How to create HTML5 banner ads without coding
How to create HTML5 banner ads without coding
%2520(17).webp)
Have you ever tried to code an HTML5 banner ad campaign by hand? Oh, then I’m sure you know how hard it is.
The slightest typo or syntax error and all hell breaks loose…
Fortunately, you don’t need to create your HTML5 banner ads by hand anymore and in this guide, I’ll show you how to do it without having to write a single line of code.
What are HTML5 banner ads?
An HTML5 banner ad is a visual designed to attract our attention when we're surfing the web.
It delivers the promise of the company publishing it to to make visitors want to take a specific action.
Marketers use it to redirect some of the visitors to a website to a link of their own. It’s very useful to attract traffic to a website, to sell a product, or simply to anchor its brand image in the minds of consumers.
It is often in the form of a rectangle, or a horizontal or vertical strip at the beginning, end or side of a page.
With its flashy animations, bright colors and sometimes little interactive games, is there to tell us: "Hey you, look at me, I'm here!"
RECOMMENDED READING: What are HTML5 ads?
OK. But why HTML5?
HTML5 is the computer language that brings these digital ads to life. Like a good recipe, it defines the structure and content of the banner.
Think of the HTML5 banner as a surprise box, where HTML is the container, CSS dresses it up with style, and JavaScript animates it all.
Together, these languages give birth to these interactive and captivating ads that sometimes make you click without even realizing it.
RECOMMENDED READING: Check out the best examples of HTML5 banner ads from 2023.
Why create HTML5 banner ads?
I mean - why not create simple video ads or static images?
Well, the benefits are numerous.
We listed them in another article dedicated to defining what HTML5 banner ads are.
However, if you were to pick out just a few, remember that :
- They allow attracting more user attention by supporting video and audio media. Offering more creative assets than other ads.
- HTML5 is compatible with most devices and web browsers. No more display problems!
- You can create them without coding.
And this last advantage leads us to our next point.
What's the challenge in creating HTML5 banner ads?
Or should I say, what WAS the challenge in creating banner ads?...
Creating HTML5 banners used to require knowing how to code.
You know? That highly specialized skill that requires you to write and organize tags to structure a web page, an application or... a banner ad.
HTML5 is a language for communicating with machines.
But just as not everyone on this planet speaks English, not everyone speaks computer language.
HTML5's construction is therefore not accessible to everyone.
Unless...
We don’t have to write code to build HTML5…
It’s the same as when you speak English to a Spanish speaker and he understands you perfectly.
Good news! It's possible with a dedicated HTML5 builder software.
The idea is simple: you design your banner, adding text elements, images, videos, etc. as you see fit.
You also set the animations and format.
In short. You create a precise preview of what you want to see.

Once this is done, you let the builder generate the HTML5 code corresponding to what you've just built.
Then, all you have to do is add this block of code where you want to publish your banner (usually to advertising networks such as Google Ads, which will distribute your ad to various websites).
It's to display ad builders that we now turn.
What tools should you use to create HTML5 banner ads?
This is where we get to the heart of the matter. There are many HTML5 banner makers available, with varying degrees of performance and practicality, for creating HTML5 banner ads.
Yes, there's something for every budget and every method.
When it comes to building rich media ads, the choice is wide.
#1 Abyssale
The Abyssale builder is ultra-complete. In addition to all the features you need to create HTML5 banners that convert, it goes even further.
You can multiply versions of the same banner in just a few clicks. For A/B testing or segmentation in your campaigns, it's a real game changer.
Based on creative automation, the tool encourages teamwork. On the one hand, it frees up designers' time by sparing them from tedious tasks. On the other, it gives marketing teams autonomy in visual production.
And a big plus - for campaign tracking and optimization, you have a system for analyzing important metrics to monitor the performance of your ads.
#2 Google Web Designer
You can create a display ad free of charge from this builder. For HTML5 banner ads pushed from the platform's templates, for example, you'll still need to pay.
It's a hybrid solution between visual design, via a builder and its timeline, and coding.
Let's just say it facilitates the work of coders and enables no-code profiles to understand the fundamentals of code.
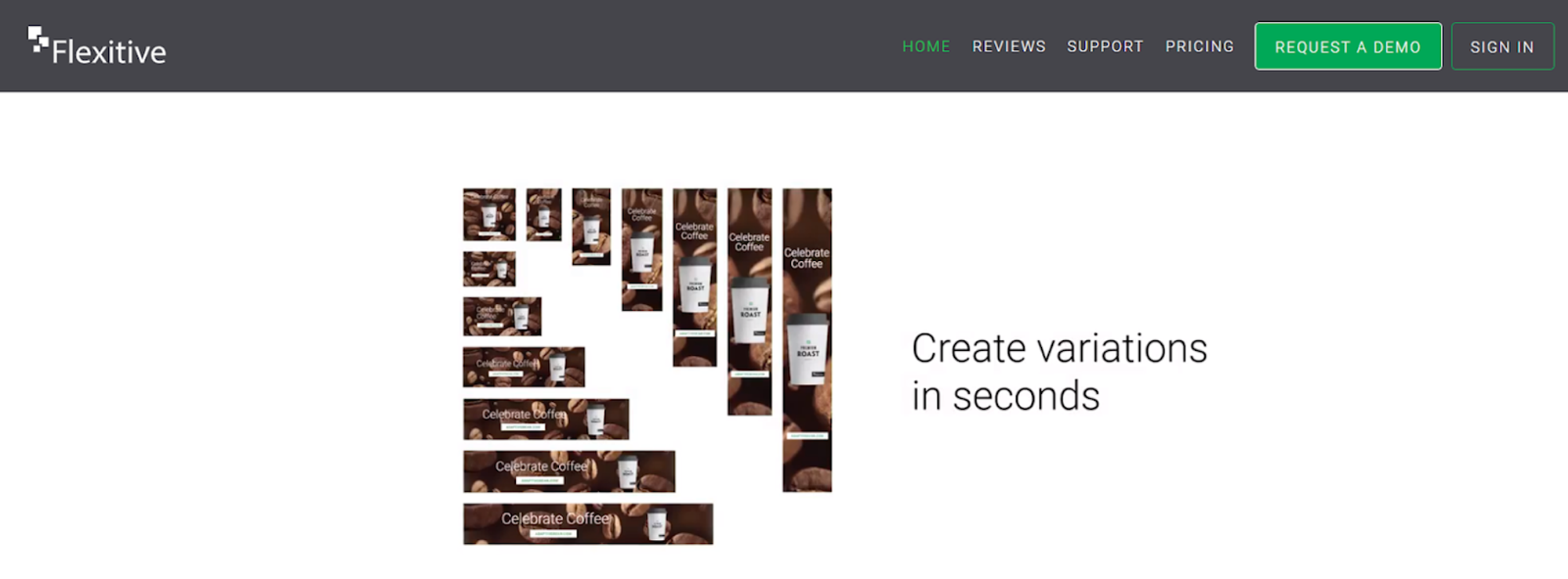
#3 Flexitive
If you want to create your first rich media banner, Flexitive should be more suitable than the first option.
You'll have all the basic features you'd expect from a good HTML5 builder.
And a little extra - it makes it easy to duplicate your visuals in a matter of seconds.

#4 Creatopy
I'm talking about a tool that's fairly well known on the visual creation market. The platform stands out for its wide choice of templates for rich media banners.
Profiles lacking inspiration or creativity should succeed in creating quality content with the platform.
Especially as the difficulty of creating from scratch increases when it comes to imagining animated and interactive banners.
#5 HTML5 Maker
The name couldn't be more explicit! This builder has been specially developed to facilitate the design of HTML5 banners.
You can start from scratch or simply re-edit one of the banner templates already available on the platform. The functionalities allow you to add original animations to increase engagement.

