6 tips to improve the quality of your HTML5 ads with Abyssale
6 tips to improve the quality of your HTML5 ads with Abyssale

Do you ever find yourself paying advertising fees for campaigns that bring you little or no return?
A click-through rate that's too low, or an ROI that's flirting with the negative... Your banners may be in need of improvement.
In this tutorial, we'll show you how to optimize your HTML5 banner ads in 6 easy steps with Abyssale.
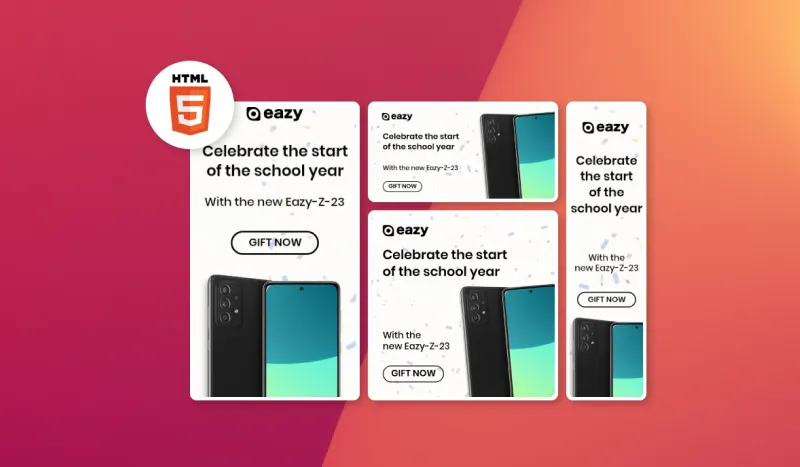
To illustrate what we mean, we'll imagine having to create banner ads for an e-commerce site selling sneakers and sneakers.
1) Choose standard banner formats
The most common ad formats include:
- 728×90 px: Leaderboard
- 300×600 px: Half Page
- 300×250 px: Medium Rectangle
- 336×280 px : Large Rectangle
From your Abyssale dashboard, create a new template from Scratch. Select "Animation" for the template type (it generates an HTML5 banner).
Select a custom format (728x90 px for example) and create the template. You can add new formats by clicking on "Add new format" in the left-hand column.
For the example, we'll create the 4 formats listed above.
2) Respect graphic consistency across all formats
Graphic consistency earns users' trust and helps them better identify your brand.
So it's important to use the same fonts, colors and visual structures.
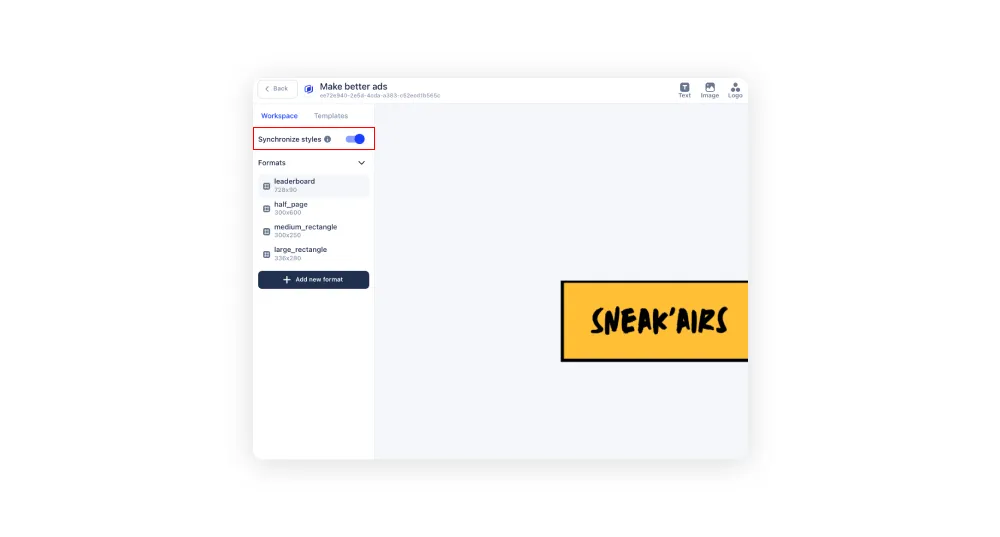
Abyssale makes it easy. For each element you add/modify on any format, it's possible to do so automatically on all the other formats in the template.
To do this, select "Synchronize Style" in the left-hand column each time you make a modification that affects all formats.

