Use Airtable to automate social media content creation
Use Airtable to automate social media content creation

Remember the tutorial we did about automating image generation with Gsheet & Integromat? It is pretty much the same goal here. In this tutorial we want to automate image generation for social media, using an Abyssale Template & an Airtable table on Integromat.
Why use Airtable to automate my social medias?
This Airtable automation can be useful if you create the same type of content on a daily basis. For exemple if you have defined categories of social media posts and your content calendar always revolves on those types of posts.
This automation will help you:
- Save you some valuable time
- Increase your productivity
- Facilitate your organization & allow you to plan content further ahead
For this tutorial we will use the following example :
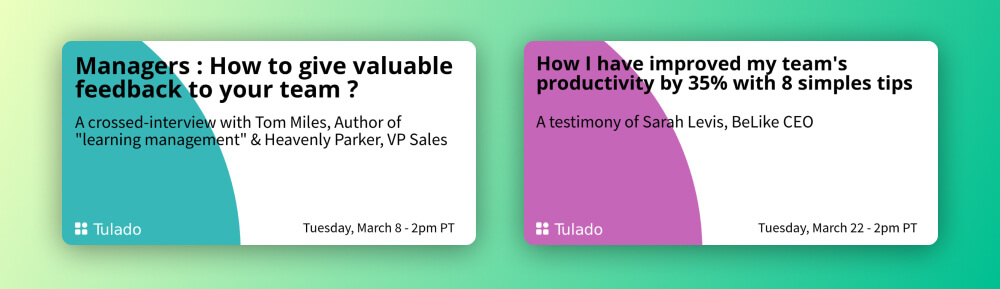
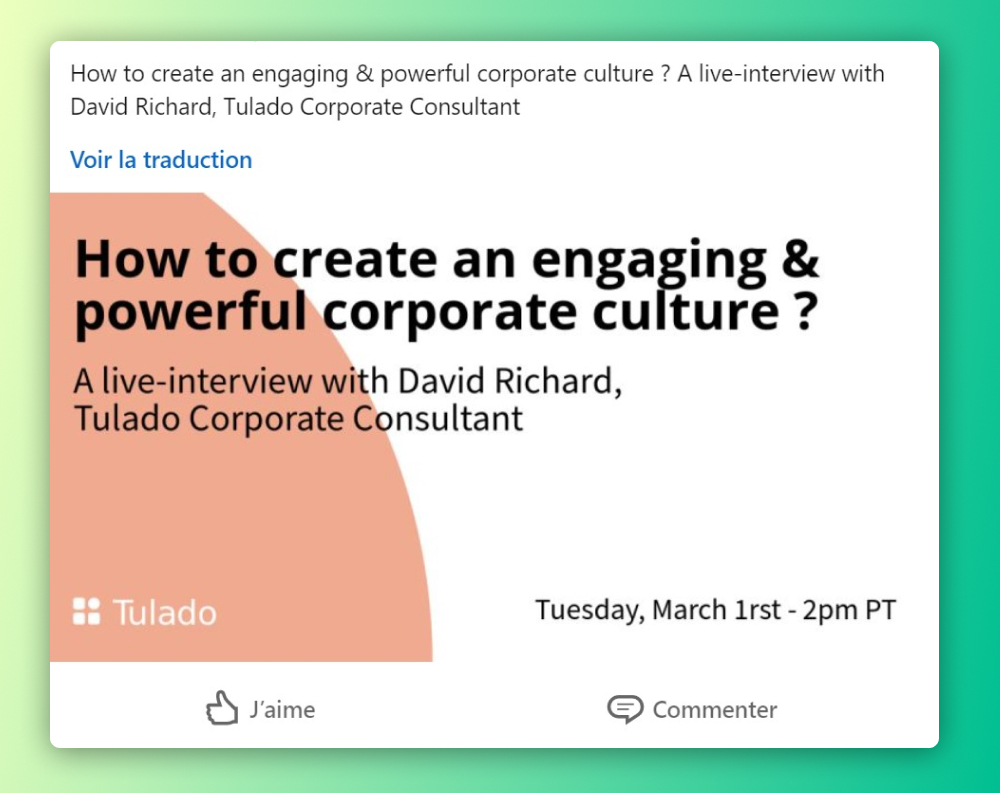
