FFMPEG : How to overlay an image on a video?
FFMPEG : How to overlay an image on a video?

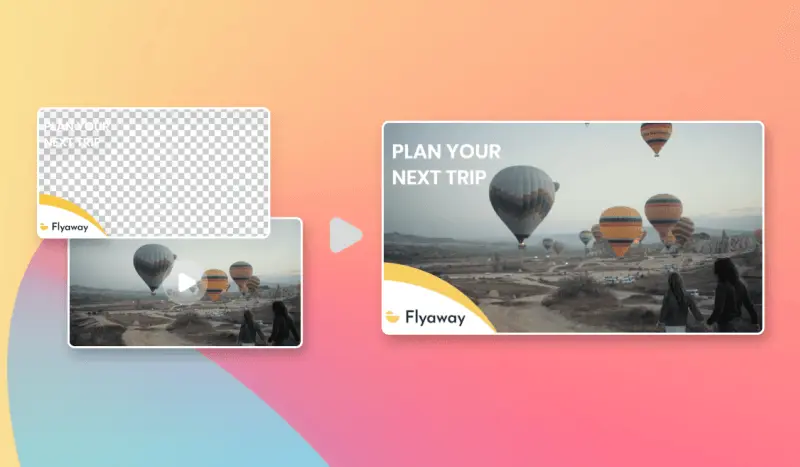
Example of a PNG overlay on a video
Here is a video with a static .png overlay on top of it
Applying a PNG image over a video is a common use case.
If you want to add a watermark or frame your pictures, you have probably found that FFMPEG is the tool to use to do this kind of things. And you’re right. But besides the fact that FFMPEG is a very powerful tool, it can be difficult and weird to use for newcomers.
Let’s see together how to overlay a video with a png.
Overlay a transparent PNG on a video
If we assume our video and the transparent PNG overlay have the same width and height, just use the following command to overlay our video.
Let's explain this command in details :
- -i video.mp4 is our source video
- -i overlay.png is our PNG overlay
- -filter_complex "[0:v][1:v] overlay=0:0"
• With [0:v][1:v] we are telling to FFMPEG put the input file with index 0 (the video) under the input file with index 1 (the overlay)
• With overlay=0:0 we are setting the position of our overlay (in this case, top-left corner as our video and overlay have the exact same width/height) - -c:a copy → we want to re-use the audio from the source file
- output.mp4 is the name of the output file
Here is the result of our .png overlay on a video
Just remember, we went form this

and this
To this !!
Bonus tip : Scale your video in the process
We took the hypothesis that our video and our overlay have the same width and height. If it’s not the case and we need to scale our video, we can do it quickly with this command -
Of course, don’t forget to replace {width} by the desired width and {height} by the desired height.
There you go! You now know everything about adding a png overlay to a video using FFMPEG. However, if this tutorial felt a bit complicated, note that you can always use a video generation API like Abyssale's to ease this process.
Get started for free
Master Abyssale’s spreadsheet
Explore our guides and tutorials to unlock the full potential of Abyssale's spreadsheet feature for scaled content production.

FFMPEG : Combine images into a video


.jpeg)
.webp)


