What are HTML5 Banner Ads
What are HTML5 Banner Ads
%2520(15).webp)
This is the ultimate guide to HTML5 ads. Learn what HTML5 ads are, why use them, and how.
You know, this really is not a secret to anyone - Advertising, or promoting a brand in general, is beyond crazy hard now. Way beyond it.
I mean - Everyone else is doing it, for one. Practically every single of your competitors launches an ad campaign after another to capture your customers’ attention and steal their sales from you.
It’s mad. And it seems that the only way to beat them is to do even more.
Well, that, or launch HTML5 ads. Their sheer format, or the interactivity they allow for makes them stand out from anything else you could be launching to promote your brand, after all.
But how do HTML banner ads work? What goes into creating such an ad? Is it hard? Can you do it at scale?
Well, you’ll find answers to those, and many other, questions below. You’ll learn what HTML5 banner ads are, what benefits they can deliver for your brand, what’s required to create them, and also, how to get started.
It’s a lot to cover so, let’s get cracking.
What are HTML5 ads?
You know - When we speak of HTML5 banner ads, we really do mean just that, ads that have been created using the HTML5 markup language.
There is more to it, of course. But in general, the easiest way to understand what HTML5 ads are is by focusing on how you create them:
By coding them just like you would code any other project (like a website, for example) using the HTML5 coding language.
Or you could just simply think of them as mini websites. Ultimately, we use HTML primarily for creating websites, after all. Even this very page you’re reading right now has been coded with the markup language.
But there is another reason why I made the comparison between an HTML5 ad and a website. The fact that those ads are created with HTML highlights one of their greatest strengths...
You see, because those ads truly are created like mini-websites, they also allow you to use interactive elements on the ad. Just like a website features buttons, navigation, clickable elements, videos, etc. your HTML5 ad can include animations, rich media, responsive design, buttons, and many other elements.
Take a look.
TIP: Check out more examples of HTML5 ads and learn best practices for designing them.
But wait, aren’t these HTML5 ads similar to GIF ads?
I admit - At first sight, the two look pretty much the same.
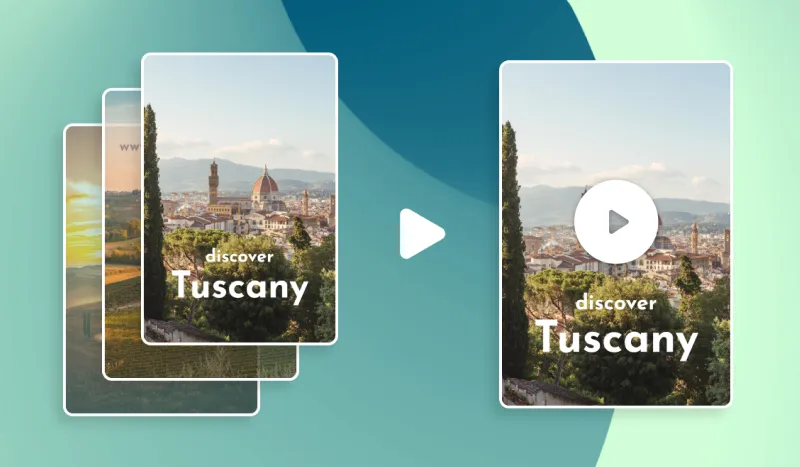
For example, here’s an HTML5 ad
And here’s an example of a GIF ad.
.gif)
They’re practically the same, right?
And yet, there is a stark difference between them. But that said, the difference relates more to technology than what you see on screen.
Here’s what I mean.
To display each animation frame, a GIF banner ad must redefine all pixels that make the image one by one. This means that even though only one element on a frame is changing, the ad must redefine everything else with it - the background and any other elements, even though they’ve remained static.
As a result such an animated GIF file requires to include quite a lot of information, meaning that the file size is big. Often very big.
A similar HTML5 ad, on the other hand, would only need to modify the element that’s being changed. The rest - background and any other elements - remains the same. Because of that HTML5 files are significantly smaller and consume fewer resources.
In other words, they load faster, even on slow networks, and allow you to create them at scale.
RECOMMENDED READING: HTML5 ads vs GIF banners
Why Use HTML5 Ads?
We’ve covered what HTML5 ads are. You’ve seen some examples of those ads, too. So, let’s take a look at why brands turn to this ad format, and in turn, discuss the benefits you could be getting from HTML5 ads.
