How to quickly create HTML5 banners for your catalog
How to quickly create HTML5 banners for your catalog

If you have a large product catalog on your online store, you're probably faced with a major problem: creating HTML5 banner ads. This is often a time-consuming and repetitive task. Not to mention the fact that sometimes the results don't always live up to your expectations.
In this article, we'll show you how to quickly create HTML5 banners for your product catalog.
RECOMMENDED READING: What are HTML5 banner ads?
What to think about before you start creating HTML5 banners
Keep it simple and effective
The more sophisticated the structure of your visual, the more difficult it will be to industrialize. For a simple structure, always try to divide your visual into three zones that you rearrange with each other according to the format of your HTML5 banner:
- 1 text zone
- 1 image zone
- 1 CTA zone
For inspiration, we invite you to read our article "The best examples of HTML5 banner ads of 2023".
Use Abyssale to generate multiple HTML5 banner formats with ease
With Abyssale, you can generate several different formats with a single click. All you have to do is prepare or select templates that you modify as the products you wish to present change.
With a short text, an image, a CTA and Abyssale, you can generate an HTML5 banner in several formats.
How to create HTML5 banners with Abyssale?
Once you've thought about a structure and the message you want to get across with your HTML5 banners, go to your Abyssale dashboard.
Create a new template from Scratch or use an existing one. Select the formats for which you'd like to create your banners.
For our example, we'll choose the following formats:
- Facebook-post (1200 x 1200 px)
- Large-rectangle (336 x 280 px)
- Leaderboard (728 x 90 px)
- Mobile-banner (300 x 50 px)
- Half-page (300 x 600 px)
- Wide-skyscraper (160 x 600 px)
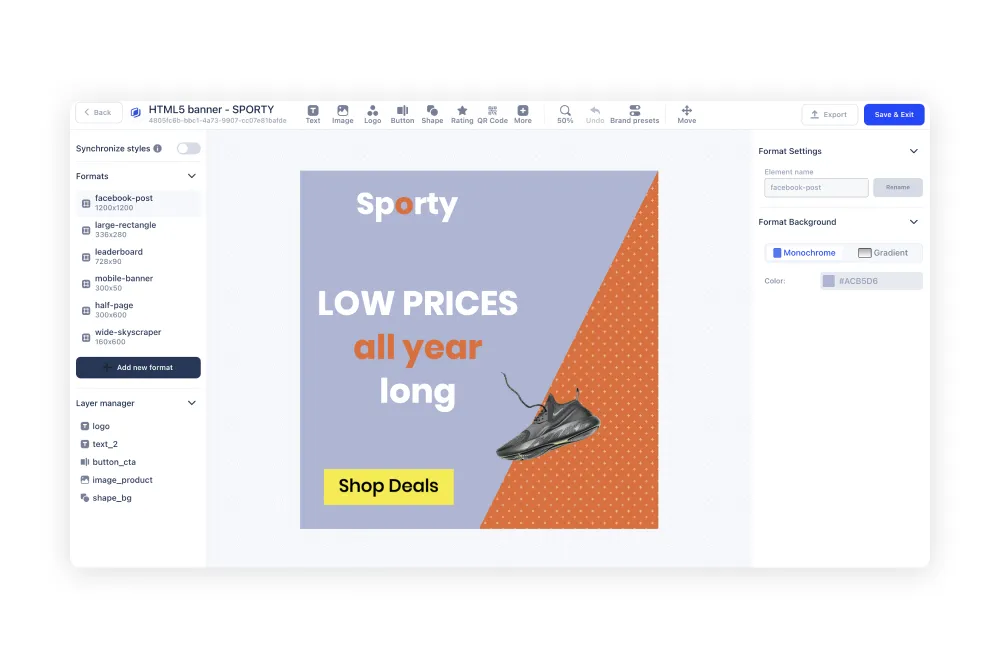
Let's imagine we're creating HTML5 banners for the catalog of an online sports shoe store (we'll call it "Sporty").
We'll organize the banners into 4 zones:
- An area with the "Sporty" logo
- A text zone
- An image zone to present a product from the catalog
- A CTA zone