I could go on...
But there's no point.
What you need to understand is that most HTML5 builders are very powerful. But few of them allow creative automation.
Yet, this is a real game changer when you consider all the repetitive, non-value-added tasks involved in creating rich media banners.
Elsewhere - If you think I've forgotten the tools in the Adobe suite, take a look at this article.
Anyway, let’s keep going...
How to create a banner ad?
No matter how hard you try, there always comes a time when you just can't seem to do what you need to do to launch the ad campaign that's right for you?.
Let's put an end to that once and for all!
I'm going to show you step by step how to create and publish an HTML5 banner.
To help you understand, I'll give you an example to illustrate what we're talking about.
(Note, for the purpose of this example, I’m going to use Abyssale - our creative automation tool for agencies and in-house marketers.)
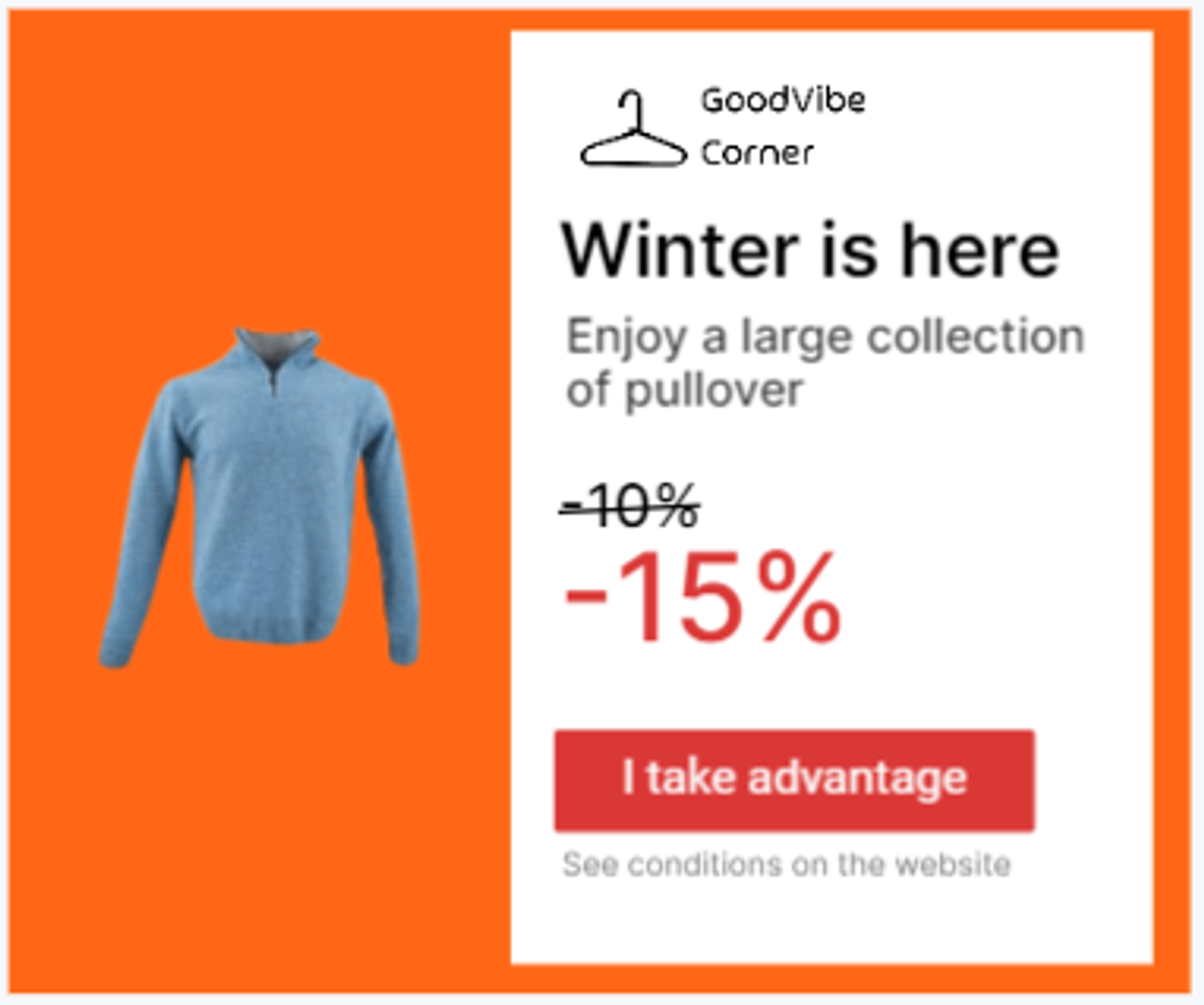
⇒ Let's imagine we're a ready-to-wear e-commerce brand looking to create an advertising campaign to boost sales of our products.
We have decided to launch an HTML5 advertising campaign. We want to create several banner formats. Mobile banners and desktop banners.
We also want to duplicate banner versions as many times as there are products to present.
I'll show you how.
Step 1: Create a template on Abyssale
Go to Abyssale.com and log in to your account, or create a new account (if you haven't already).
From your dashboard, click on "Create Template". You can choose to start from scratch or use one of the 300+ templates offered by Abyssale.
If you decide to start from scratch, select "Animation" for the template type. This determines the type of file you'll be able to create (HTML5, MP4, or GIF).
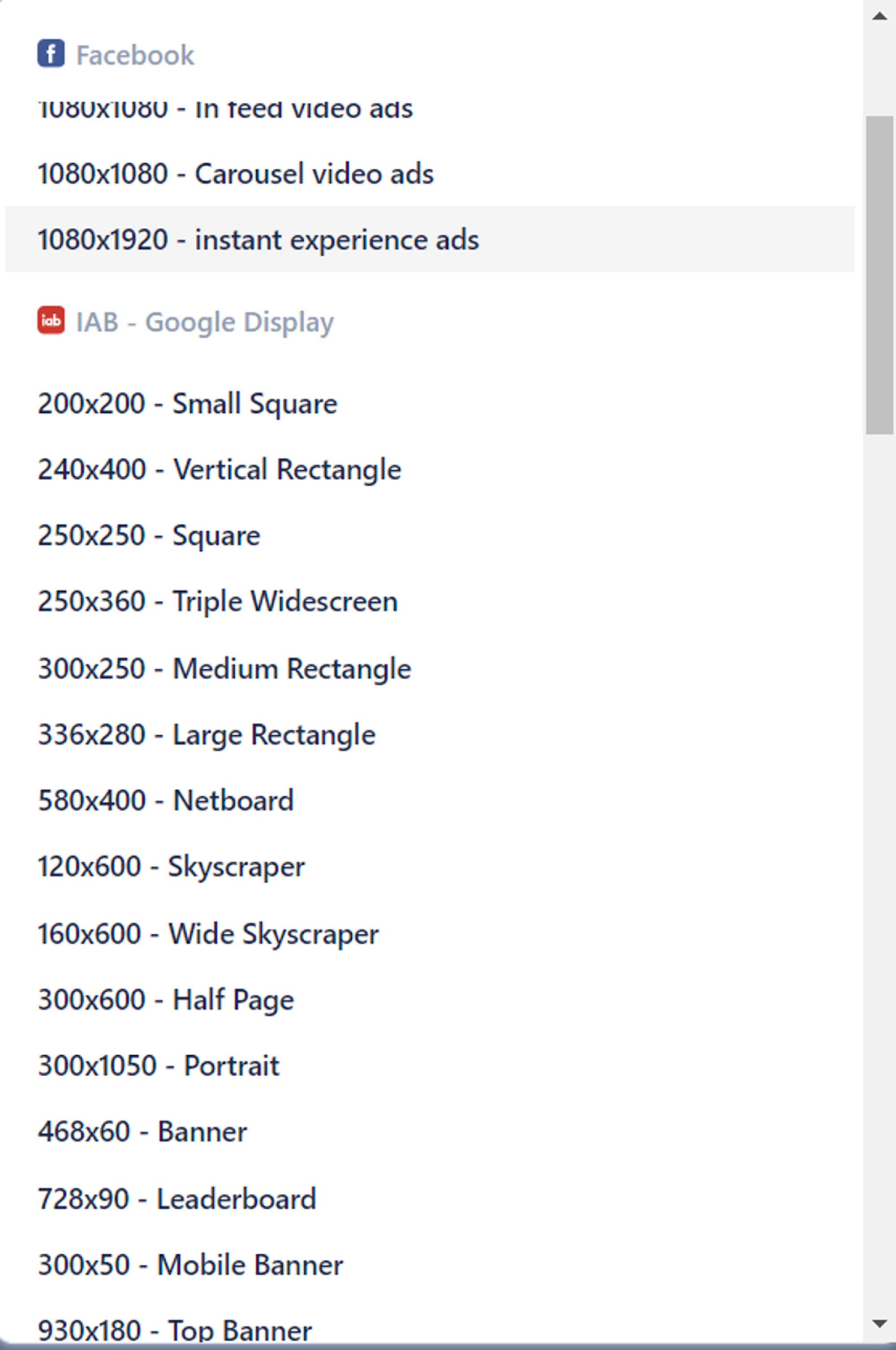
Next, select the format of your template. Here again, you're free to create a custom format or select one of the standard display formats.

