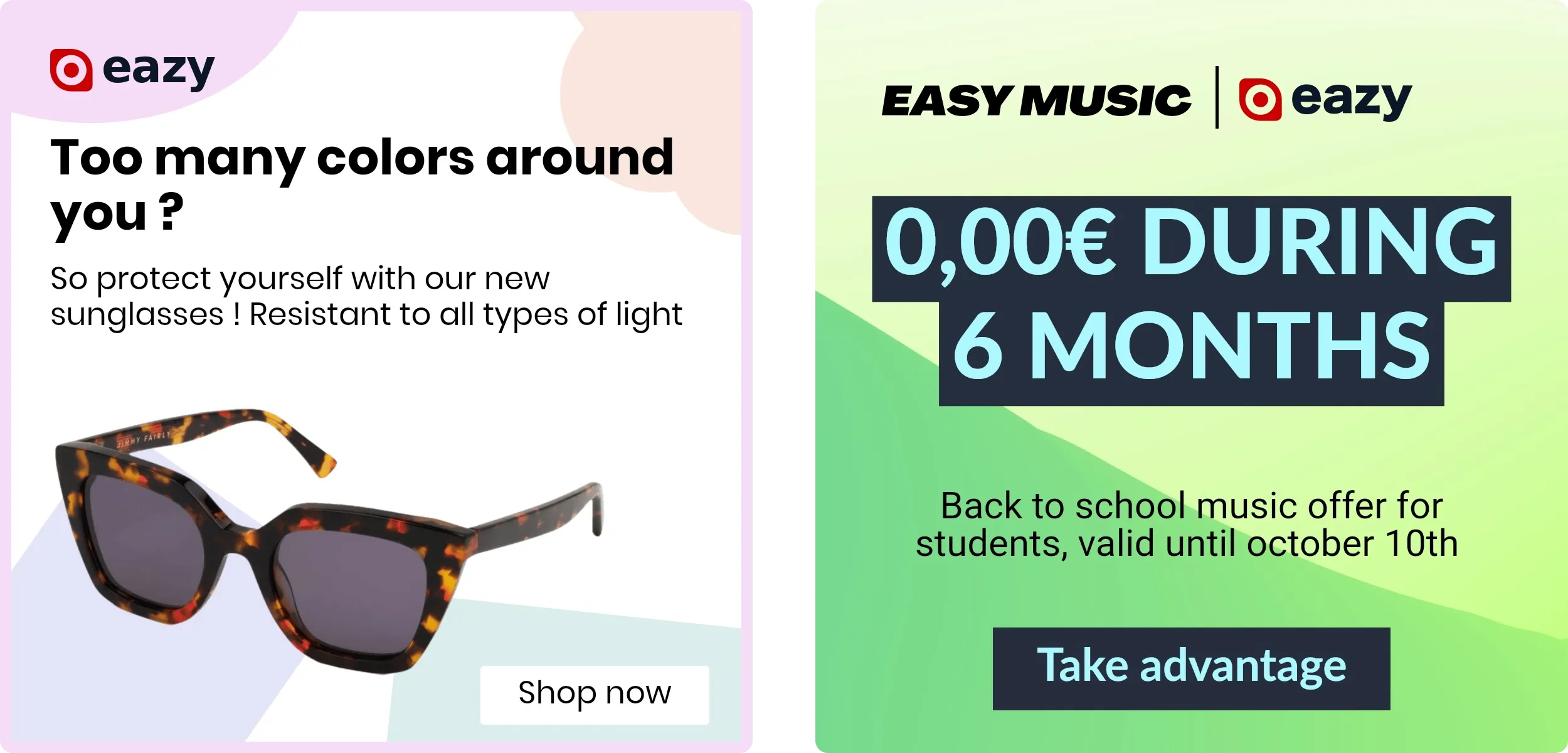
It may seem trivial, but borders that contrast with the background color of your advertising banner can make all the difference.
If the background of your banner is dark, add a light-colored border, and vice versa. This way, whatever the background color of the website on which it appears, it will always contrast with the rest of the landscape and draw the user's attention.
Don't overdo it (less is more)
If you want your target audience to take action, you need to be both clear and concise in your message. Don't overdo the text. Don't overdo the graphics either.
In our article "How to quickly create HTML5 banners for your catalog", we recommend that you think your HTML5 banner ad into three elements: a short text, an image and a call to action. Also consider that this makes your banner's message more effective.
And if you doubt this "less is more" theory, consider that the world's most expensive restaurant offers a menu at over $450 per person for... sushi. A subtle blend of rice, fish and seaweed.
Hierarchical elements

It's not all about choosing the right elements for your banner. You also need to think about the balance between each of them.