Tulado is a HR consulting firm that helps firms around recruitment, change management, formations and corporate culture challenges. Let’s say we are the community manager of Tulado and we want to invite people to attend our weekly Webinars. Our final goal is to have different visuals published each week :

In theory we should create a visual every week that presents the webinar subject, the guest time and hour of the event and share it on LinkedIn. We are going to show you how this task can be automated with :
- Integromat
- Abyssale
- Airtable
- A social media publishing tool (Buffer)
#1 Create your social media post template
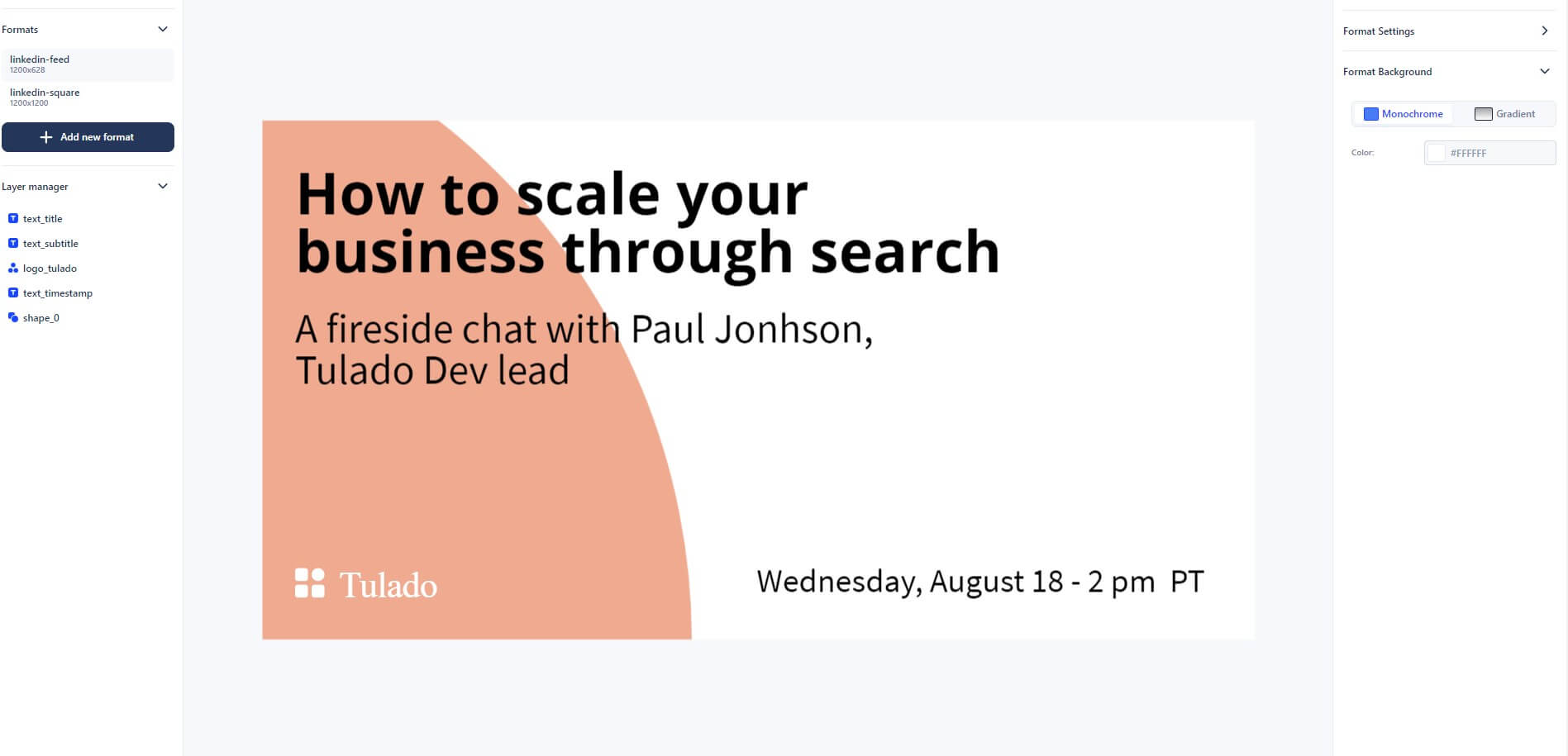
As usual, create & design your template on Abyssale by keeping in mind that it should work for different content. Here we design our template with our first webinar of the month :

We chose the LinkedIn feed format & the LinkedIn square format in order to be able to create events on Linkedin and have a cover picture and create posts.