#1. You get to do more with HTML5 ads
The format, the markup language, and their other factors, mean that your creativity can truly soar.
- For one, you have far more ad types to choose from.
- The HTML markup allows you to add more elements to your ad’s content - videos, sounds, and more.
- And then there’s the whole aspect of interactivity of those ads.
And what’s more, regardless of how far you go creatively, you won’t end up with a larger file size and poor ad performance. Quite the contrary, in fact.
#2. HTML5 banners drive engagement
Audiences notice them. Engage with those ads. Click.
And there is scientific data to prove it. For example, a study by the Nuremberg Institute for Market Decisions titled “Effective Display Advertising: Improving Engagement with Suitable Creative Formats” found that interactive ads (like HTML5 banners, for example) outperformed static advertising formats in practically every setting.
The study points (note, the emphasis in mine):
“Online advertisers have the non-trivial job of jointly assessing the effects of banner ad design elements available in a large number of such formats. Our research found that animated formats are superior to static formats in most settings. It confirms that they can improve engagement, since they can generate higher recall, attract user attention, and create favorability for the advertised brand.”
And there is one more amazing aspect of this - With HTML5 ads, you can capture far more data than just a clickthrough rate.
With those ads, you can measure anything from engagement, mouse clicks, or even how many of your ads were watched till the end.
#3. You can trigger HTML5 ads more precisely
In fact, you can trigger HTML5 ads can based on information such as the viewer’s location, browsing history, their demographic and behavioral data, and more, and as a result, deliver more relevant and engaging ads.
The result is far greater relevance, and a similarly greater ROI.
#4. With HTML5 ads you’re also not restricted by devices or browsers
That’s because HTML5 ads are compatible with pretty much every browser and operating system, and will display in the same way across all of them.
This gives you incredible flexibility. You can create your ads knowing that no matter what device a person’s using, or what browser they view content on, they will see your ad exactly as you’ve intended.
#5. You can create HTML5 ads without actually having any coding skills
I admit that this benefit might sound odd, given how much time we spent discussing HTML markup language, and so on but please hear me out.
Yes, HTML5 ads are coded with the markup language. But there are many no-code tools that allow you to focus on design, and output the code for you.
Take Abyssale, for example (disclaimer - this is our tool.) With Abyssale’s HTML5 animation editor, you can easily create HTML5 banner ads at scale… without knowing how to code.
Here’s how it works:
- You can start with our free HTML5 templates or create your own custom design.
- You can add multiple banner sizes directly into the animation editor to generate all those variations right away.
- You can edit any of your HTML5 animation elements like call to action, text, images, etc.
- Then add any other animation feature you need - fade, scale, rotate, opacity, anything you like, and voila, your ads are ready without you having to write a single line of code!
.png)
RECOMMENDED READING: 3 Advantages of Using HTML5 for Your Banner Ads
OK but what would you serve HTML5 ads for?
We’ve covered the benefits of HTML5 ads so let’s look at it from another perspective and discuss why bother. What can you, a digital marketer, or your clients get from serving HTML5 banners.
And as with pretty much all other advertising channels, you serve those ads for one of three goals:
To drive traffic - Animated ads are easier to spot and more engaging. As a result, they’re perfect to generate clicks to your site and raise brand awareness.
To sell - Obviously, as with many other ad formats, HTML5 banners are perfect for boosting sales.
To catch the audience’s attention. Because these animated banners truly are attention magnets. Full stop.
Where to Serve Your HTML5 Ads
To start at the beginning - You serve HTML5 banners through ad networks. This means that you can’t just put it out there. You need an advertising network that will match your ads with relevant sources (like websites displaying advertisements) that are looking for ad slots.
The most notable ad networks serving HTML5 ads include:
- Google Display Network
- Adform, or
- Adroll
Important to note - For your ads to be accepted into those and many other networks, your banner ads must pass certain requirements.
There is a whole range of those criteria to meet - sizes, formats, and so on. For example, Google lists the ones pertaining to its display on this page. You can find requirements for Google Ads network here.
NOTE - We’ve also listed requirements for ad networks like Adform, Adroll, Amazon Ads, and Google here.
How to Boost Performance of Your HTML5 Banner Ads?
As you’re well aware, I’m sure, serving an ad is really just half the battle. The real work is at making it perform well and deliver positive ROI. And that means optimizing your ads for the best performance possible.