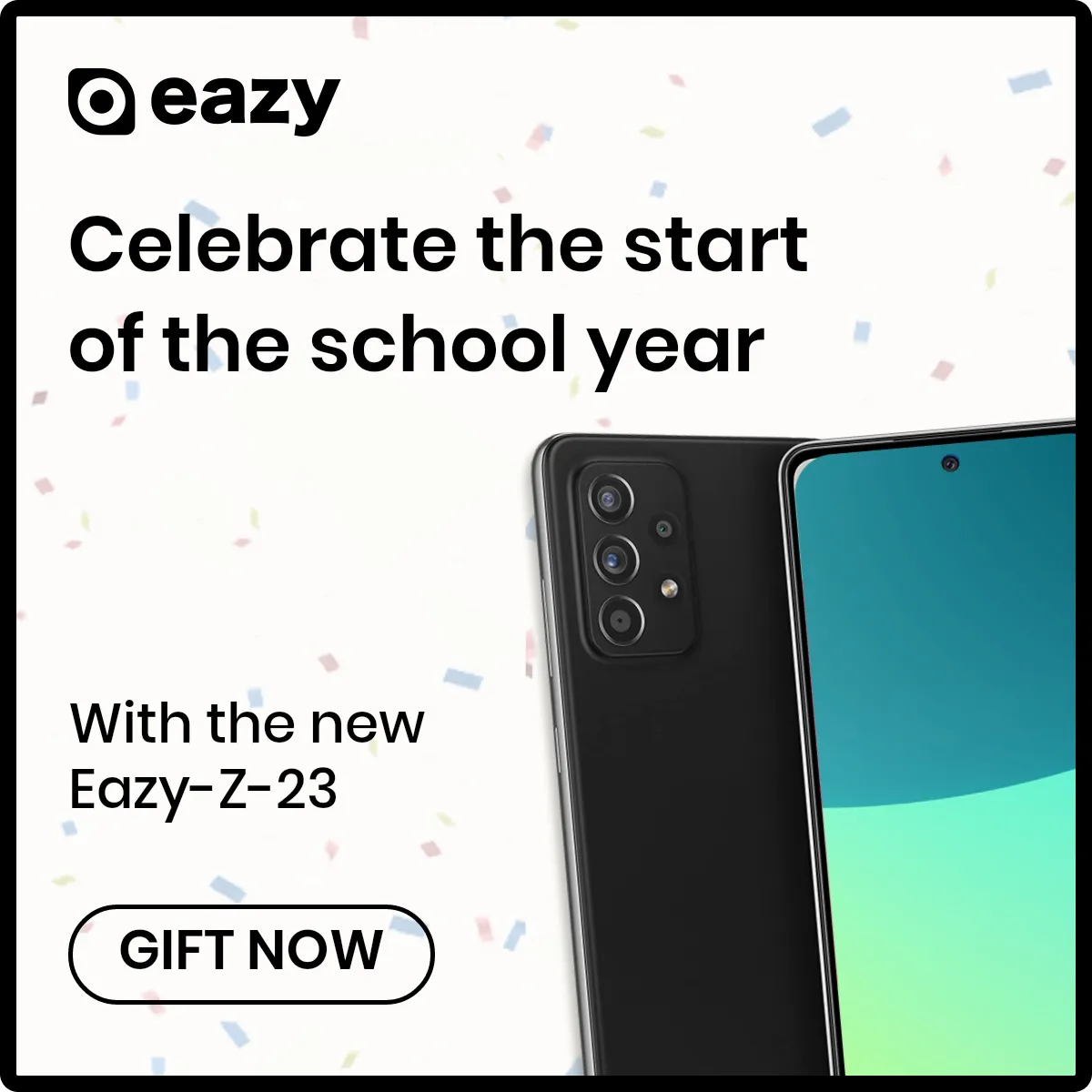
To put it simply, highlight the most important. A user needs to understand what it's all about at a glance. If your product is visual (clothing, home furnishings, food, etc.), take advantage of the opportunity to showcase a beautiful image.
Conversely, for non-visual products (services, Saas platforms, etc.), make sure the first thing anyone sees is your value proposition in text format.
Include animations
Movement attracts attention. So think about adding animations to your banner ad. You can play with color changes or changes in the position of certain elements.
In any case, animation shouldn't make your message heavier. Keep it short, and make sure it doesn't interfere with the understanding of your message.
