Abyssale: the best alternative to Canva
Abyssale outshines Canva for mass production and team collaboration. Discover the best alternative for marketing and design teams
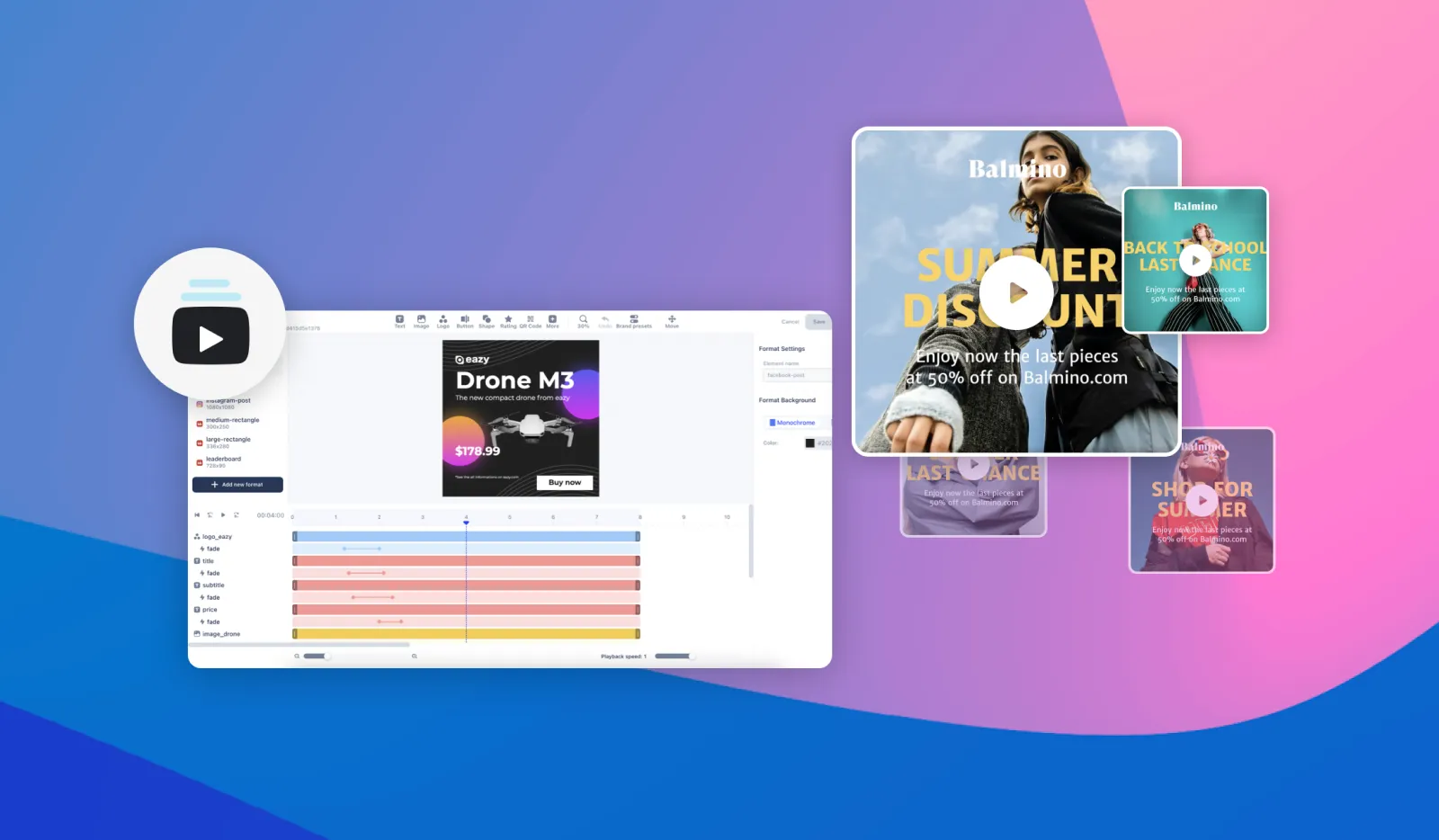
Create stunning display ads across all formats with our intuitive design studio. Built by designers, powered by AI.
Save hours on ad production with smart automation.

Combine powerful automation with intuitive design tools to transform your creative workflow
Create every type of advertising asset from one powerful studio. From social media to print materials, deliver professional designs that convert.




Everything you need to design visual marketing assets that convert. Built for creative teams who need to scale their ad production.








Explore our guides and tutorials to unlock the full potential of Abyssale's design ad studio for efficient creative production.