3) Structure your banner
The structure of your banner will help to better direct viewers' gaze to what really matters. It's also what gives your banner visual balance.
In this article, we explain how to divide up the elements of banner ads to suit each format. Spoiler: think in zones!
- A product presentation zone (other elements can be superimposed)
- A value proposition zone
- A CTA zone
For our example, we've decided to insert an image of a shoe, the logo and a CTA button.
4) Adding borders
From one website to another, structures and color codes vary. An ad that stands out on one website, won't stand out as much on another.
To make sure your ads stand out on every site they appear on, add borders.
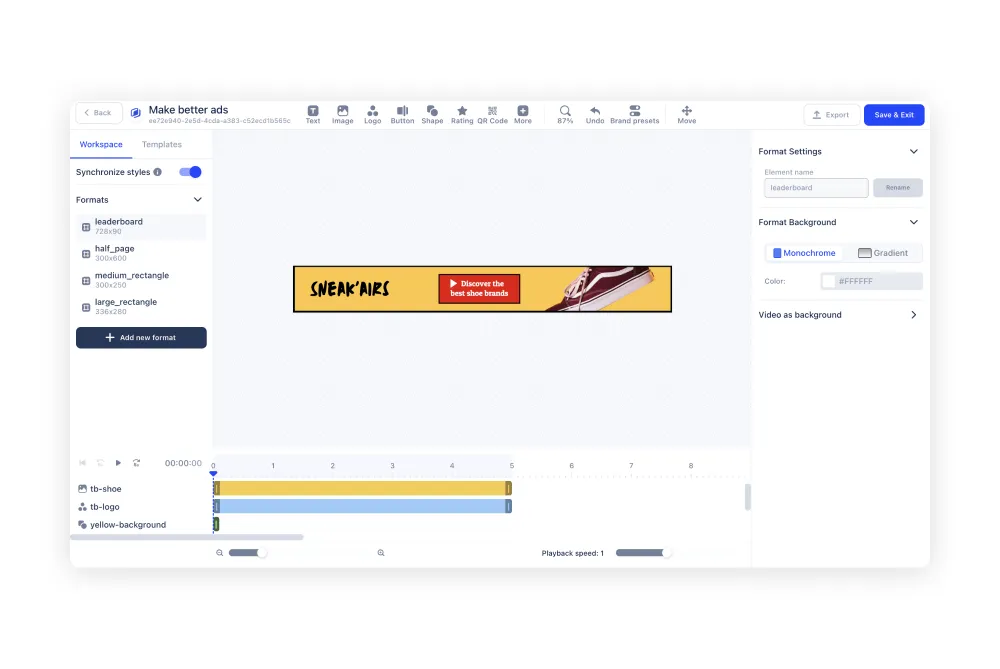
From your template creation window, click on "Shape" to reveal a rectangular shape. Adjust the shape and position to create a stripe of the color of your choice on one side of the banner. Repeat for each side of the banner.
To ensure that all borders are the same width, adjust the Layout position in the "Style" tab in the right-hand column.
In our example, we're adding black borders.
5) Add a clickable button
The worst thing that can happen to a banner ad is that it doesn't get any clicks. To make sure users understand that they need to click, add a button.
From the template creation window, click on "Button". Double-click on the button text to modify it. Your CTA should have a clear action verb.
Then, using the parameters in the right-hand column, adjust the size, color, borders and font to give your button the look you want.
Make sure to use a color that contrasts with the rest of the visual while respecting your graphic charter.

In our example, we create a red button with black borders and white lettering. Our message "discover the best shoe brands".
6) Add animations
Animations add life to your banners. They draw the eye of Internet users to your banner.
Choose animations that can be repeated ad infinitum, with loops of 5 to 10 seconds.
To create an animation, you can play on:
- Changing visual elements
- The position of each element
- Playing with colors
- etc...
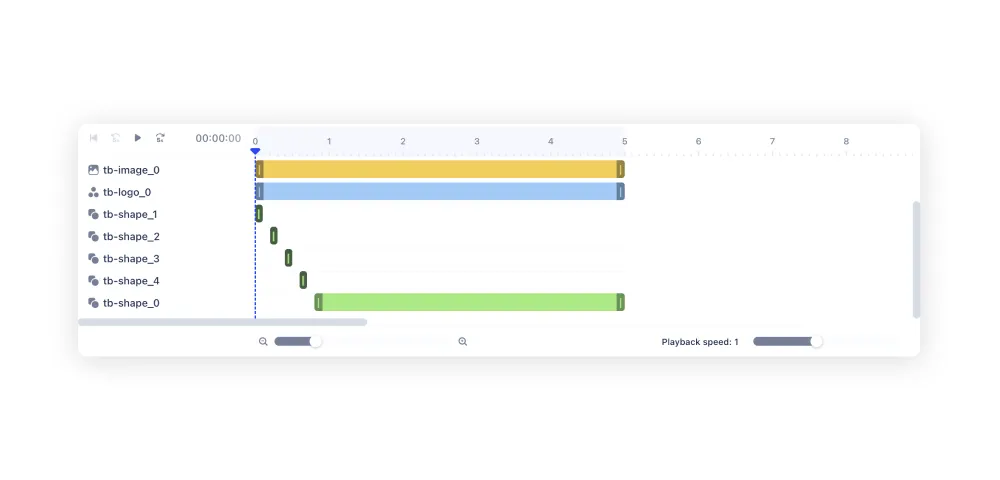
To manage the appearance and disappearance times of each element, use the dedicated zone under your template builder.

In our example, we've decided to create a flicker on the first second of the loop to attract attention. We make the yellow background appear and disappear several times (it contrasts with the white).
Finally, once the template is complete, all you have to do is click on "Save & Exit" in the top right-hand corner. Click on "Generate HTML5 Banner Ads from API" to retrieve the HTML5 code for your banner ads.
Here's the result in Half Page format:
Get started for free
Master Abyssale’s spreadsheet
Explore our guides and tutorials to unlock the full potential of Abyssale's spreadsheet feature for scaled content production.
.png)
7 best ad creation tools for videos and images