Be consistent

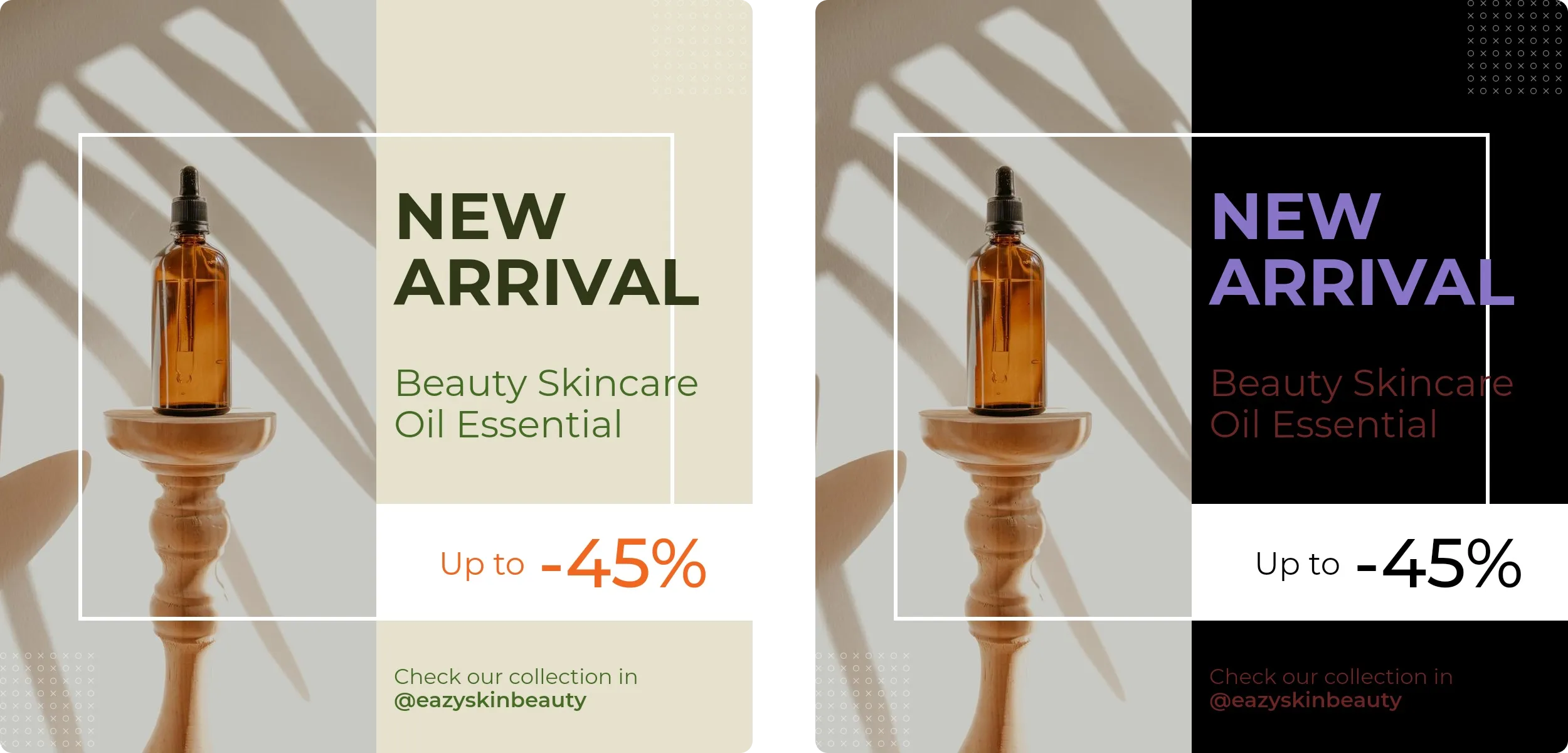
Unless you want to launch a "Shock" campaign, maintain visual consistency. The more visually coherent you are with the message you want to communicate, the better you'll look after your brand image and win users' trust.
This consistency is achieved through your choice of colors, fonts and words. No one would broadcast a banner ad for children's toys with the colors and font of the Exorcist movie poster, for example.
So stand out, but stay consistent.
Focus on the call to action
Even if you apply the previous tips, your banner ad may register a low click-through rate because of the call to action (CTA).
It doesn't have to be in the foreground to be effective. However, if visitors look away from your banner without clicking, then you need to rethink your structure.
If you can't play with the size of the CTA to make it more prominent, play with the colors. You can also include an insert or button to make it more obvious.
To go even further, you can create an animation around the CTA by adding a mouse cursor that virtually clicks on it, for example.
Finally, by having a coherent, structured approach when building your banner ad, you'll attract more of your target's attention. And that means a higher conversion rate.
But it doesn't stop there. You need to keep repeating yourself to improve the attractiveness of your visuals. One way of doing this is AB testing. If you're interested, we've written an article on the subject: "Why you should AB test your banner ads".
Abyssale also lets you create a multitude of versions of your banner ad by modifying the elements and colors as you go. So you can create banners that really make a difference.






.webp)
.webp)
%20(18).webp)