In terms of layers we have :
- The Subject of the webinar as title, we named this layer “text_title”
- The guest on the webinar, we named this layer “text_subtitle”
- The date and hour of the webinar, we named this layer “text_timestamp”
- The company logo of Tulado, named “logo_tulado”
- And finally the shape in background that we want the color to change according to the different webinar topics that we named “shape_0”
#2 Create your Airtable content base
Now that we have created the template on Abyssale, it is time to define its variation in Airtable. Airtbale acts just like a spreadsheet, so the important thing is to define the column types.
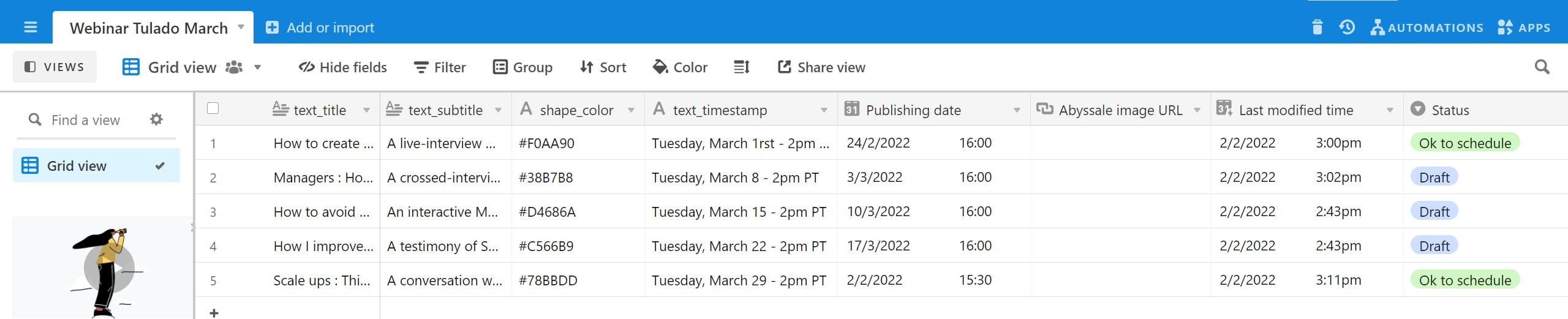
For our example, we create one column for each layer that will change according to the different webinars, this is why we have a text_title, text_subtitle, text_timstamp and a shape_0 column. all of them are text column types. This will give the following table :

- In the title column we wrote all the webinar topics of the month
- in the description (text_subtitle) we quoted all the guests
- and in the text_timestamp we indicated when each webinar will take place ( each Tuesday).
- We choose different colors for each webinar in the “shape_0” column.
All the columns you will create depends on your layers and on the changing elements of you visuals, but there are also other columns that we will create for automation purposes :
