How to Auto-Generate WordPress featured images
How to Auto-Generate WordPress featured images

If you have ever wondered how can I save time by automatically generating featured images for your WordPress posts, this article is for you.
We will show you a way so you don't have to design them time and time again, anymore. That's right! You can use Abyssale templates or create your own and use them to generate a new fresh and on-topic image every time you create a new blog post.

Install the Abyssale plugin
Before anything, you'll have to download the Abyssale WordPress plugin.
If you haven't yet installed the Abyssale plugin please refer to this article first.
Create your own template or use one from the Abyssale free template library
1.Create your own template
- Login or create an account on Abyssale.
- In your Dashboard, click on the "Create New template" bloc.
- Create a new custom format. The right dimensions for a WordPress featured image is 1200px by 628px.
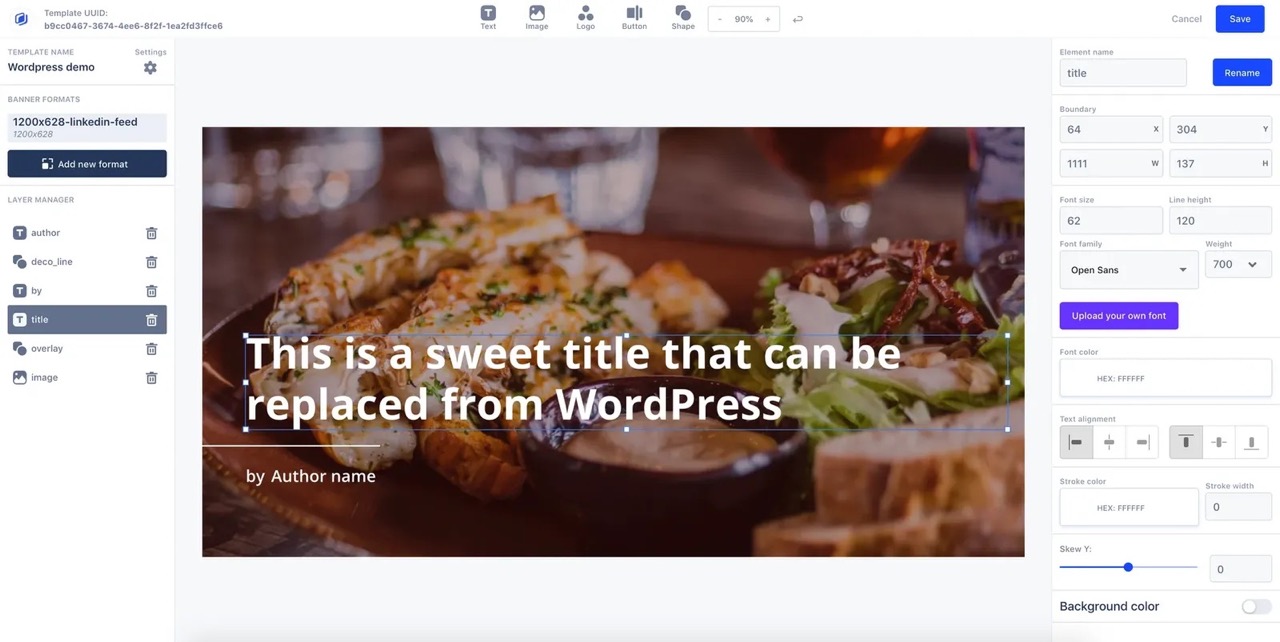
- Design your own custom template.
- When your are satisfied with the result, save your template.
You can update each layers name to your liking.

