Automatically create images from a CSV using Abyssale
Automatically create images from a CSV using Abyssale

You're looking to create a large amount of images from your content?
We've got your back homie 🙃
Creating multiple visuals manually is sooo frustrating (as well as time-consuming & inefficient), especially if you're not familiar with developer tools (API) or external integrations (Zapier, Make (ex Integromat), ...).
This tedious process is now over! Abyssale now supports .CSV files import & modifications (Airtable records are also supported).
This guide will focus on how to generate visuals from your CSV file content.

Setup your Abyssale account
To get you started on this guide you'll need:
- An Abyssale account: Log in (or sign up) to app.abyssale.com
- Use The "Promo - Voyager" Abyssale template
1. Select and use our Abyssale template
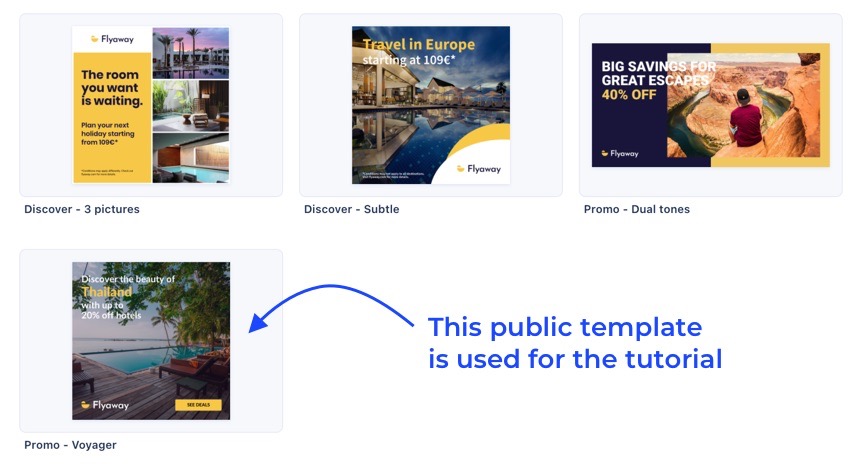
- Go to Abyssale > Dashboard > Create new template > Browse templates
- Click on the Travel Category
- Find one that you like, select the desired format(s)
- Click Use Template, this will copy this Abyssale template to your own Template list & make it available to be customized and used!

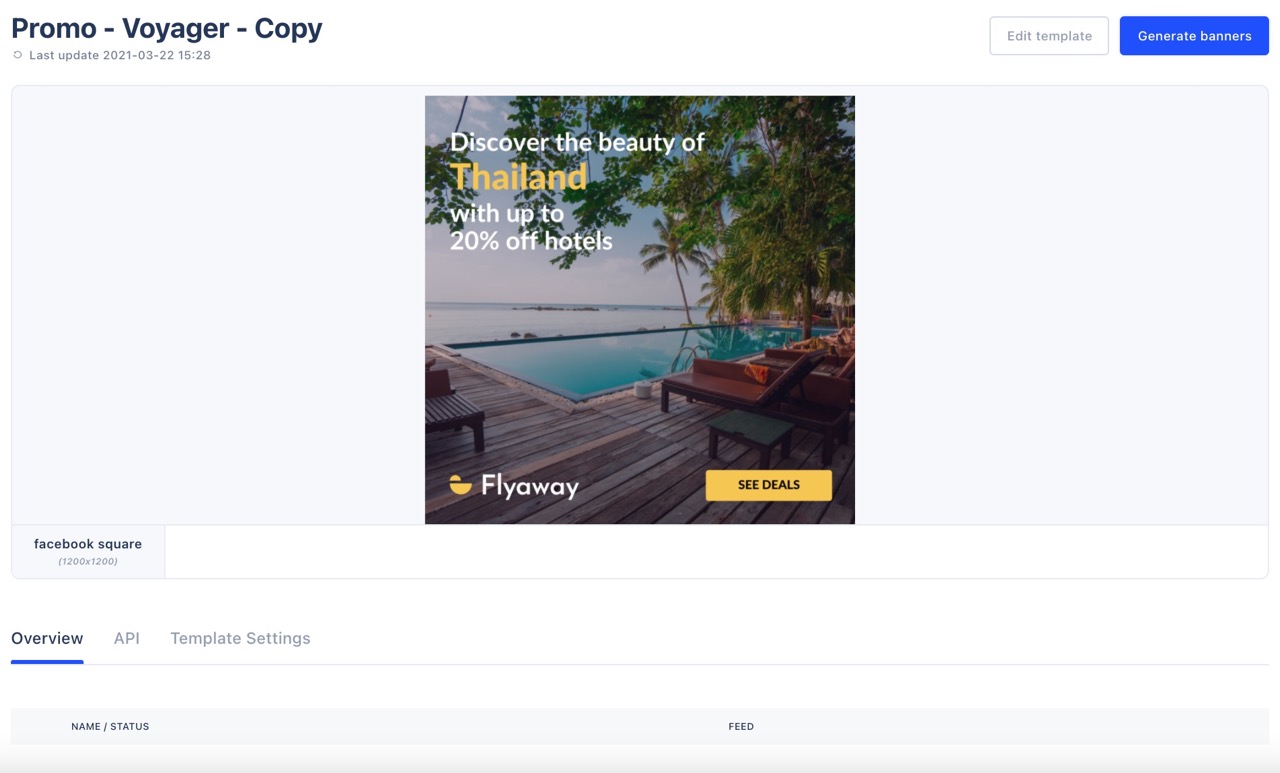
- Now, come back to your own template list (My Templates) and click on the template you've just added. You will be redirected to the following template page:

On every single template page you're able to:
- Start a generation funnel.
- Manage your generation funnels (cancel a generation, view real time progress, access generated banners, view rendering errors...).
- View API payload & test generation with custom parameters.
- Configure the template settings (template name & if banners generated from API calls must be saved in a specific projet).
2. Create & configure a generation funnel based on your template
- Let's start a generation funnel by clicking on Generate Banners
- You will be redirected to a new page allowing you to configure the operation name (a folder containing your banners will be created when launching the generation), the formats you would like to create & an import method (from scratch, from CSV or Airtable).
- Enter Discover Paris (as an example) as the operation name & select the only available format (in this template).
- Select the .CSV Import method.
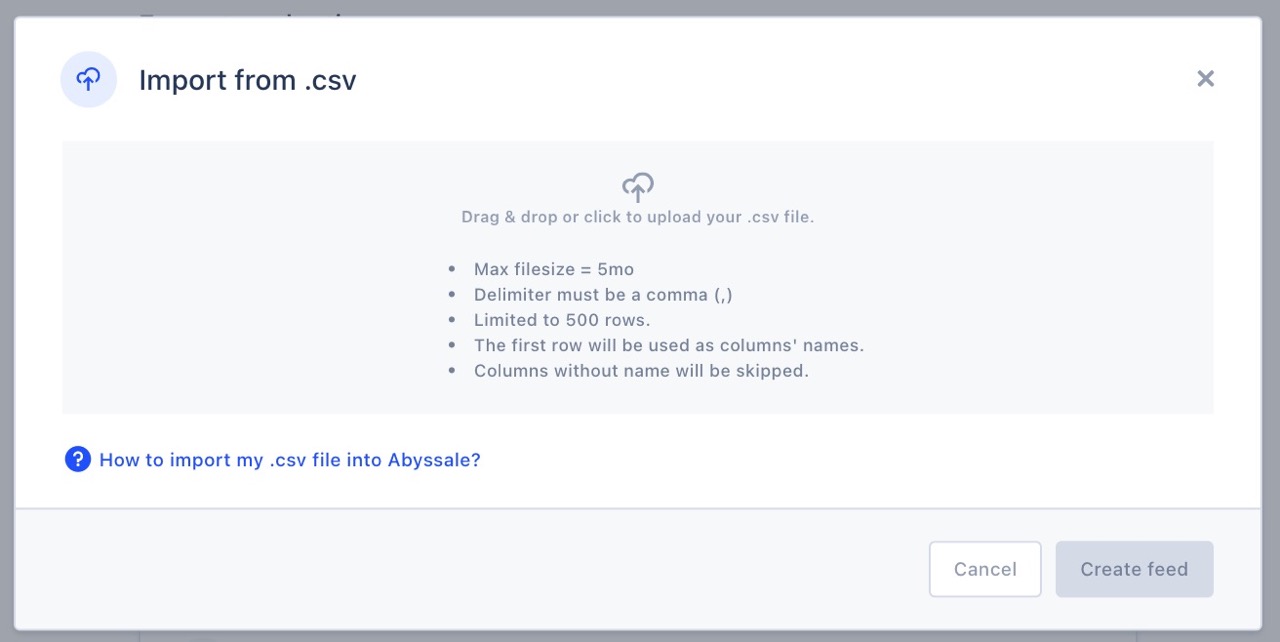
- A popup window will appear, and you will be able to drap & drop (or just select) your .CSV file.