- As in our exemple it is a weekly webinar event, we need to publish the post to invite people to attend it the Thursday before each webinar. That’s why we create a “Publishing date” column and define a time.
- Also, we create a “Status” column, in order to validate when a post is ready to be scheduled. In this column we chose 2 status : “Draft” which will allow us to edit our publications safely, and “Ok to schedule” which will tell Make that our post is validated and ready to be published.
- In the end , we add a “Last modified time” column that is going to be useful to create the trigger in Make.
#3 Create your Airtable social media automation with Make (ex Integromat)
Now, we have to connect the Abyssale template & our Airtable data with Make. So let's create a new 4 step scenario : Airtable (to define the variations of the visual) - Abyssale (to define the design thanks to the template) - HTTP (to resolve our image URL) - Buffer (to automate the weekly posting of these visuals on Linkedin). So the final scenario should have 4 modules in total and look like this :

#3.1 The Airtable automation module
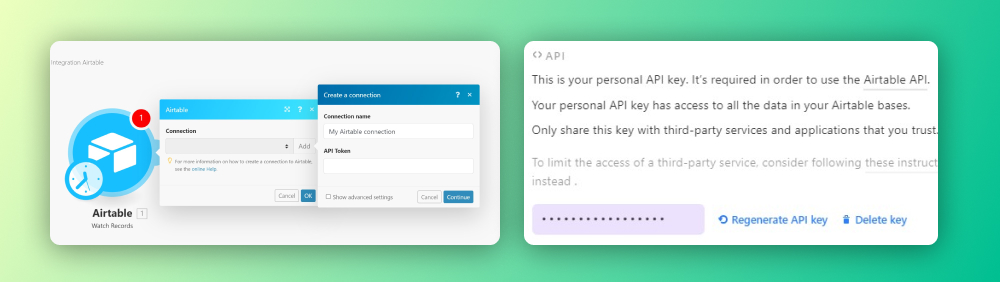
We create a new Airtable module and select “Watch Records”. If you haven’t connected your Airtable account to Make yet, you can do it by pasting your Airtable API Token here (Your Airtable API Token is on your Airtable account > API section):

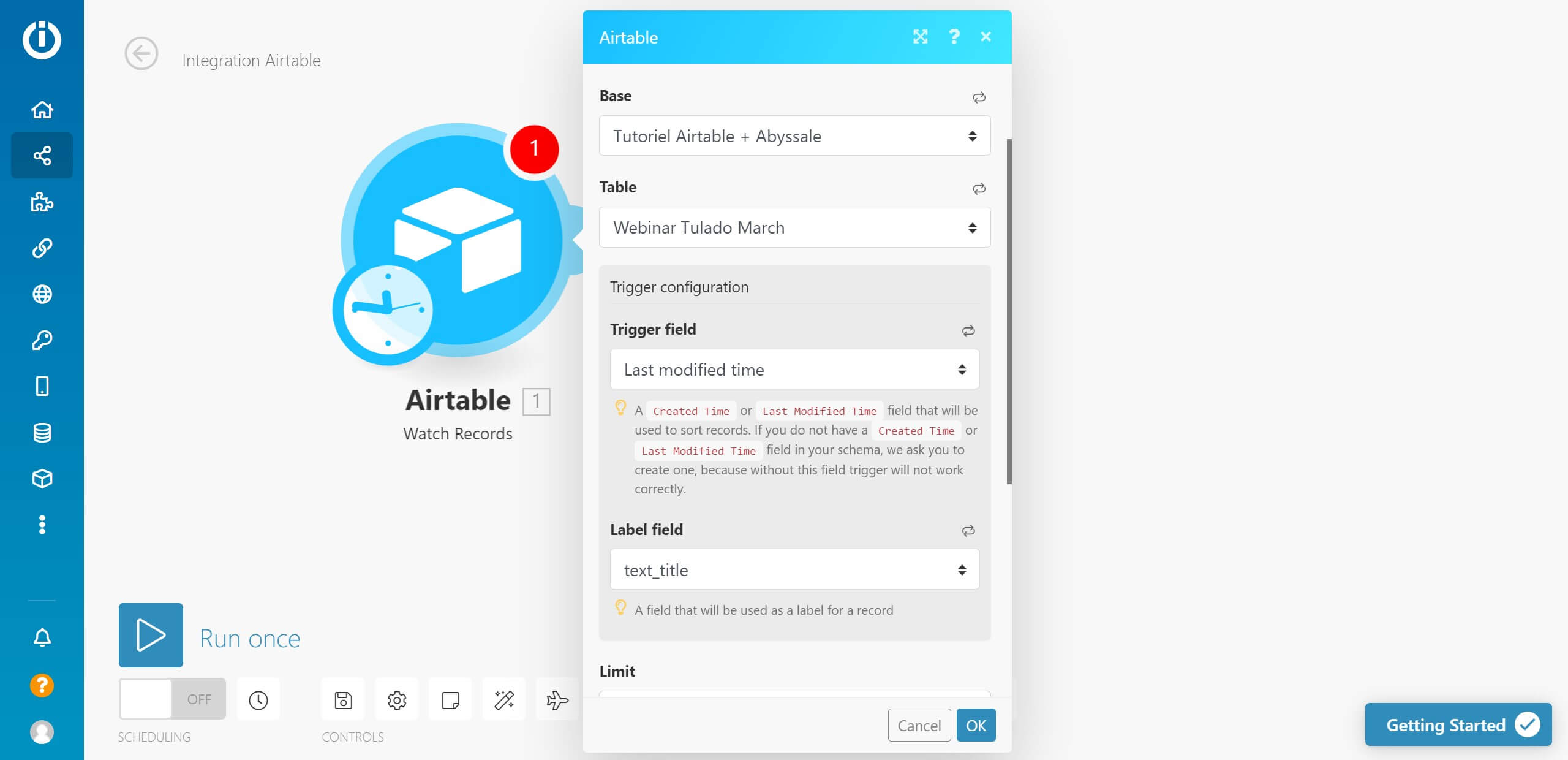
Once connected, you have to fill in some information to set-up your triggers.