2. Select and use a template from the free library
- Login or create an account on Abyssale.
- Go to Templates library, choose your favorite one.
- Click on "Show Template" and use click on "Use template".
- The template will be copied to your "My templates" section and is now ready to be used in the WordPress plugin.
Each template available on the Abyssale template library has been handcrafted by our design team.
Setup the Abyssale WordPress plugin
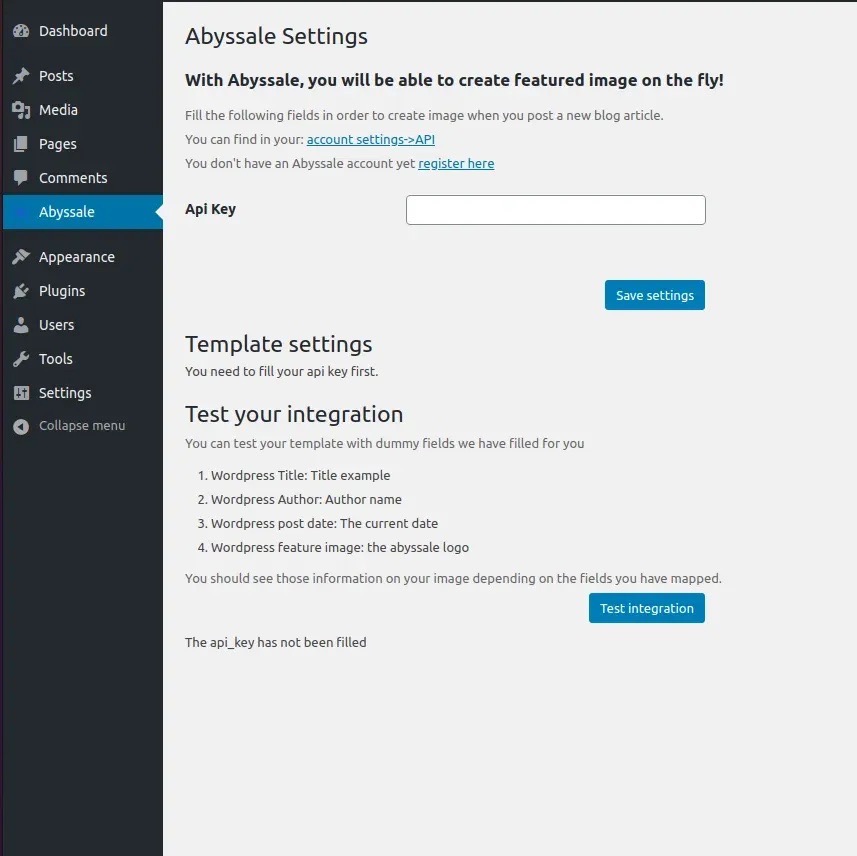
To setup the plugin, head to your WordPress admin panel and click on the Abyssale tab.
The Abyssale settings pages allows you to:
- Paste your API Key (This unique Key is your bridge between WP and Abyssale).
- Map your template layers with your WordPress settings (Author name, Feature image, ...)
- Test your plugin integration (To check if everything is working just fine).

1. Retrieve your API key
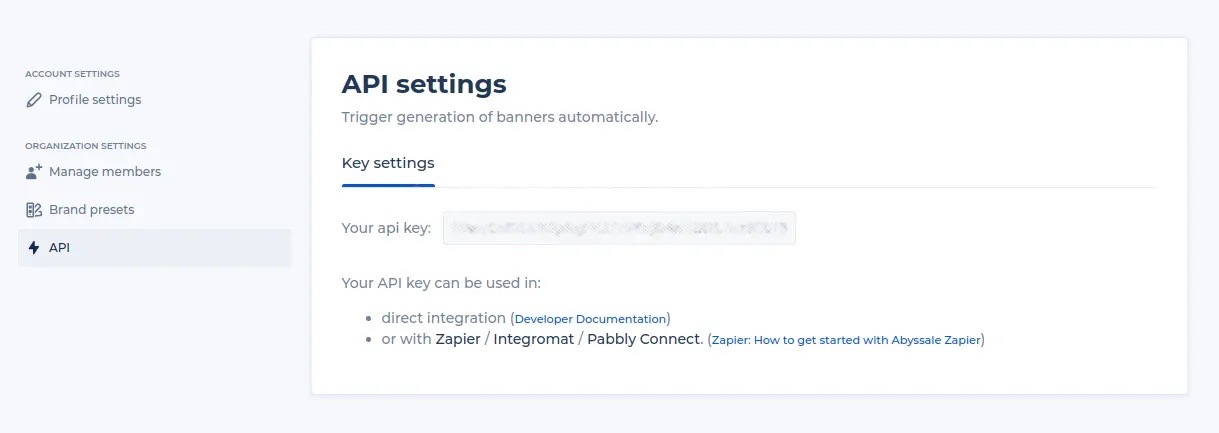
- Head over to your Abyssale account settings page and click on the API tab on the left panel.
- Select and copy your API key in the field "Your api key".
In case you've never used the API yet, you will be prompted to request API key access. Your API key should be active within a few minutes.

Now that you've copied your key head back to your WordPress Abyssale settings page and follow these steps:
- Paste your key to the "Api key" field and click "save settings".
- You should then see the template settings form (make sure to correctly copy/paste your key).
2. Select and setup your template
We're almost there! Now we'll configure your WordPress settings to map over to your chosen template.
What fields are available?
- Template Id: The Abyssale template you'd wish to use.
- WordPress title: The title you will write in your post. It must be mapped with a text box.
- WordPress author name: The author of the post. It must be mapped with a text box.
- WordPress post creation date: It must be mapped with a text box.
- WordPress featured image: It must be mapped with an image box.
You can always select "none" within the list. Your layer's original content won't be updated for each generation.
When you've mapped your desired fields, click on the button "Save settings"