Right, then. Now, you're ready to access the builder. Click on the "Create" button.
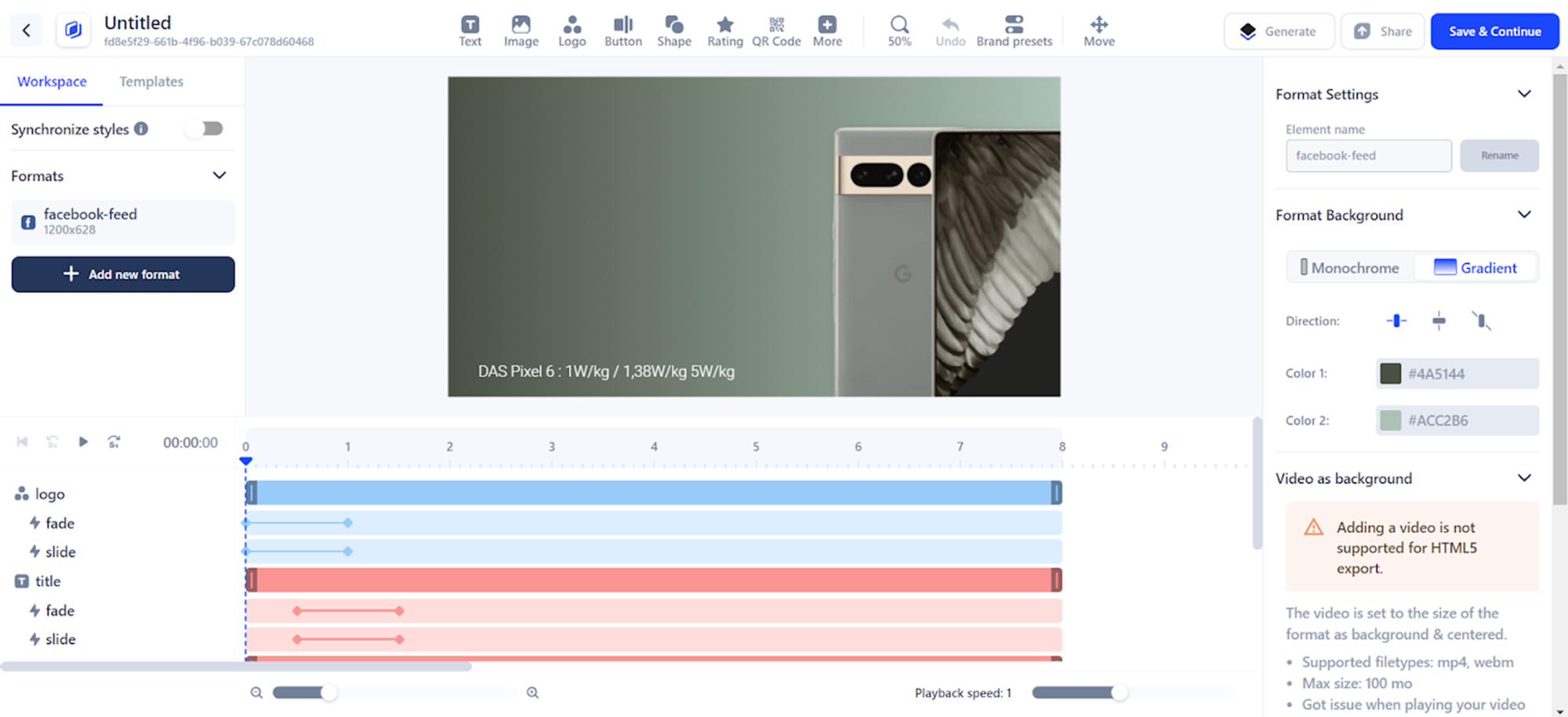
You're now in the builder. So many buttons, it's impressive, isn't it?
Well, don't panic! I'll help you find your way around.
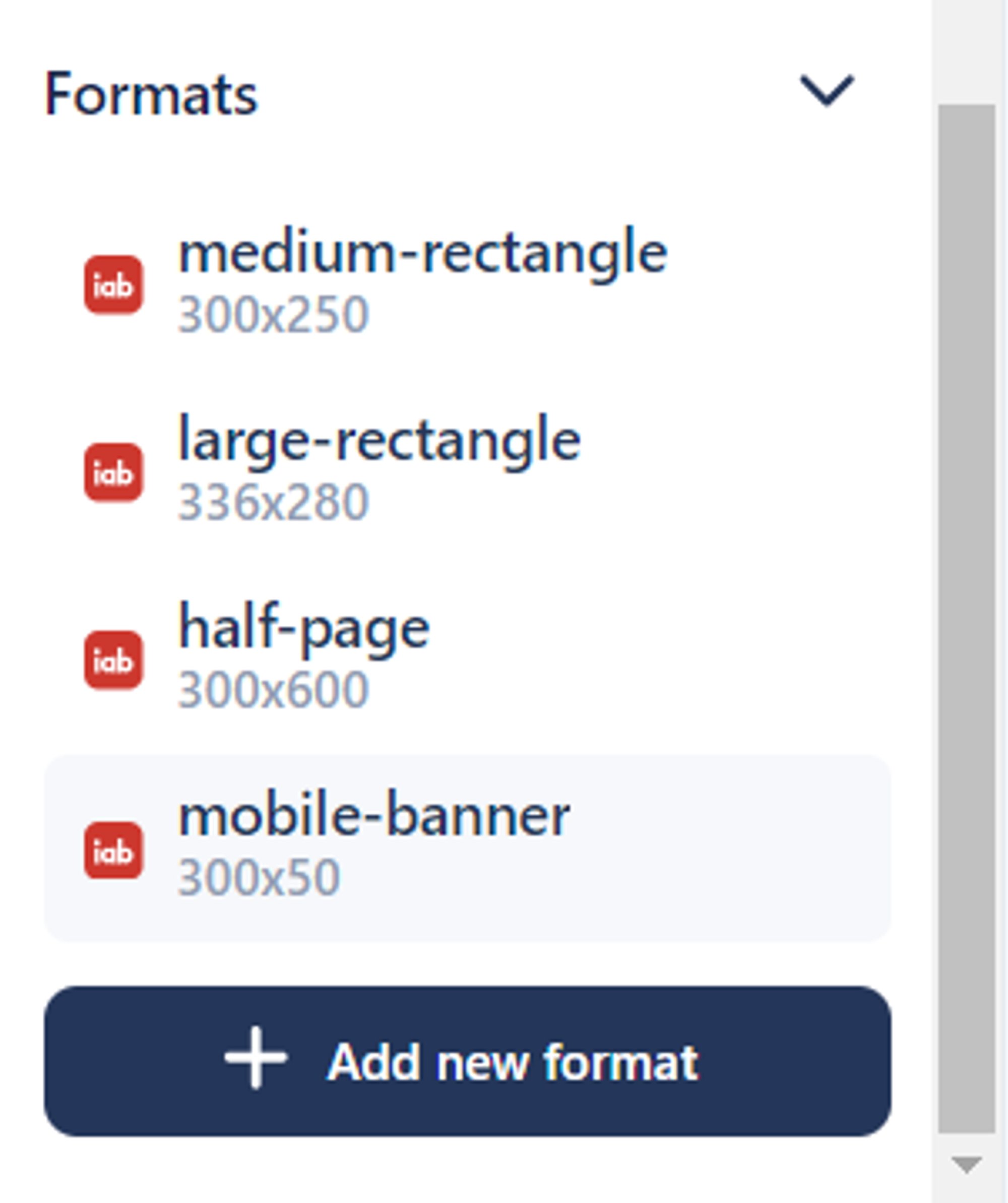
Add the formats you want for your banners
First, concentrate on the left-hand column. From here, you can select all the formats in which you'd like to duplicate your banner.

IMPORTANT NOTE - Every time you make a style modification in the builder (central part) that affects all formats, remember to activate the "Synchronize styles" button.
Build your banner
Time to get your creative juices flowing!
You'll need to give shape to your template.
Use the top toolbar.

Add text elements, your logo, a CTA button, images and more. Whatever you want your banners to look like.

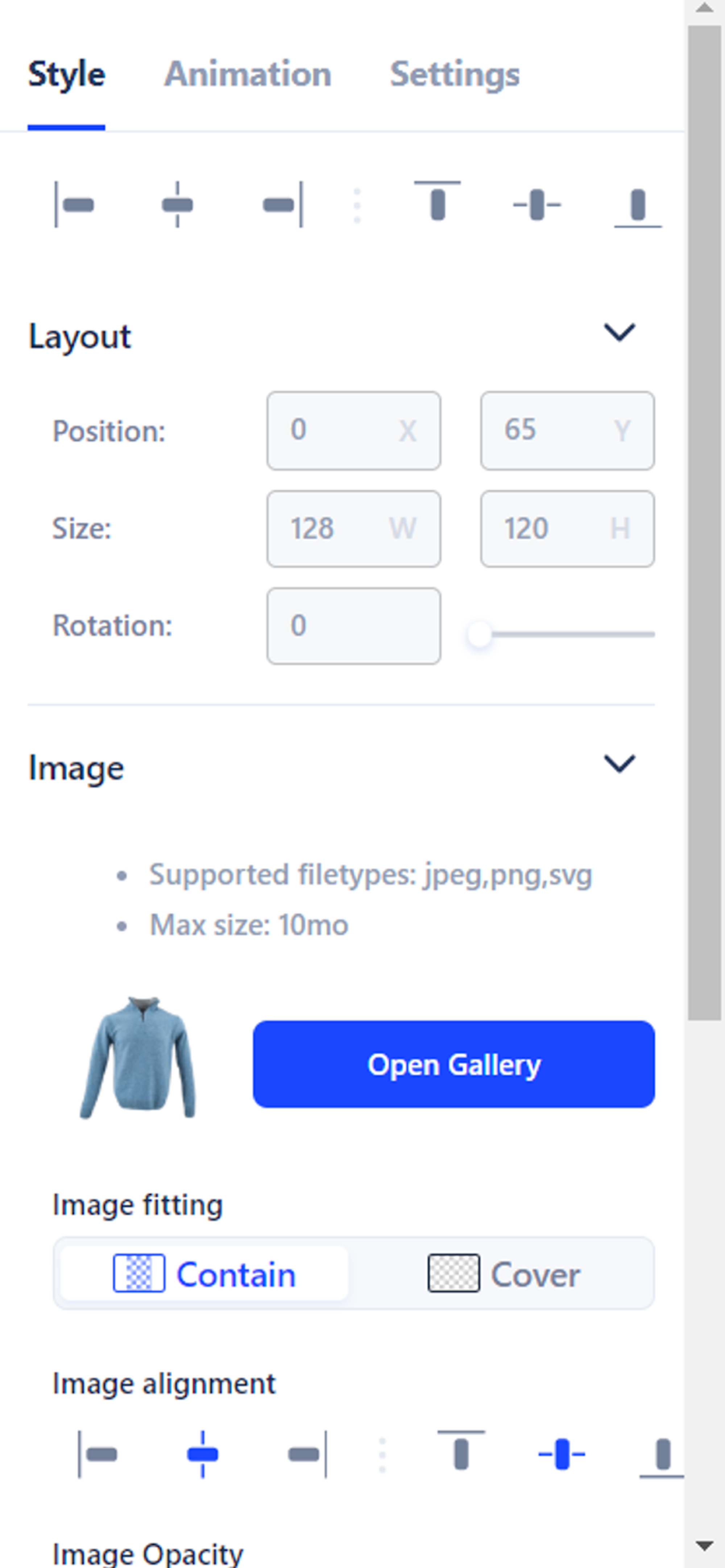
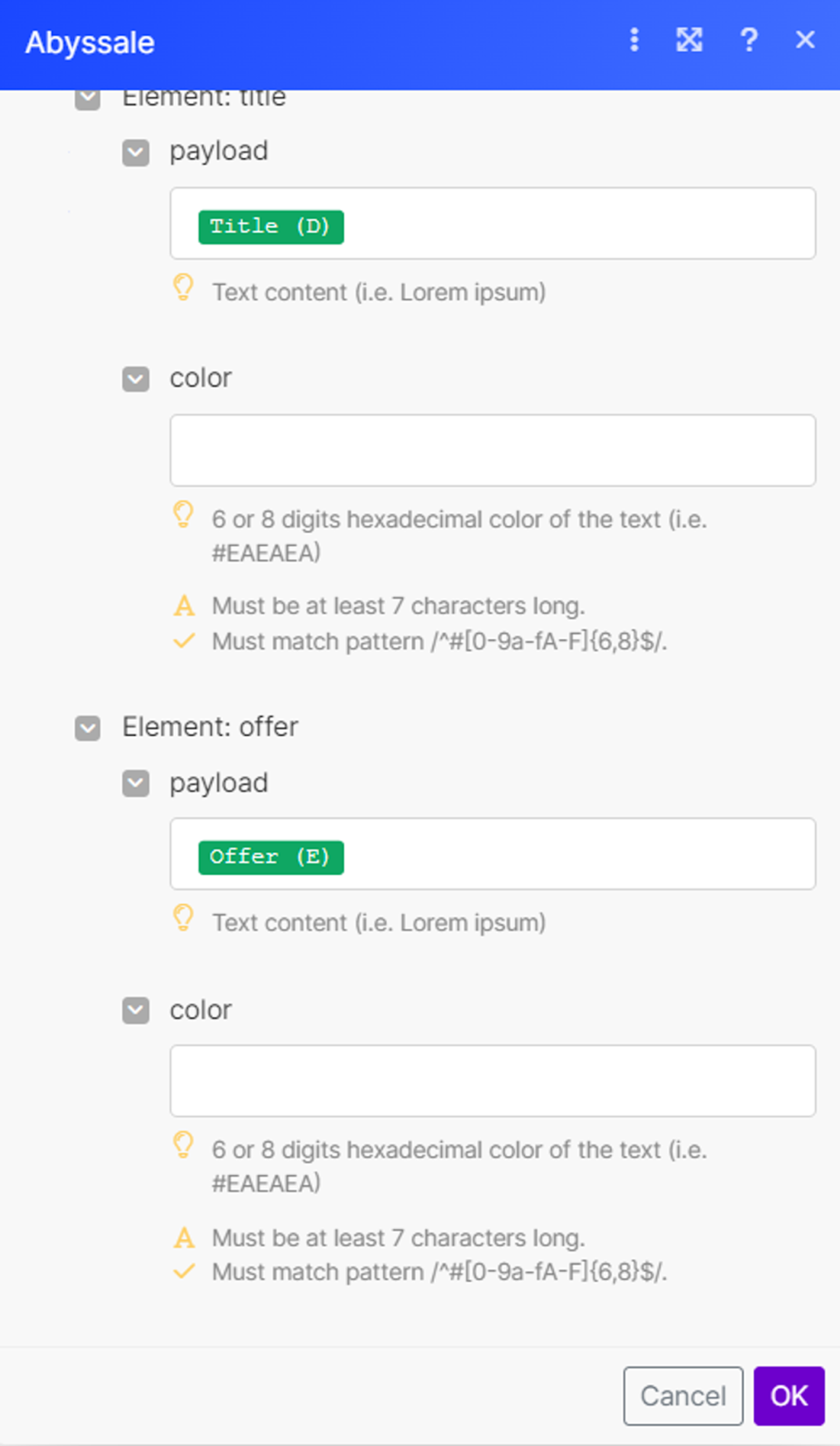
For each element you add, the right-hand column lets you rename, animate or parameterize them.
Remember to rename each element with explicit names. This is important for duplicating versions of your real thing.