- Drag & drop the csv file you've previously downloaded (and updated if you'd like). Once done, you'll be prompted to "map" the .CSV columns to the template layers (all checkboxes are unselected by default).

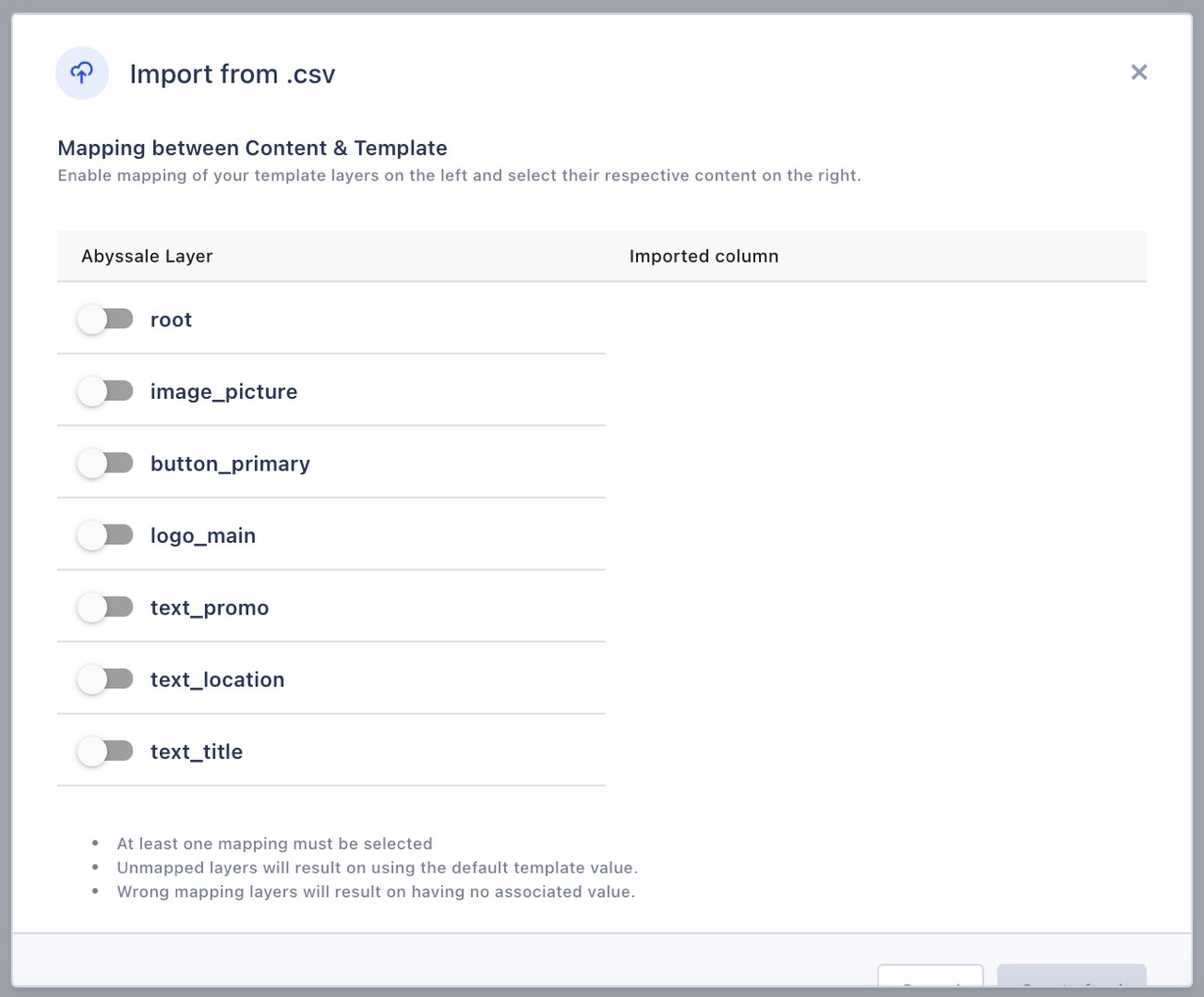
Before going any further, let's take a look at the left side "Abyssale layers".
