Automatically strip data from your articles and speed up visual creation with Abyssale
When something new appears on your website, it can be a good idea to relay it on social networks to attract traffic and warn your audience. Whether it's an e-commerce website or a blog, this practice increases website traffic.
To illustrate your shares on the networks, Abyssale allows you to generate visuals automatically.
We'll explain how to retrieve data from each page of your website in order to feed your Abyssale templates later. And this, regardless of the CMS. It's all about automatically storing information in a csv file (Google sheets) that will be used as a data source to create new visuals with Abyssale.
This relatively short tutorial is no less important as it could be the basis for many visual creations with Abyssale.
Connect your CMS to Make
Start by creating a new scenario on Make.com. Name it "Copy CMS data to csv", for example.
For the first module, search for your CMS and select publishing a new article/item/product as the trigger.

Here is a non-exhaustive list for the most common CMS:
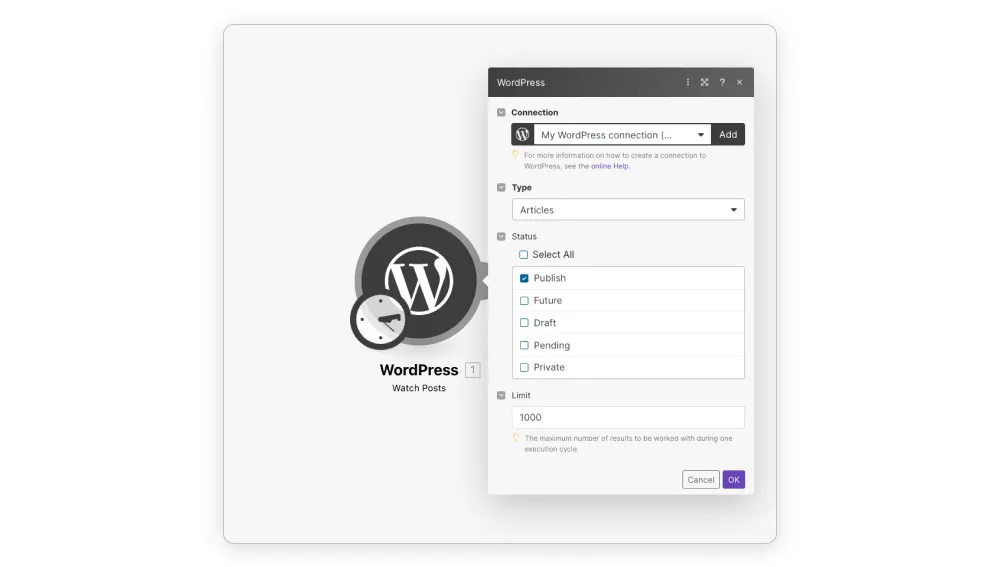
- Type "Wordpress" and select the "Watch Posts" module;
- Type "Webflow" and select the "Watch Events" module;
- Type "Wix" and select the "Watch Products" module;
- Type "Shopify" and select the "Watch Products" module;
- Type Squarespace" and select the "Watch Products" module;
- etc...
Next, connect your CMS by filling in the requested login information.
Automate the data collection in a CSV
Now that your CMS is connected to Make, we will automate the data harvesting of your new posts/articles/products into a cvs (Google Sheets).
Start by creating a new Google Sheets document. Name it and store it in a drive folder that you can easily find.
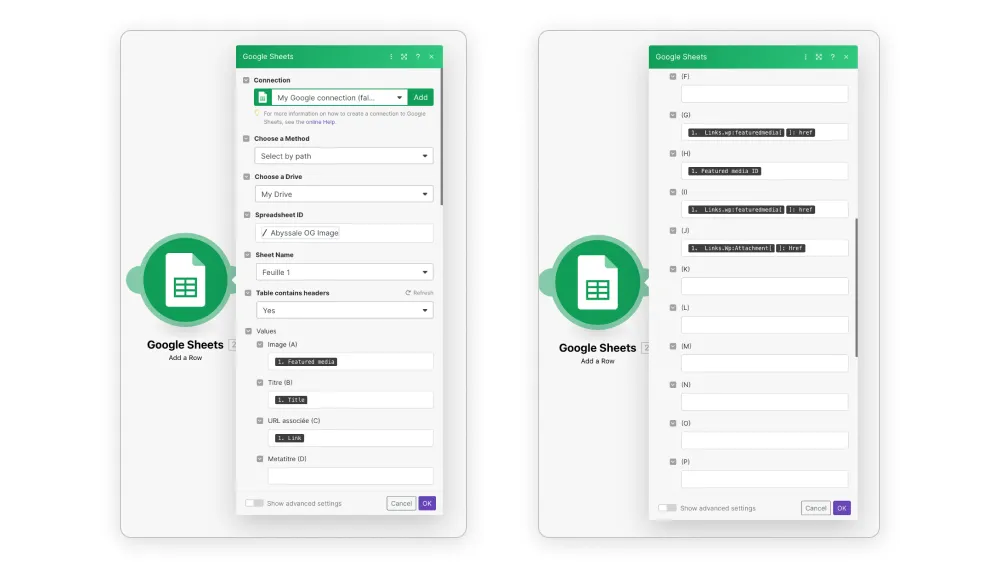
From the Make scenario created earlier, add a new Google Sheets module "Add Rows" and select the document you created earlier.

Check "yes" in the "Table content header" line. You will name each column of your Google Sheets according to the data it contains.
Then, for each row, select the variables from your CMS that you want to retrieve when you publish a new item. For example: the title of the article, the URL of the page, the date of publication, etc... Everything you think is relevant to build a visual or a post to share on social networks.
Save your scenario and you're done! Your document is ready 🥳. It will serve as a data source for any automated visual creation from an Abyssale template.
This scenario can be grafted at the beginning of other automation scenarios such as "generating different OG Images for each page of your website".
If you want to know about the latest news and updates, follow us on LinkedIn!






%20(9).webp)