Whenever you want to change the appearance of the visual on all formats, make sure that the "Synchronize Styles" box in the top left-hand corner is selected. This applies to changes of color, font or overlay, for example.
Once you've given each element the look you want, deselect this same box. This allows you to adjust the position of each element on each format.
In our example, we'll have 3 variable elements:
- A text element
- A CTA button
- An image element
You can add, remove or adapt elements to suit your needs.
Once you're happy with your template, click on "Save & exit" in the top right-hand corner.
Generate your HTML5 banners
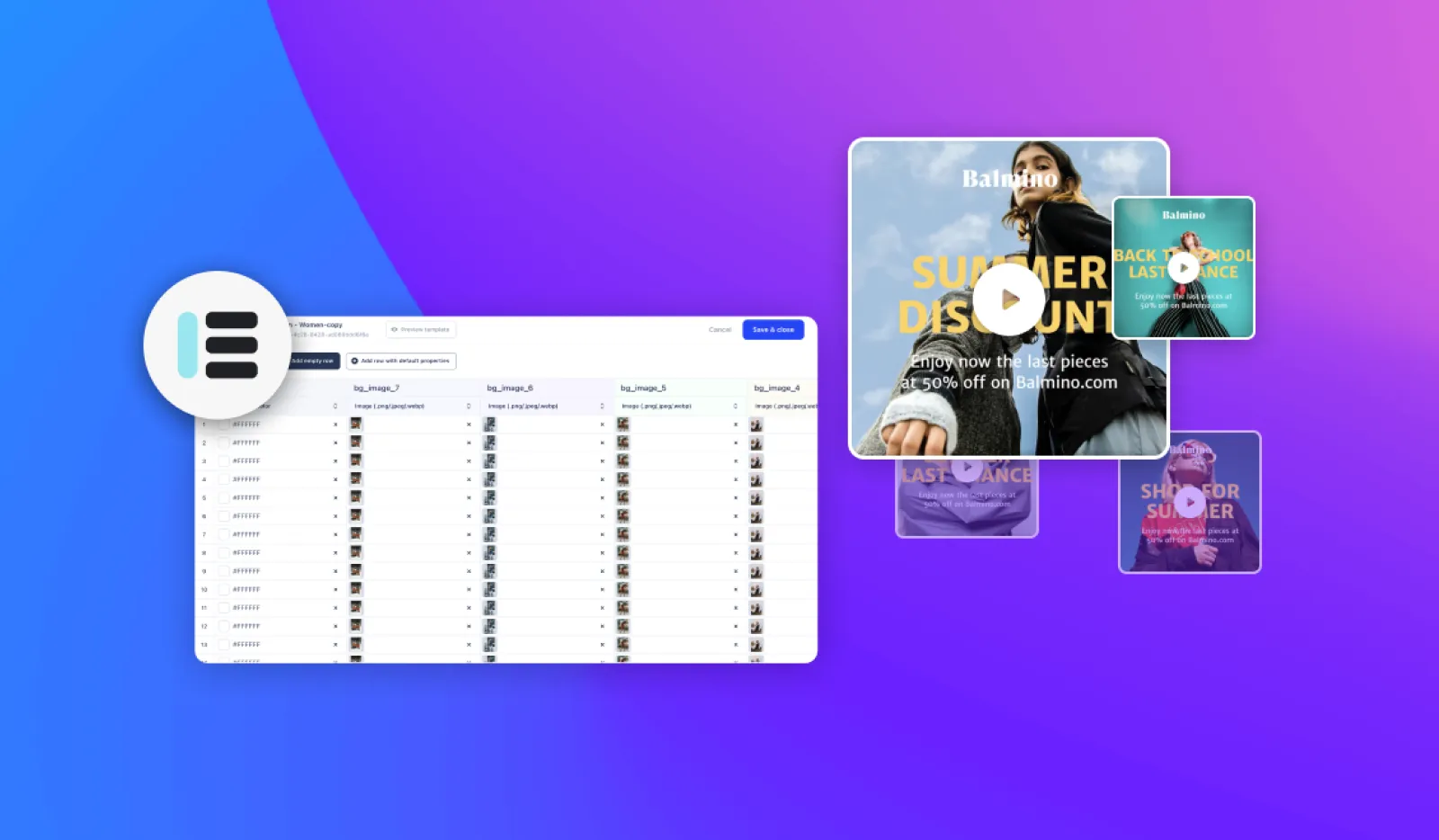
Now that you've got a template that works for you, all you need to do is generate new visuals to suit your needs. You can use Image Form to generate HTML5 banners one after the other. With this generation method, you can choose the formats you want to generate and modify the text, image and CTA to suit the nature of your campaign.
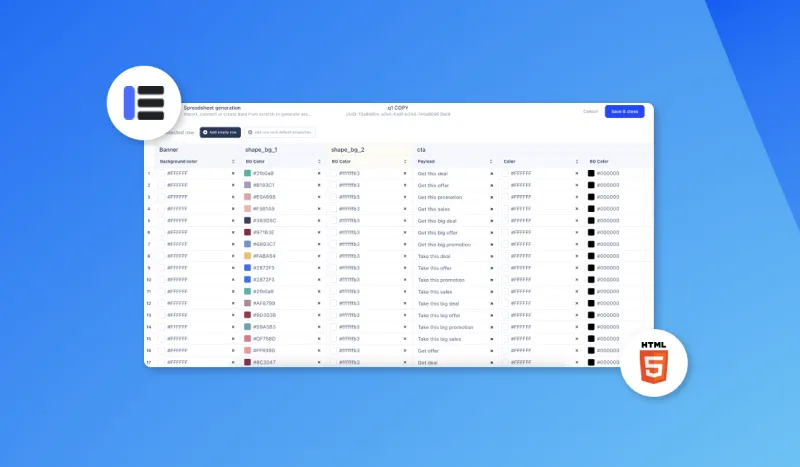
For a more industrialized generation method, use Spreadsheet generation. This tool allows you to generate a multitude of visuals from a database. This database must contain all your products, and include an image, text and CTA. It can be a csv that you import, or a document that you save on Airtable or Notion.
Whichever solution you opt for, Abyssale will enable you to generate a multitude of HTML5 banners for your catalog. You'll have so many, you won't know where to publish them.
To keep up with the latest news and updates on Abyssale, follow us on LinkedIn!
Get started for free
Master Abyssale’s spreadsheet
Explore our guides and tutorials to unlock the full potential of Abyssale's spreadsheet feature for scaled content production.

How to auto transform Instagram Posts into Reels