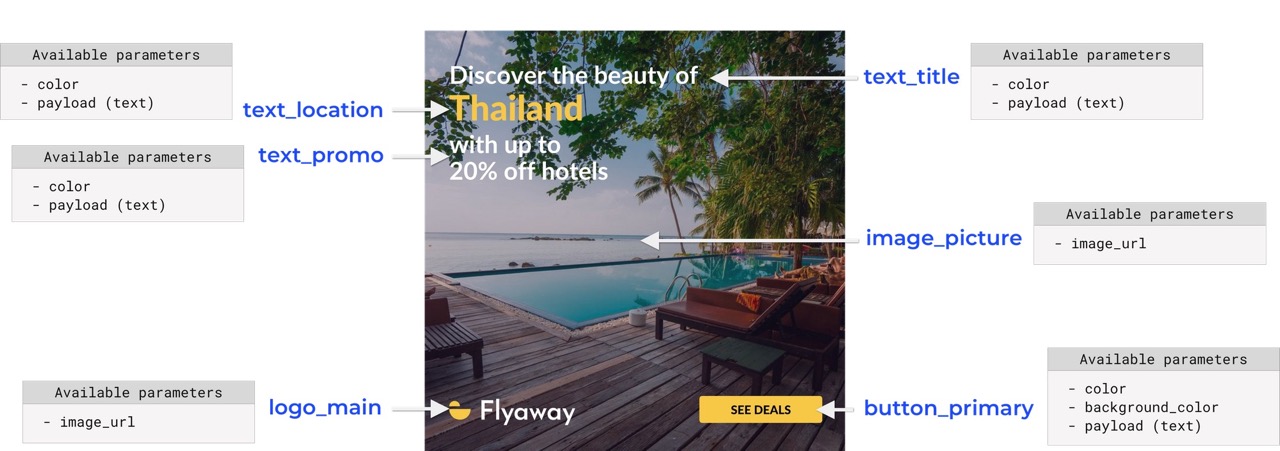
Here is a quick reminder of all of the layers available in this specific template (The root layer is not shown below as it is the background color hidden behind the image):

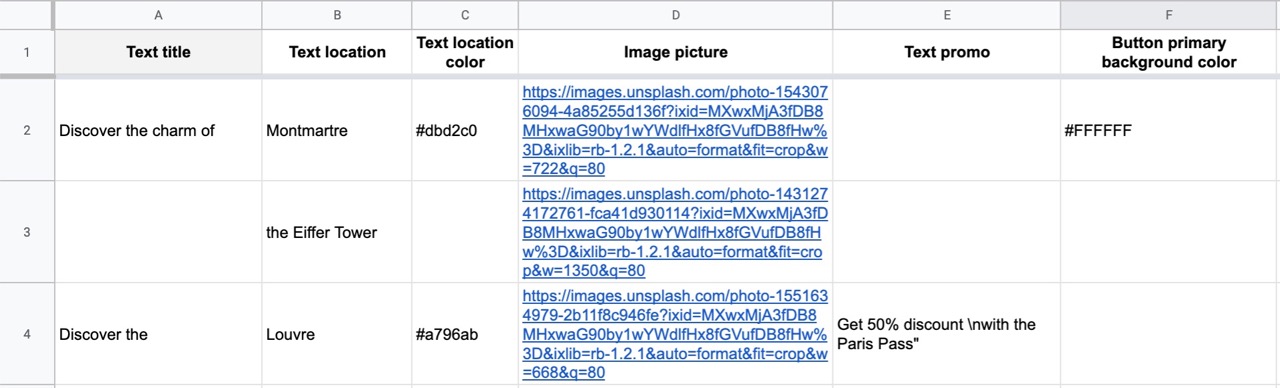
Now, lets get back to our .CSV file (Opened in Google sheets):