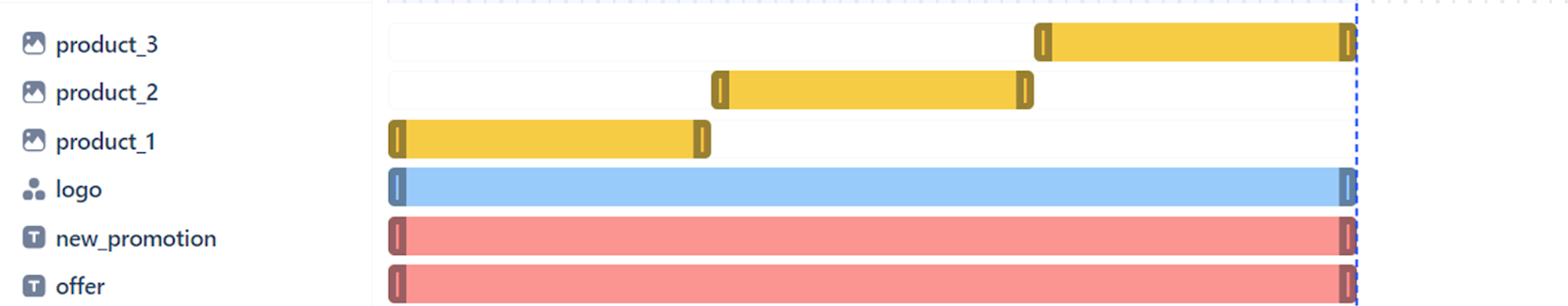
If you wish to add animations, use the lower timeline to set the appearance and disappearance of the various elements.

Once your template is ready, click on "Save & continue " in the top right-hand corner.
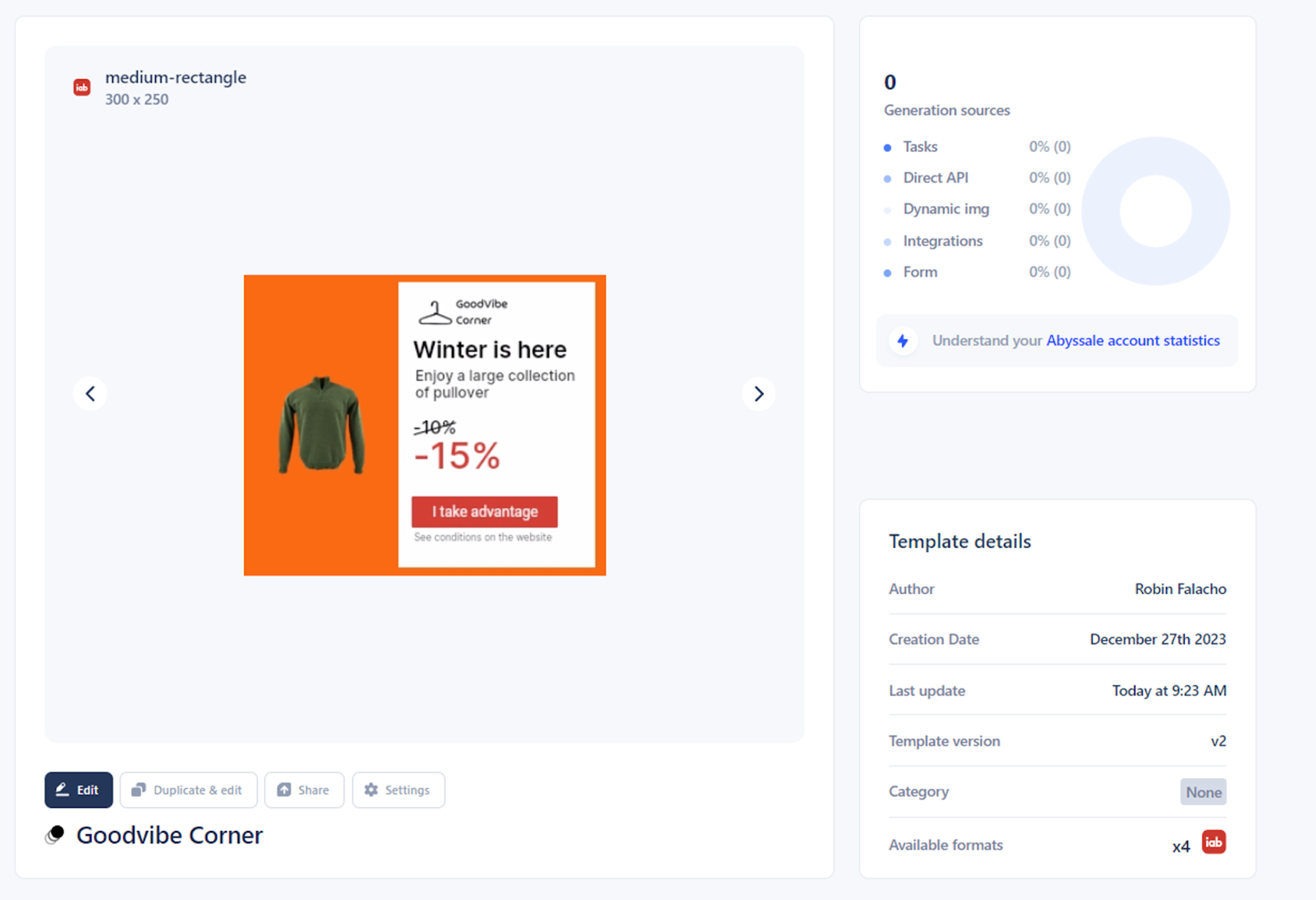
At this point in the tutorial, you should be on the page with all the template details.

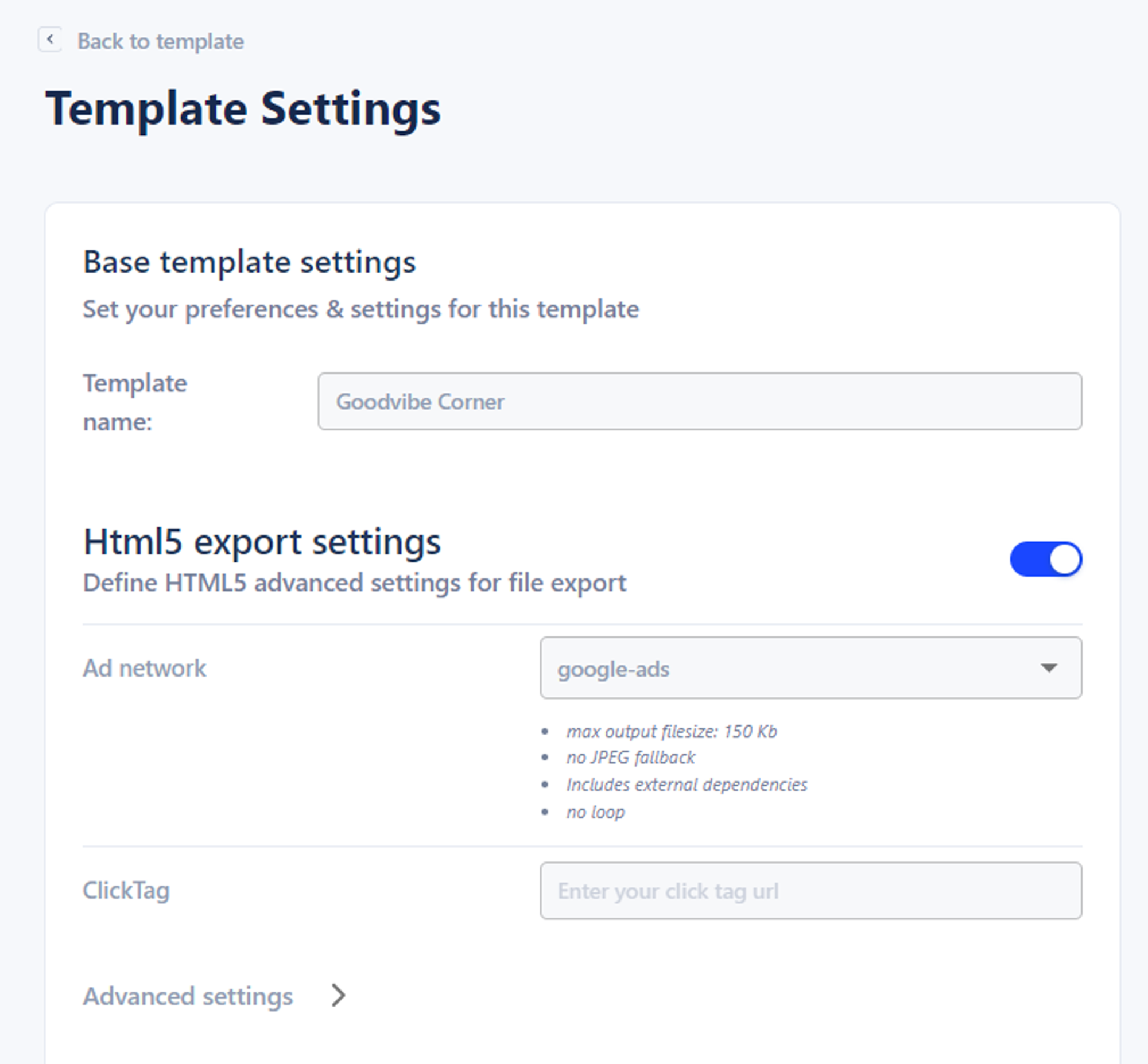
Click on "Settings" and activate "HTML5 export settings".
Select the ad network for which you want to optimize your banner settings. Or customize the settings yourself.
These settings include maximum file size, loop activation, etc.