In practice, this means focusing on factors that affect the performance:
- The structure of your HTML5 visuals
- The ad networks used and their settings
- The placement of your banner ads
- Your ability to analyze results and optimize your ads accordingly, and so on.
As you can also imagine, optimizing HTML5 ads performance is a vast topic on its own, far exceeding the space we’ve available in this guide.
That said, I’m happy to offer some pointers to help optimize each of the four points I listed above.
#1. HTML5 banner visuals
Goes without saying, doesn’t it? You’re creating a visual ad. Therefore, the visuals are what attracts the user's attention and raises their interest.
So, to maximize the effectiveness of your ad, structure your banner in three elements:
- A visual or interactive product presentation
- Text with a value proposition
- A call to action.
If it's a static banner, set up these sequences in a specific order. Preferably, place the visual or interactive element at the top and/or left of the banner to attract attention.
Put the value proposition in the center.
And then, place the CTA at the bottom and/or left of the banner, depending on its configuration.
However, for the best engagement rate, I recommend you run dynamic banners wherever possible. Animations and transitions offer a more attractive format, and to make them even more striking, superimpose those three elements to make them appear one after the other.
Let me illustrate this with an example.
Let’s say that I decided to superimpose a sequence illustrating a service (guitar lessons) with a text zone for the value proposition (improve your hammer-ons). Then I add a final sequence for the call to action (join the Fingerstyle Guitar Academy).
This is how it would look in the animation editor. Note how different elements start appearing in sequence (represented by the color bars underneath the guitar image.)
.png)
And this is what the final ad looks like:
#2. Ad networks
Visuals is just one aspect of HTML5 banner ads that drives performance.
But any issues with performance might also have been caused by the distribution tools you're using.
When choosing ad networks to serve your ads, consider:
- Price, of course.
- Functionalities specific to campaign delivery, but also the metrics measured.
- The type of ad supported by the ad network.
- Segmentation parameters for user targeting.
#3. HTML5 file exports
As we’ve discussed earlier, each ad network has its specific requirements for file size, image fallback or loop. And so, to get the most of the network, your ads must meet those requirements.
A HTML5 banner ads creator like Abyssale lets you modify the export parameters of your files and match them to your advertising network.
.png)
#4. Ad networks setup
Each network allows you to specify various aspects of the campaign, and optimize it for success in the process.
Let me illustrate what I mean with the example of Google Ads.
When you create a new campaign, the first thing to do is to choose the objective of your campaign. You can specify that your campaign aims to:
- generate online sales
- attract leads
- attract traffic to your website
- encourage users to discover your products
- increase brand awareness
- generate more installs, engagement and pre-registrations for your app
- attract visitors to your physical premises, etc.
Using the guitar lesson banner I created earlier, I can specify that the campaign’s objective is to "attract more prospects". Then, in the "Search theme" field, I'll enter "online guitar lessons".
Other elements that you can customize include:
Geographic area
.png)
The distribution network
TIP - For your HTML5 ads campaign, select the display network. This option is specific to Google Ads, which can also display ads in Google SERP results.
Keywords that you want to target with the ad.
For my example, I could choose the keywords "online guitar classes", "guitar classes", "learn guitar online", etc.
.png)
Distribution schedule
Bidding strategy
For my example, I've chosen to focus on conversion values with a target ROAS (return on ad spend) of 500%.
.png)
Finally, the daily budget that you don’t want to exceed.
HTML5 Banner Ads Best Practices
We’ve covered pretty much everything you need to know to get started with HTML5 ads. But to close off this guide, let me offer you several additional best practices to keep in mind. These best practices will help you increase your results further and drive even higher ROI from your ads.
So, without any further ado…
Insert a QR code on your ads
Having a QR code in an HTML5 banner ad opens up another way for users to interact with your brand. Because let’s face it; many of them will be curious to discover what's behind the QR code and decide to scan it.
But there is another benefit of using QR codes in HTML5 ads. It reduces the cost of your CPC campaigns.
You see, normally, with a CPC model, you pay every time someone clicks on your ad. But in this case, instead of clicking on a banner, the person scans the code. As a result, the ad network doesn't charge you for the click.
RECOMMENDED READING: Why and how to add a QR code to your HTML5 banners?