As you can see, the 1st row contains the column's name (it will be displayed on the right part of the mapping window). It is very important that you name your columns, otherwise these won't be taken in count.
The second row (your data) will be used to guess the type of data stored in each column. The 3 following types are supported:
Colors: Hexadecimal colors (6 or 8 digits starting with a #). i.e. #EAEAEA or #FF003355
Images: Public URL of image i.e. https://cdn.pixabay.com/photo/2020/12/13/16/21/stork-5828727_960_720.jpg
Other: All other kinds will be interpreted as text payloads.
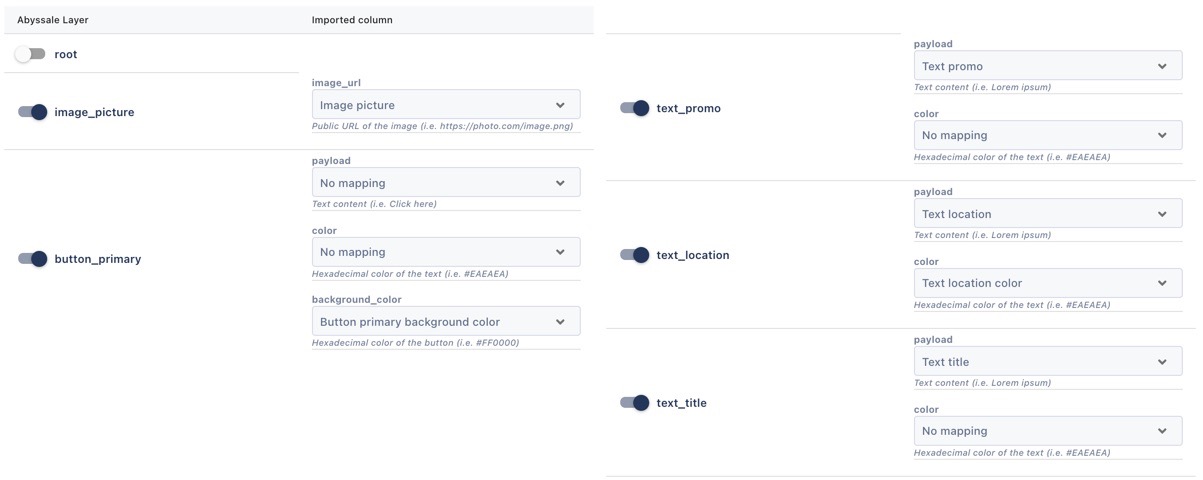
- Now, let's configure the mapping (look at the image below).
Here you need to check your Abyssale layers (from your template) that you'd like to populate with data from your .CSV columns. To achieve this, just enable your desired layers and select on the right side which columns you'd like to map.
No Mapping means the default parameter of the layer will be used for this property. (The same thing happens if one of your .CSV cell is empty).

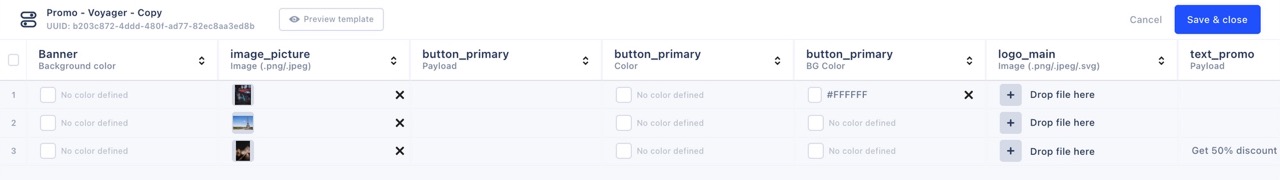
- Let's click Create Feed on the bottom of the modal. You will be redirected to a new Abyssale feed.