Once this is done, click on "Save settings".
Now we can move on to step 2.
Step 2: Create a database
To easily multiply versions of your template, you'll need a database. This will serve as the source for banner generation.
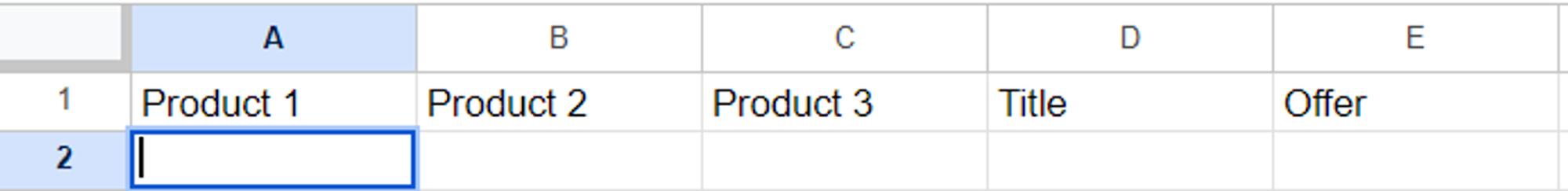
Open a new Google Sheets document.
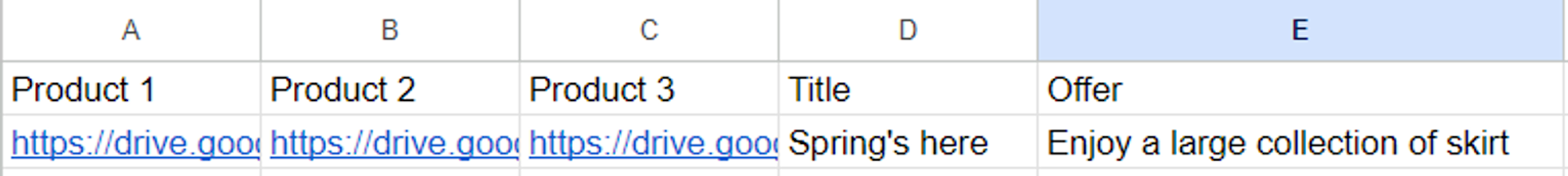
Then create as many columns as there are editable elements in your template. Title each column with the name of the element to which it corresponds.

It's time for banner self-generation.
Go to Make.com (Integromat)
Make is a no-code platform to automate workflows. Create a new scenario with this tool.
Name it "scenario 1".
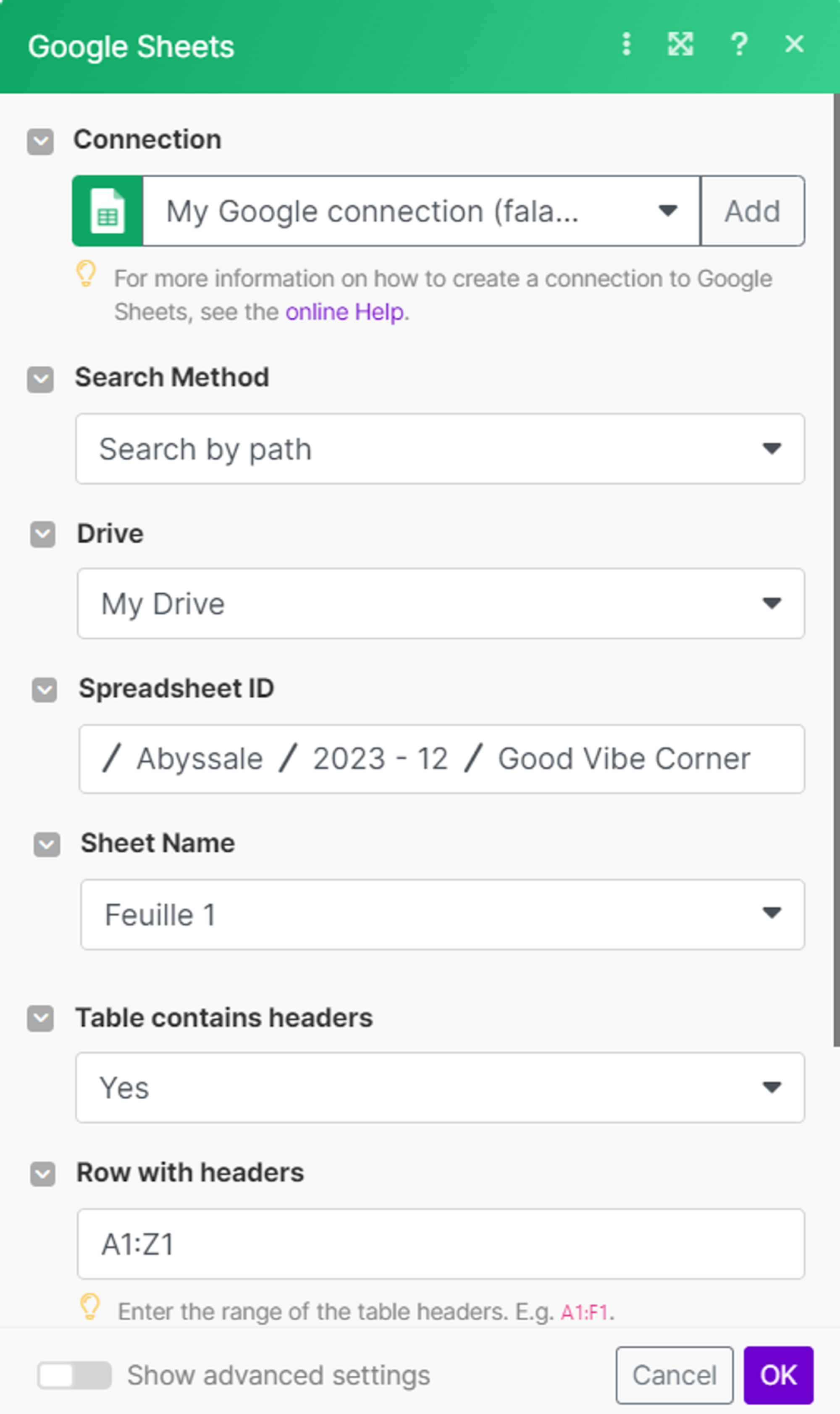
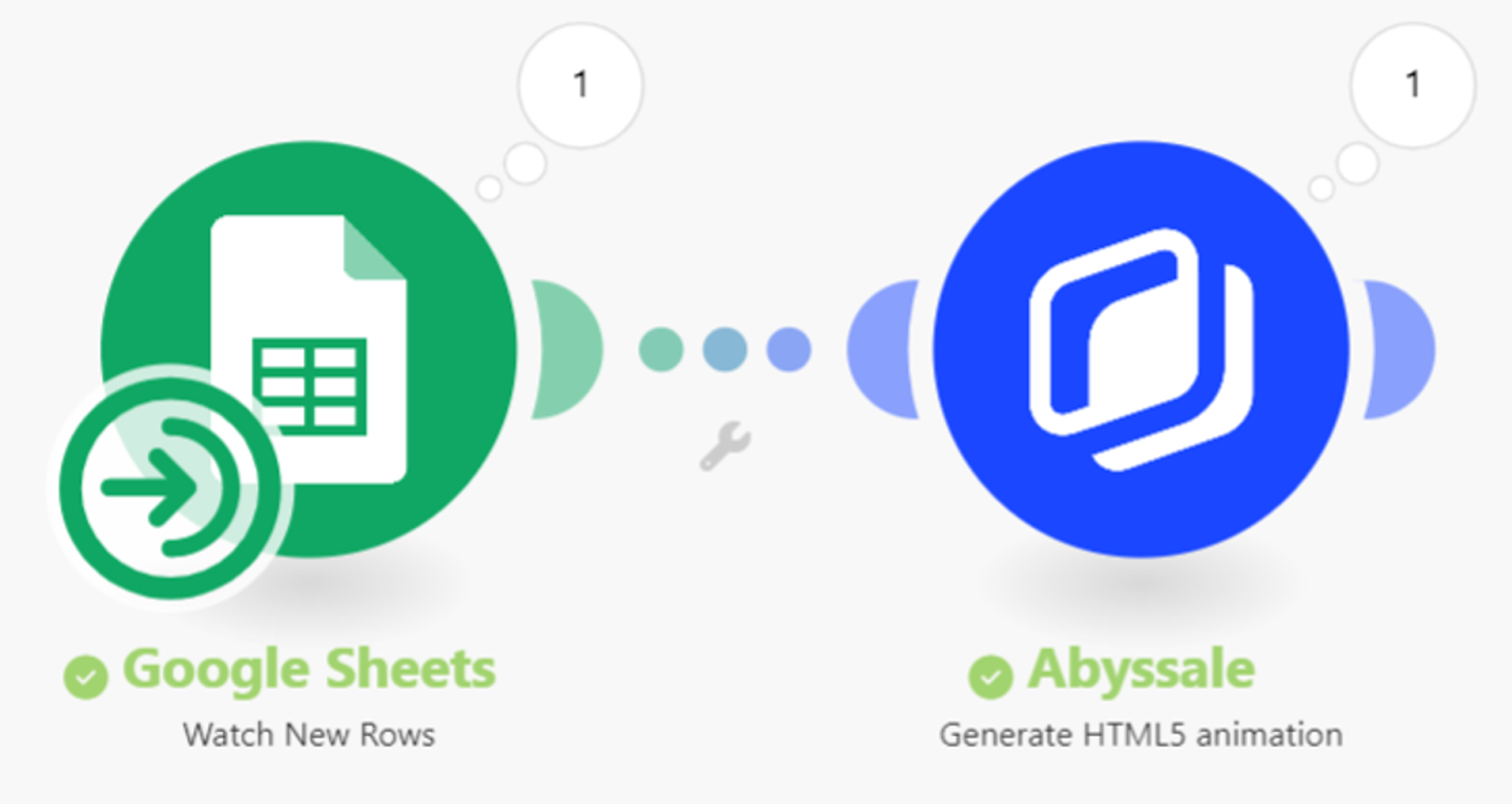
Next, add the Google Sheets module - Watch New Rows as a trigger.
For the trigger frequency, select "on demand".
Connect your Google Sheets to the module.