3. Test your integration
To make sure everything looks good, we've added a handy tool to test your integration settings.
This action will send some dummy data to the Abyssale API and return an image.
Depending on which fields you've mapped, you should be able to see the following data points in the generated image:
- A title
- An author name
- A date
- The Abyssale logo (This is a totally normal behaviour)
Now you're up and ready to automagically generate an image for your upcoming blog post!!
Auto-generate an image for your next post
Now that everything is installed and ready, let's see the Abyssale plugin in action shall we?
- Write a title to your post.
- Optional - Import and select a featured image. (If you'd like to have a different picture for each post, you'll have to add your picture here. It will then replace the default image box in your template).
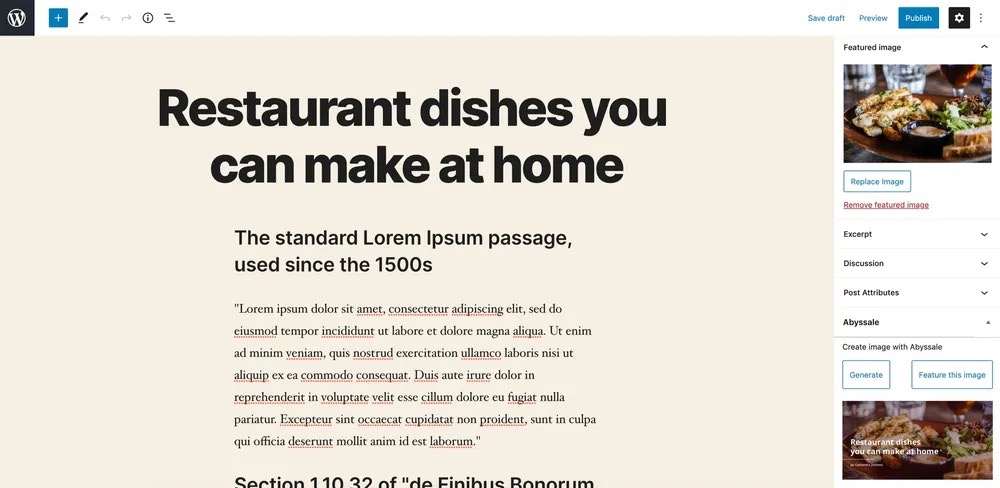
- Click on the "Generate" button in the Abyssale section (right side panel).
- ... Wait for your generated image to appear ...
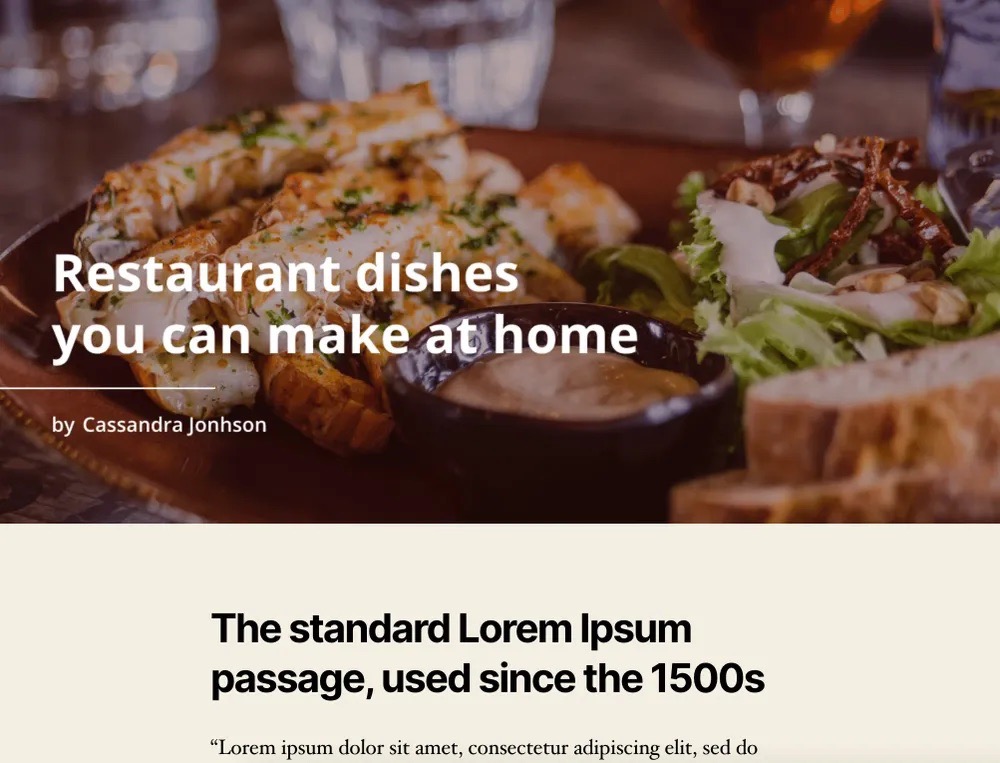
- 🤖⚡ Your auto-generated image is here!
- Would you like to use this generated image? Click on the "Feature this image" button, it will replace the current featured image with the one generated.

When your post is just perfect, hit the publish button and voilà!
You've found the perfect title/image to use at the last minute?
Change your title (or your image) and generate another image!
Congratulations! 🎉
You've set up and tested the Abyssale WordPress plugin! No more design shenanigans... now you can generate on the fly a custom image for each of your posts (it will work retro-actively).

Join us today and get weekly updates and insights about the platform, share your visual marketing challenges with other marketers, and of course discuss with the Abyssale team!
Get started for free
Master Abyssale’s spreadsheet
Explore our guides and tutorials to unlock the full potential of Abyssale's spreadsheet feature for scaled content production.

What video format to use on Youtube in 2022?
%2520(10).webp)

.jpeg)