#3.2 Automate the image generation
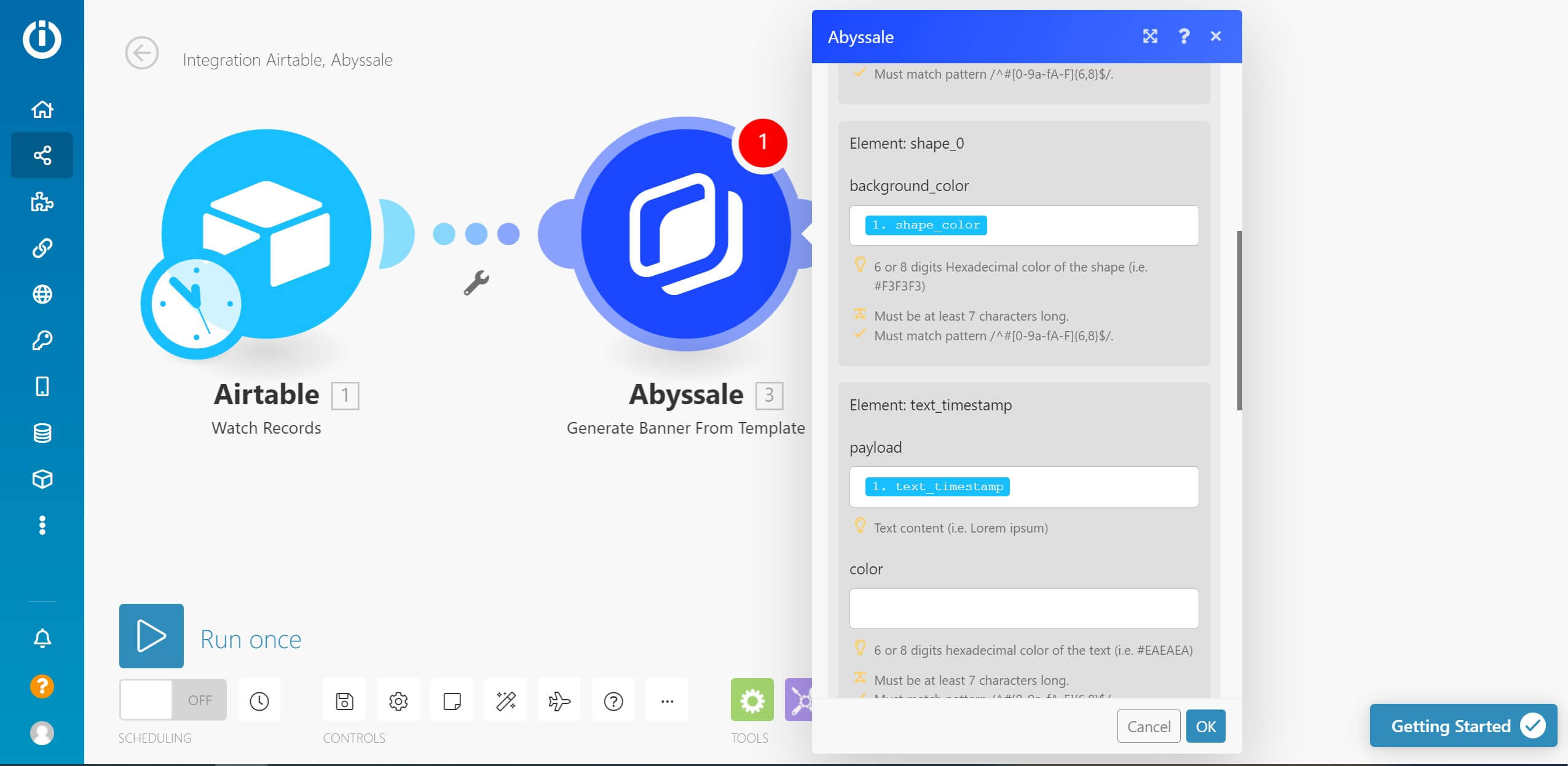
To automate the auto image generation part of our Automation, we'll use the Generate single banner option of the Abyssale module. We select our template and match our layers with our Airtable columns. In our case this is easy as we named our columns the same as our layers.

We need to match only the columns that will change the others are not mandatory. In our case :
- shape_0 (the color of the shape in the background)
- text-timestamp, as it is the date and hour of the different events
- text-tile and text-subtitle as they are information on the topics and the speakers.