#2. Put a frame on your banners
With ad networks, you know that your ad will get displayed. But you have no control over which sites it’s going to appear on, and how those sites look like, what color scheme they’ve employed, and so on.
As a result, your ad might appear on a white background, dark one, or even some fancy bright color…
The problem? The site’s design mightn’t provide strong contrast for your ad to stand out.
To overcome this problem, add a frame to your ads banner. This frame should be light-colored if the background of your banner is dark, and vice versa. This way, you can be sure that your banner has a color that contrasts with the website on which it's displayed.
The contrast created by the banner's colored frame or background will attract users' attention even more.
#3. Use numbers
Why? Well, one reason is that numbers are factual and often provide a better understanding of an offer. They give a scale of value, time, notoriety, and so on.
So, to use my guitar lessons example from before, I could have made my headline to read like this:
- 30% discount for the first month
- 4 days to master your first guitar piece.
- Over 50,000 students have already taken lessons*.
The use of numbers helps visitors instantly understand the offer. And that, in turn, would make them more likely to click.
How to Easily Create Effective HTML5 Ads with Abyssale
RECOMMENDED READING: How to Create HTML5 Banner Ads
I mentioned our tool, Abyssale, several times in this guide already. But if you don’t mind, I’d love to show you specifically how it could help you create incredible HTML5 banner ads quickly and without any need to write a single line of code.
Abyssale is a creative automation platform that allows you to scale your asset creation without hiring more designers.
Let me show you how it works.
Let's take the example of my HTML5 ads for guitar lessons.
First, using the Abyssale banner builder, I created a template for my ad.
.png)
My next step is to output the ad into whatever formats I want to use.
Abyssale allows you to create multiple formats for the same visual, and to do that, you just need to select the desired formats in the builder's left-hand column.

Once your template is ready, you can generate the visual in the format of your choice. In this case, you'll retrieve the file as you've mounted it on the template.
Now imagine that, after you've broadcast your HTML5 banner, you'd like to modify part of it to optimize your results. In this case, there's no need to go back to your builder; you can modify it from a simple spreadsheet.

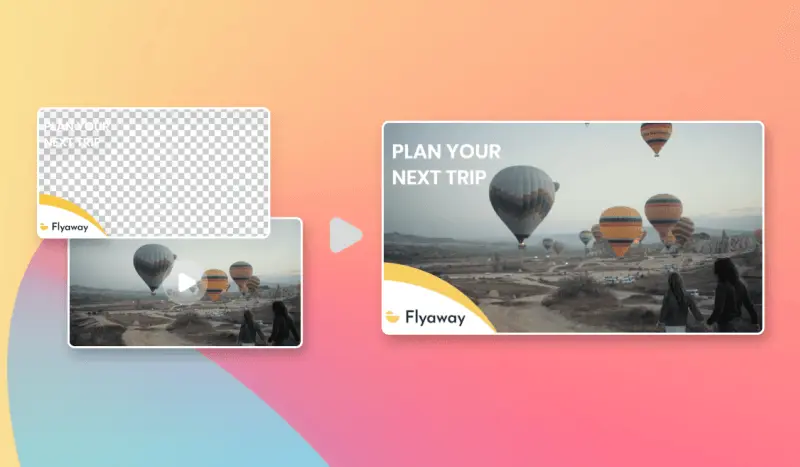
Colors, multimedia files and text can all be modified in a matter of seconds. Here's how my ads banner now looks after modifying the background video and text from the spreadsheet above:
I’m sure you’ll agree - This is a real game changer for creative agencies or brands that produce their visuals in-house.
Marketing teams no longer need designers to generate new visuals. They can create a multitude of versions of the same visual without any graphic skills. The result is greater independence and efficiency.
TIP - Remember to preview your HTML5 banners before distribution
Once your HTML5 banner ads have been created, you have HTML5 code. But you have no preview of the final result. For obvious reasons, it's best to preview your HTML5 banner before you run it.
The site previewads.com is perfect for this. Simply paste in your code to get a preview. If you need to share it with your teams or clients (for creative agencies), you can even download the preview in a zip file.
And that’s it…
That’s everything you need to know about HTML banner ads to start using them in your campaigns.
Good luck!
Get started for free
Master Abyssale’s spreadsheet
Explore our guides and tutorials to unlock the full potential of Abyssale's spreadsheet feature for scaled content production.

FFMPEG : Combine images into a video



.webp)