Each row on this feed will trigger the generation of one banner (if your template contains several formats and you select them in the generation settings, several banners will be created for each line).
if required, you can edit all properties in this table!
- Once all modifications are done, click Save & Close
- Let's start the generation by clicking on Start & Generating & confirm the number of API calls that will be used.
- Your images are now being generated by Abyssale.
Your new generation funnel is displayed at the bottom of the template page, and shows the rendering progress in real time:

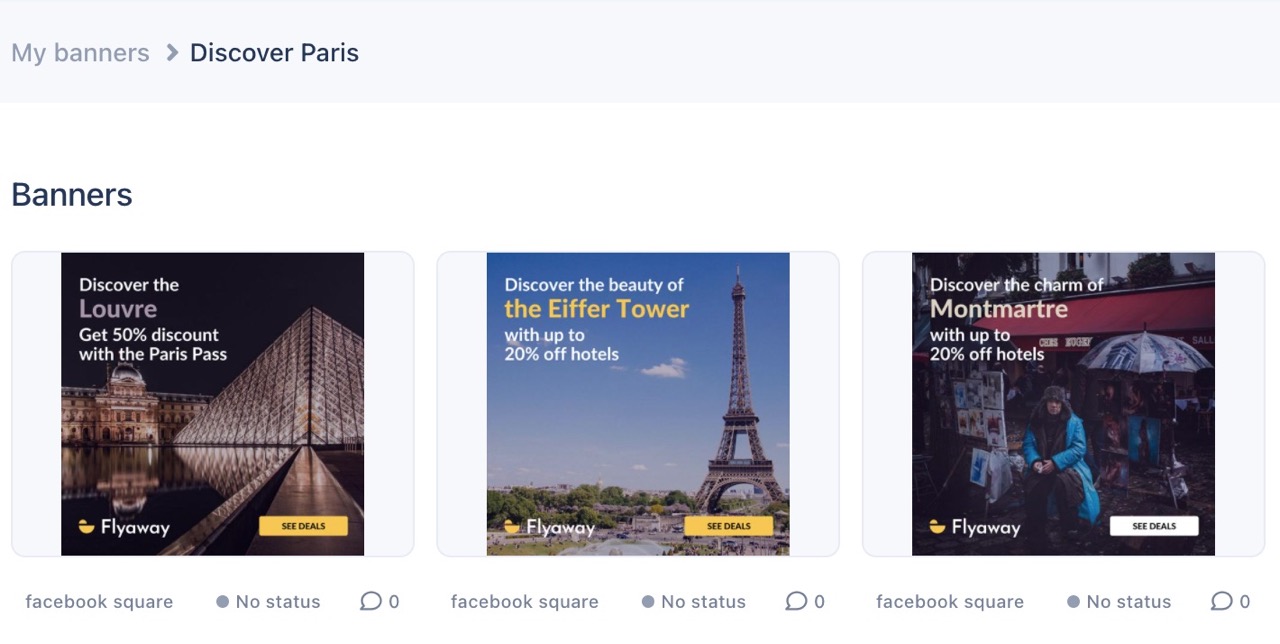
- Click on View banners, you will be redirected to the "Discover Paris" folder that contains all of your generated banners.

\o/ You've successfully generated your first batch of banners from a .CSV file!
Now, you have everything in hand to scale your visual production.
Bonus
All generated banners can be automatically watched via the Abyssale Integromat integration. Once configured on Integromat, you can send automatically those images to the service you like (for instance store them in Google drive for subsequent use).
Get started for free
Master Abyssale’s spreadsheet
Explore our guides and tutorials to unlock the full potential of Abyssale's spreadsheet feature for scaled content production.

Why AI Agents Need an Image Generation API (Not a Canvas)
.png)