Next, add a second Abyssale module - Generate HTML5 animation to which you connect the Abyssale template you created earlier.
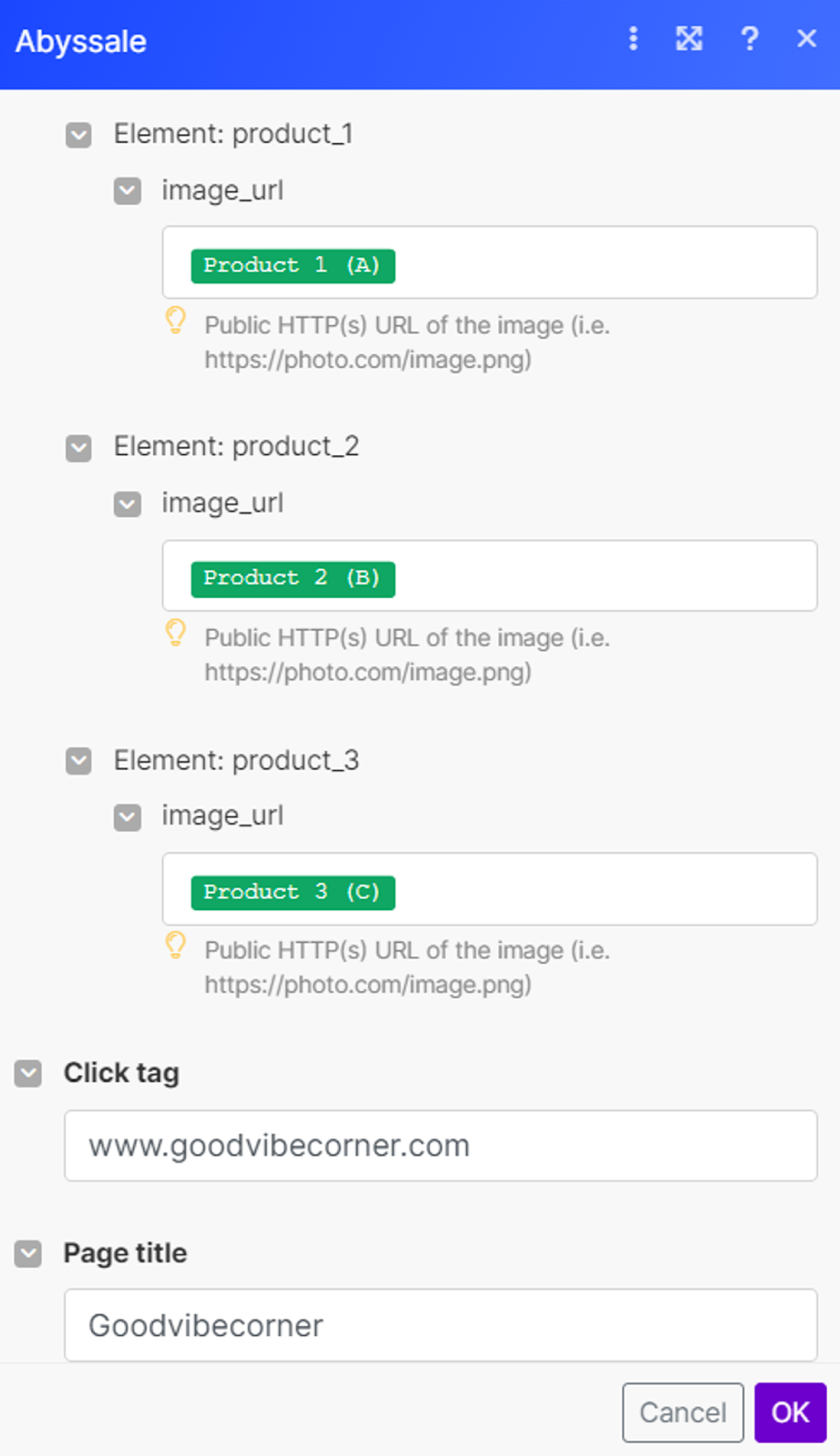
Select the file formats you wish to generate with this automation.


Don't forget to add your click tag (which is where you want to redirect people clicking on your ad) and page title.
This first scenario is ready! Save it and open a new Make tab.
In this new tab, create a second scenario. We'll call it "scenario 2".
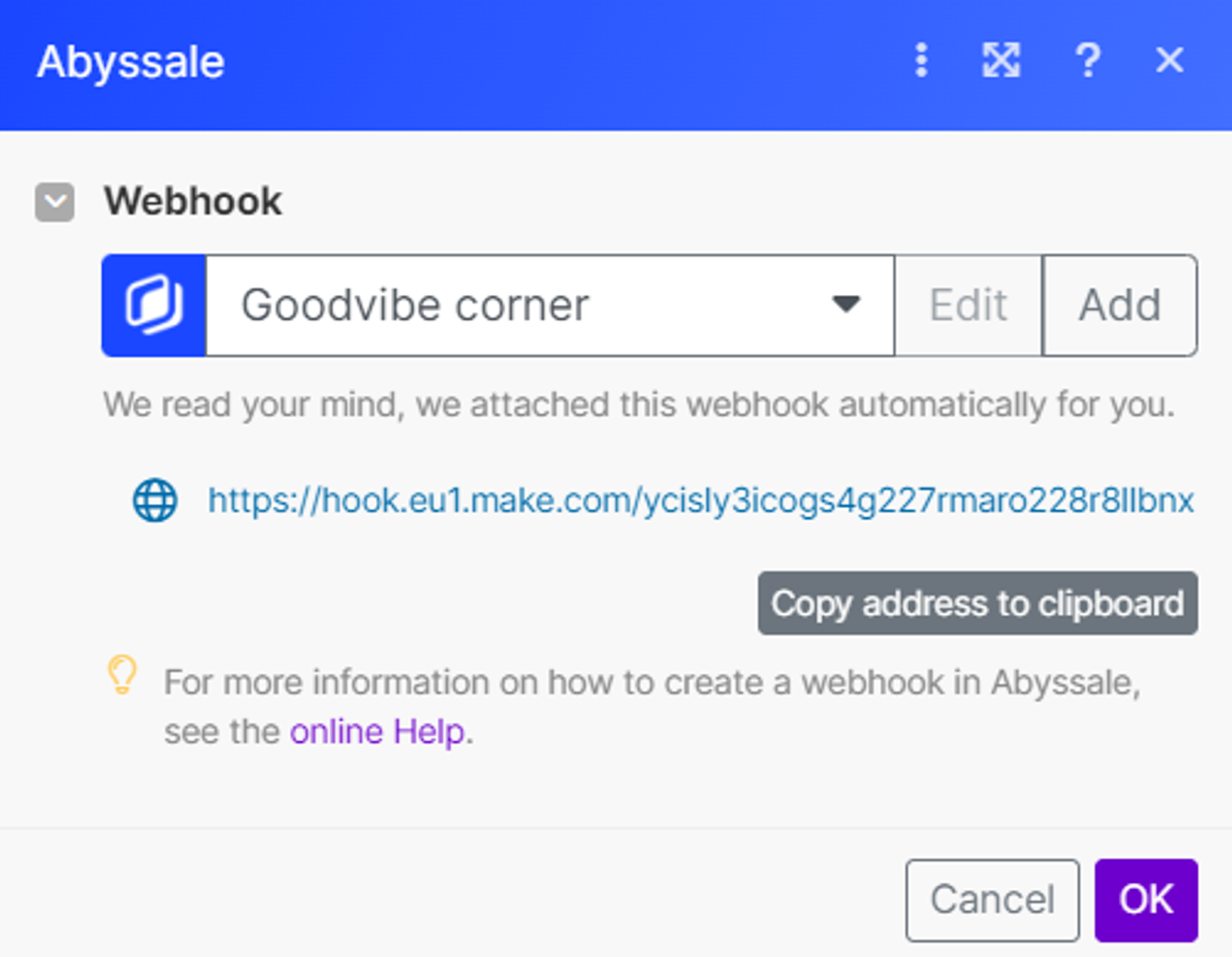
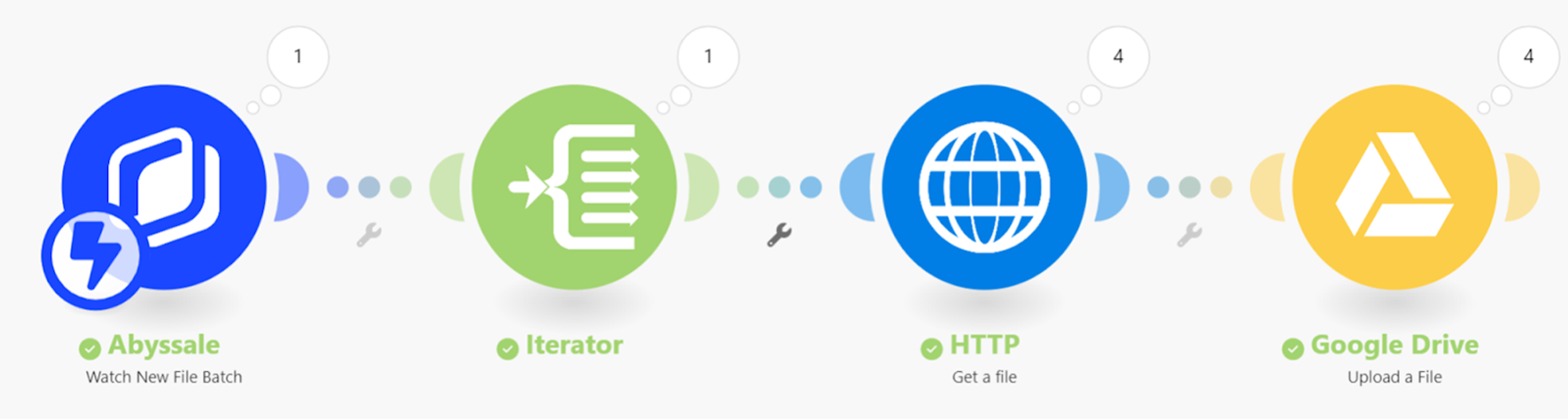
For the trigger, add an Abyssale module - Watch New File Batch.
In this module's parameters, create a new Webhook and copy the url.

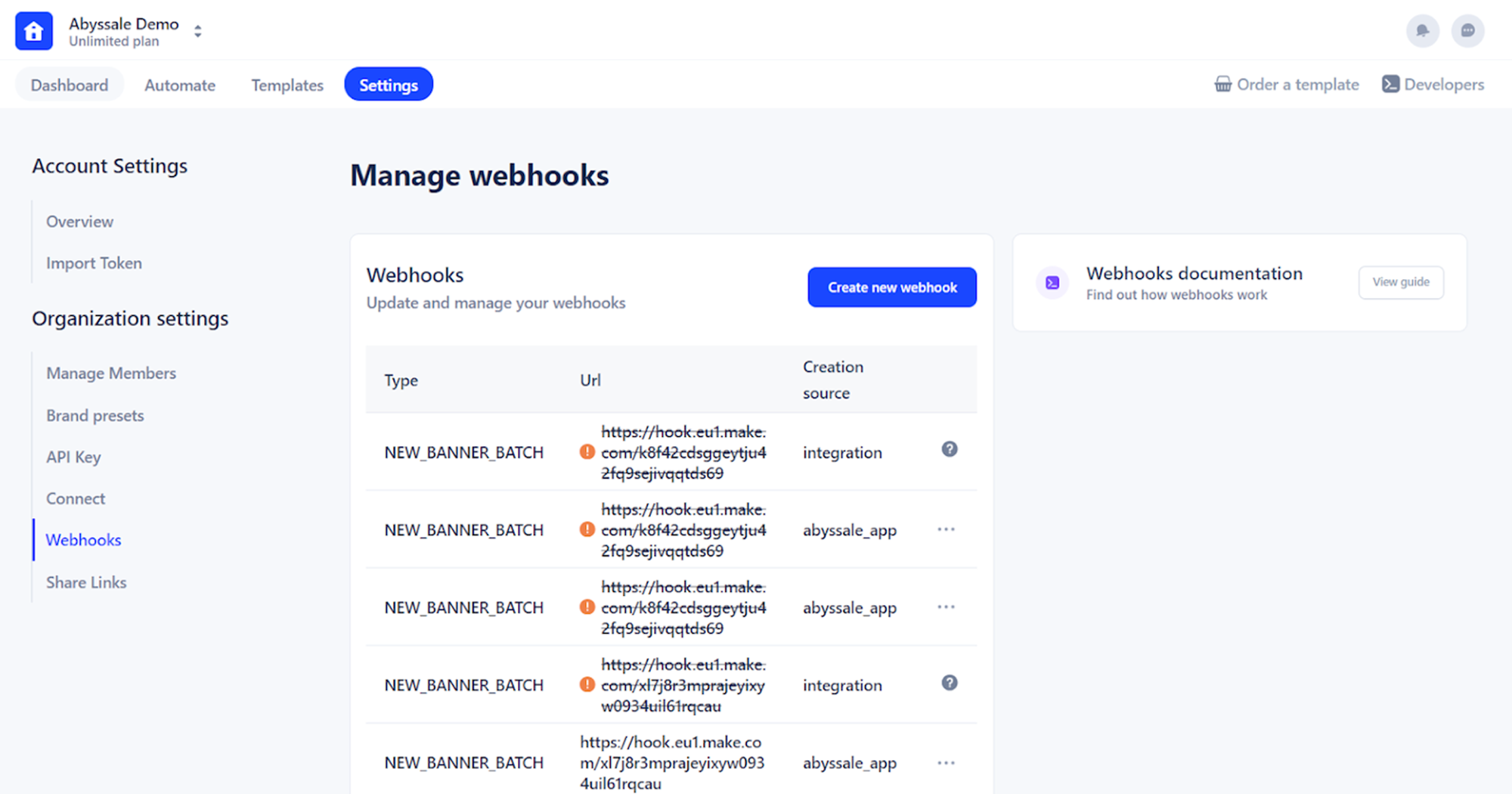
Then return to your Abyssale dashboard in the Settings > Webhook tab.

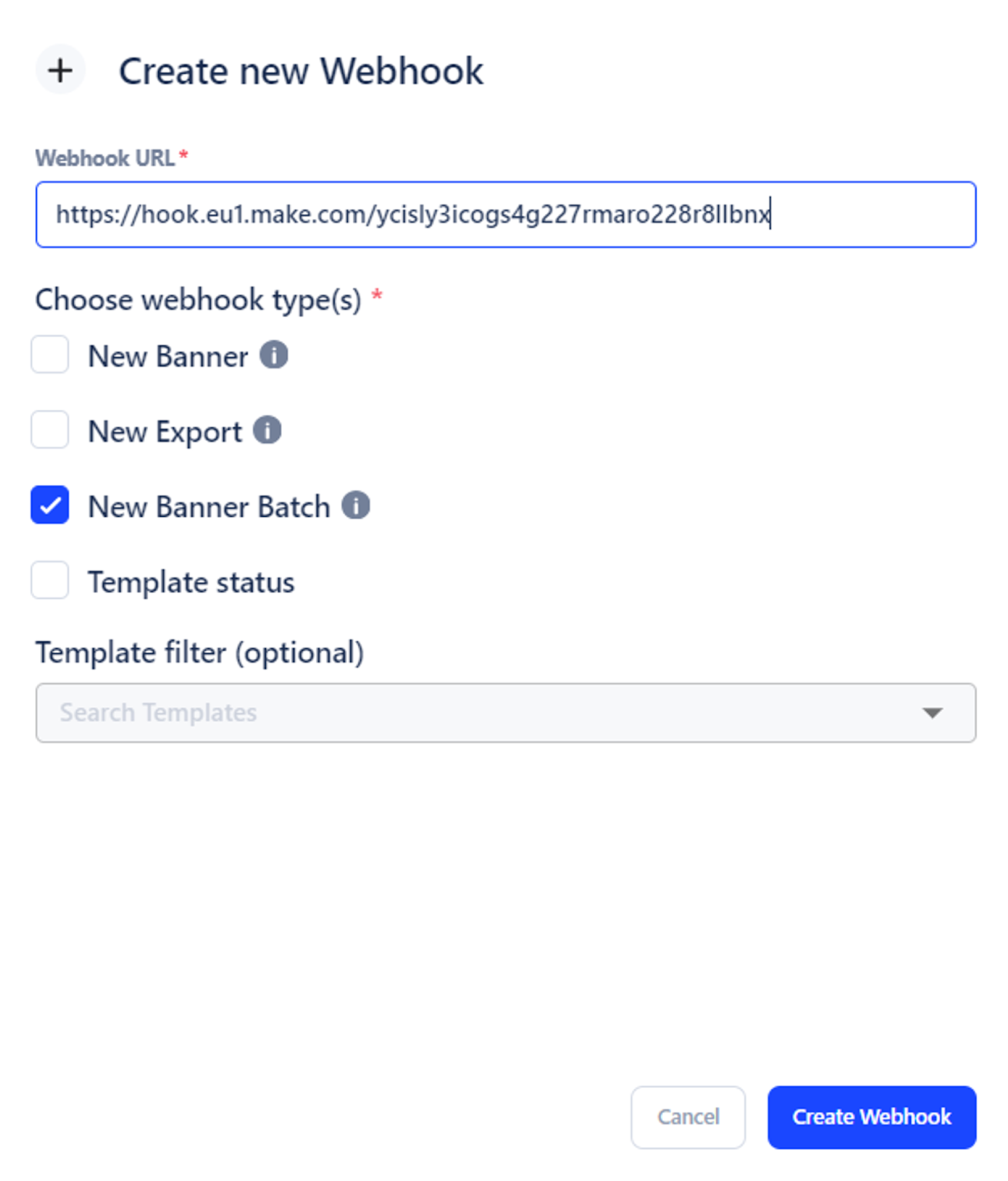
Then click on "Create new webhook".
A pop-up page opens. Paste in the webhook url you copied earlier and select New Banner Batch.

Then click on "Create Webhook".
Good. Now leave the Abyssale dashboard and go back to your scenario 2 on Make.
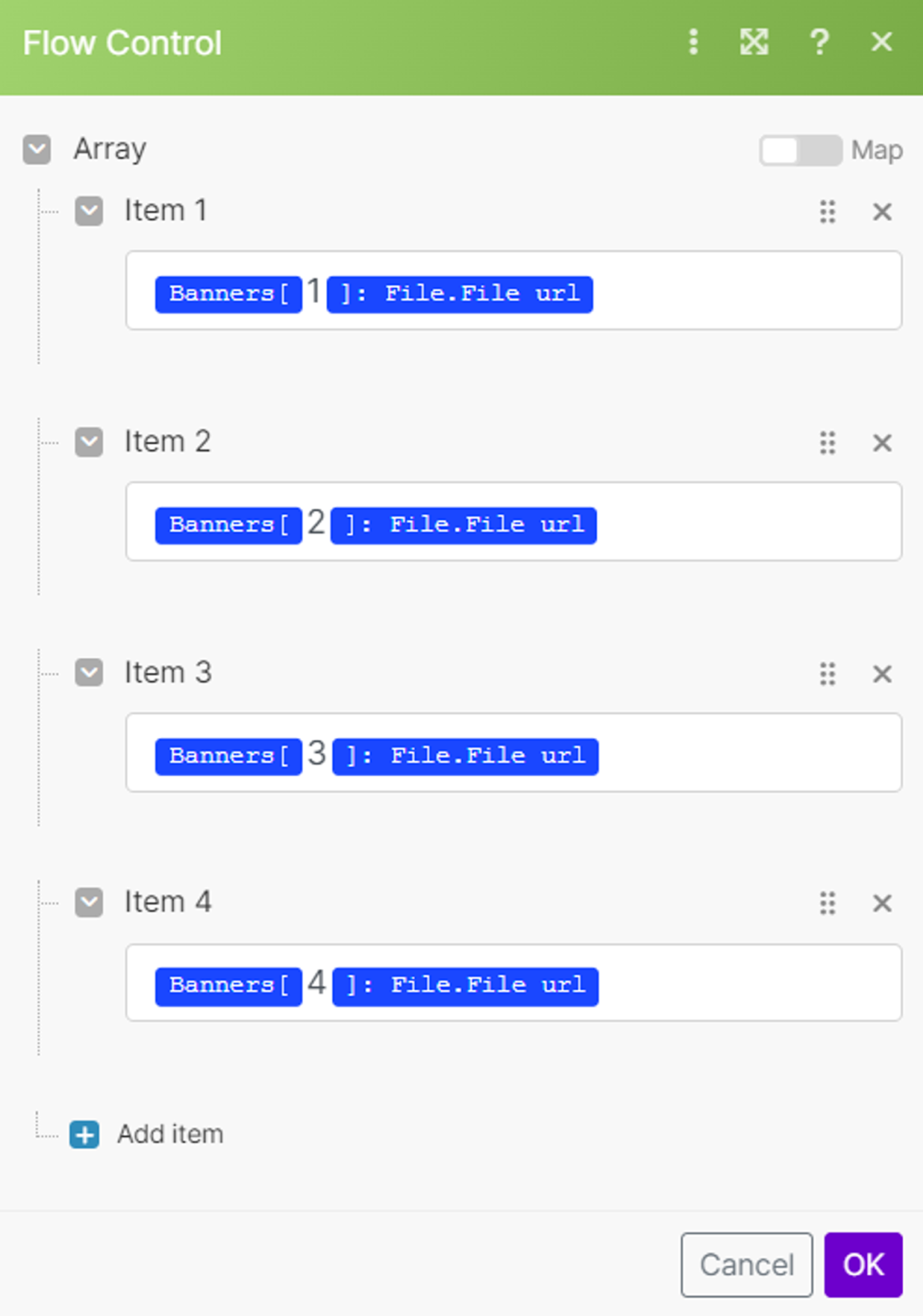
Add a new Iterator module.
In the module parameters, uncheck "Map" then add as many items as file formats checked in scenario 1 (Abyssale Module - Generate HTML5 animation).
Add the variable: Banners[#]: File.File url.
(Note - Replace # with the same number as the item line in which it appears).

Press OK and add a new HTTP module - Get a File.
In the URL line, add the "Value" variable

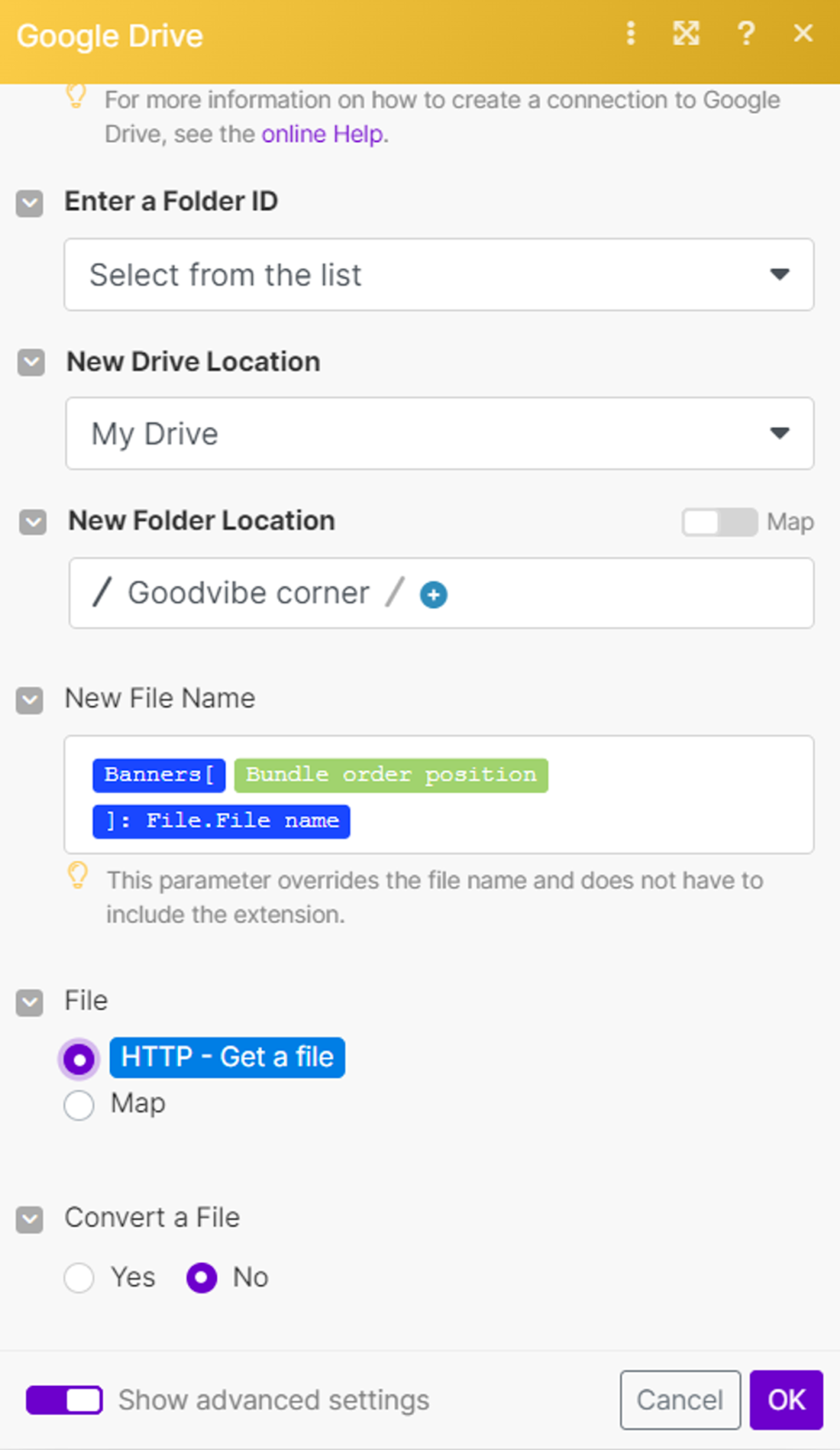
Finally, add a final Google Drive module - Upload a File. Connect to your Google Drive account and select the folder in which you wish to store the file.

Your 2 scenarios are ready.
Test them in 3 steps.
1) Add 1 line to your Google Sheets (Note that for images, you have to add the image’s URL. Don’t upload the image on Google Sheets)

2) Run scenario 2, then scenario 1. Be sure to follow this order.


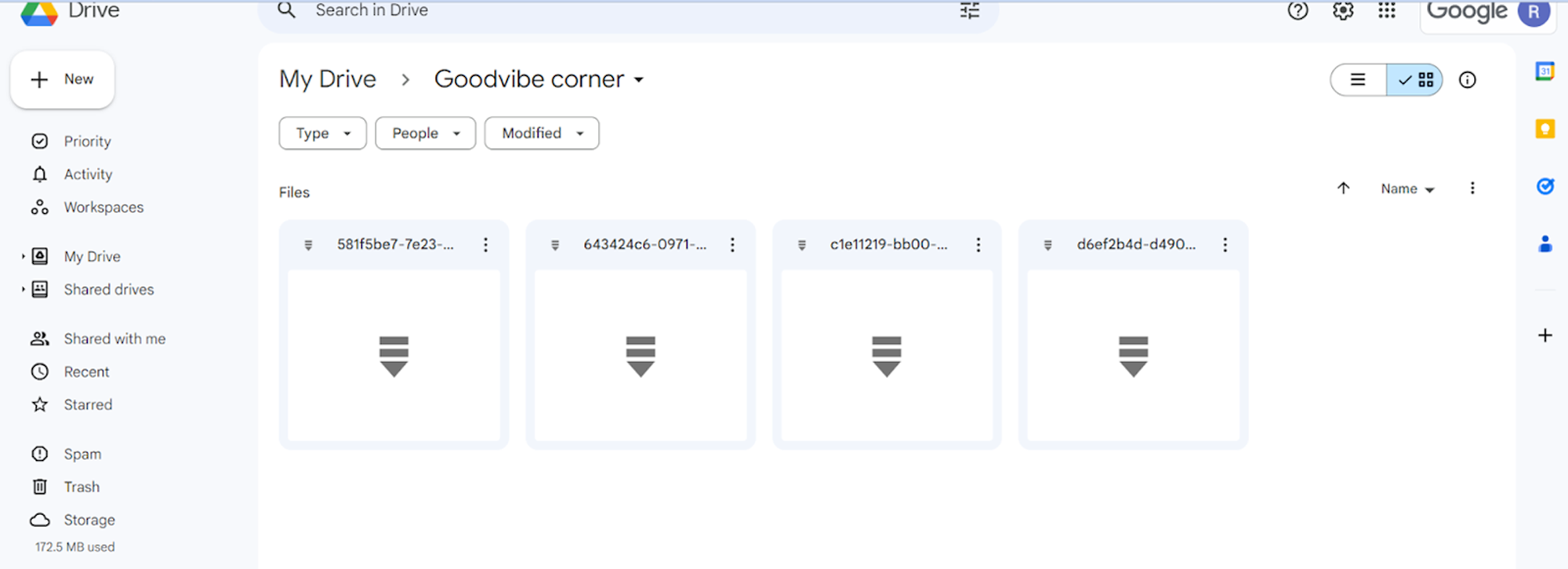
3) Go to your Drive and check that the zip files are there.

You can use previewads.com to preview the banners contained in these zip files.

Everything running smoothly? Then perfect!
Now all you have to do is distribute your HTML5 banners on an advertising network.
Step 3: Publish your HTML5 banner on an ad network
Go to the ad network you've chosen and upload your zip file.
In our example, we've set up Abyssale export for Google Ads. We'll favor publication on this advertising network.
WARNING - Before you can publish your HTML5 banners in zip format, your Google Ads account must meet certain requirements:
- It must have been open for more than 90 days.
- It has a total lifetime spend of over 9,000 USD.
- It has a good history of policy compliance.
In short. If this isn't the case for you, you may want to start with another ad network.
And that's it!
Now, you're ready to create your HTML5 banner ads without coding.
Good luck!
Get started for free
Master Abyssale’s spreadsheet
Explore our guides and tutorials to unlock the full potential of Abyssale's spreadsheet feature for scaled content production.

FFMPEG : Combine images into a video



.webp)