#3.3 Resolve the redirection of our Image's URL
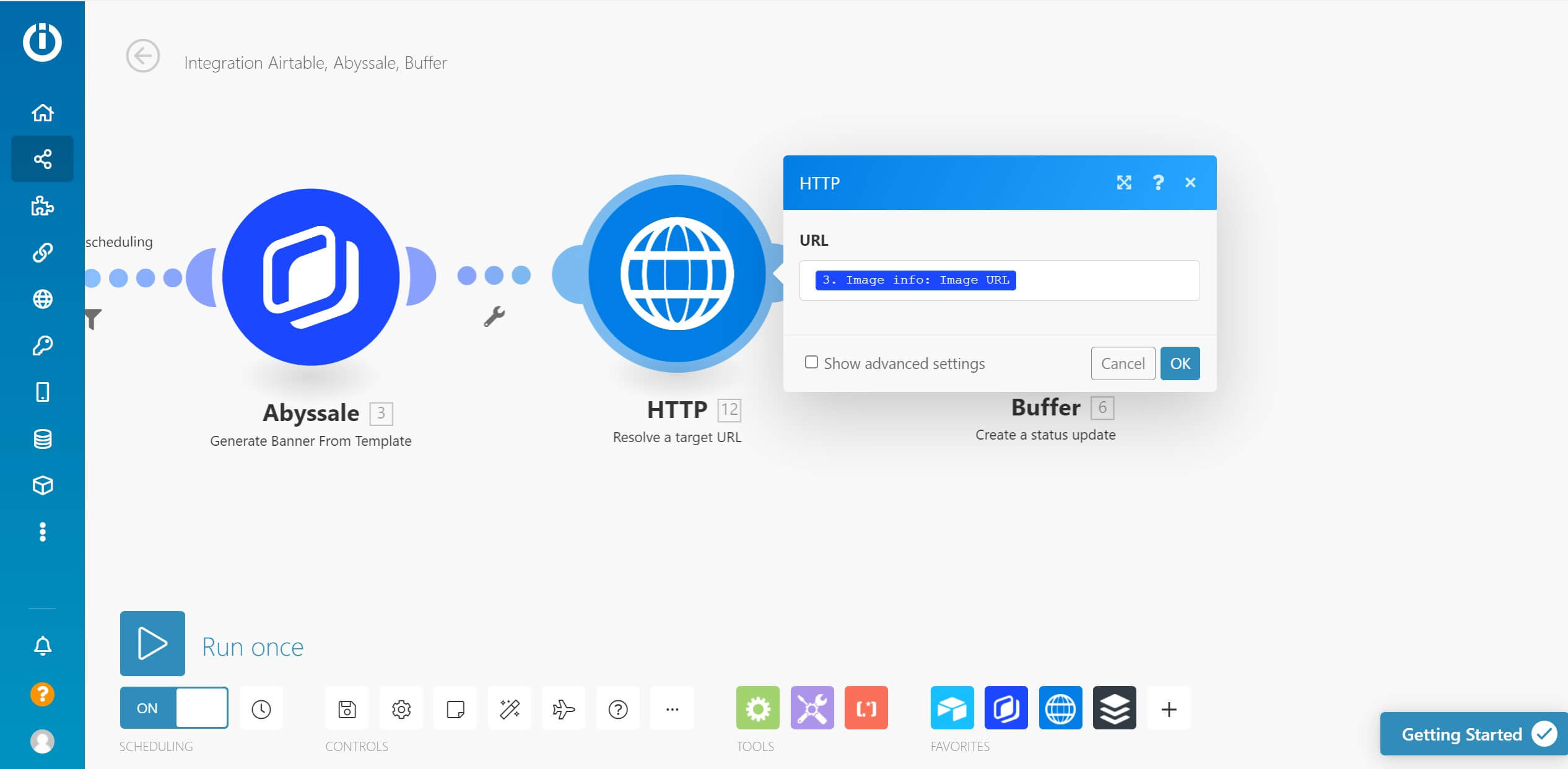
In order to make our Abyssale image usable for Buffer, we need to edit to resolve a redirection it includes, using the HTTP module. We then select “Resolve a target URL”, and grab our image URL from Abyssale.

#3.4 Schedule or social media post
Buffer is a social media scheduling tool with a great API. At Abyssale, it is our tool of choice for all of our social media automations. So the last module of our Airtable social media automation will be a Buffer* “Create a status update” module. This module will gather all the previously created, and generated data to build our social media post and publish or schedule it.
We'll connect our Buffer account and our Linkedin Page. We then choose the text that will be used as a caption for our post (we use our subtitle column) and our publication time. That’s where our “Publishing date” column comes in handy !

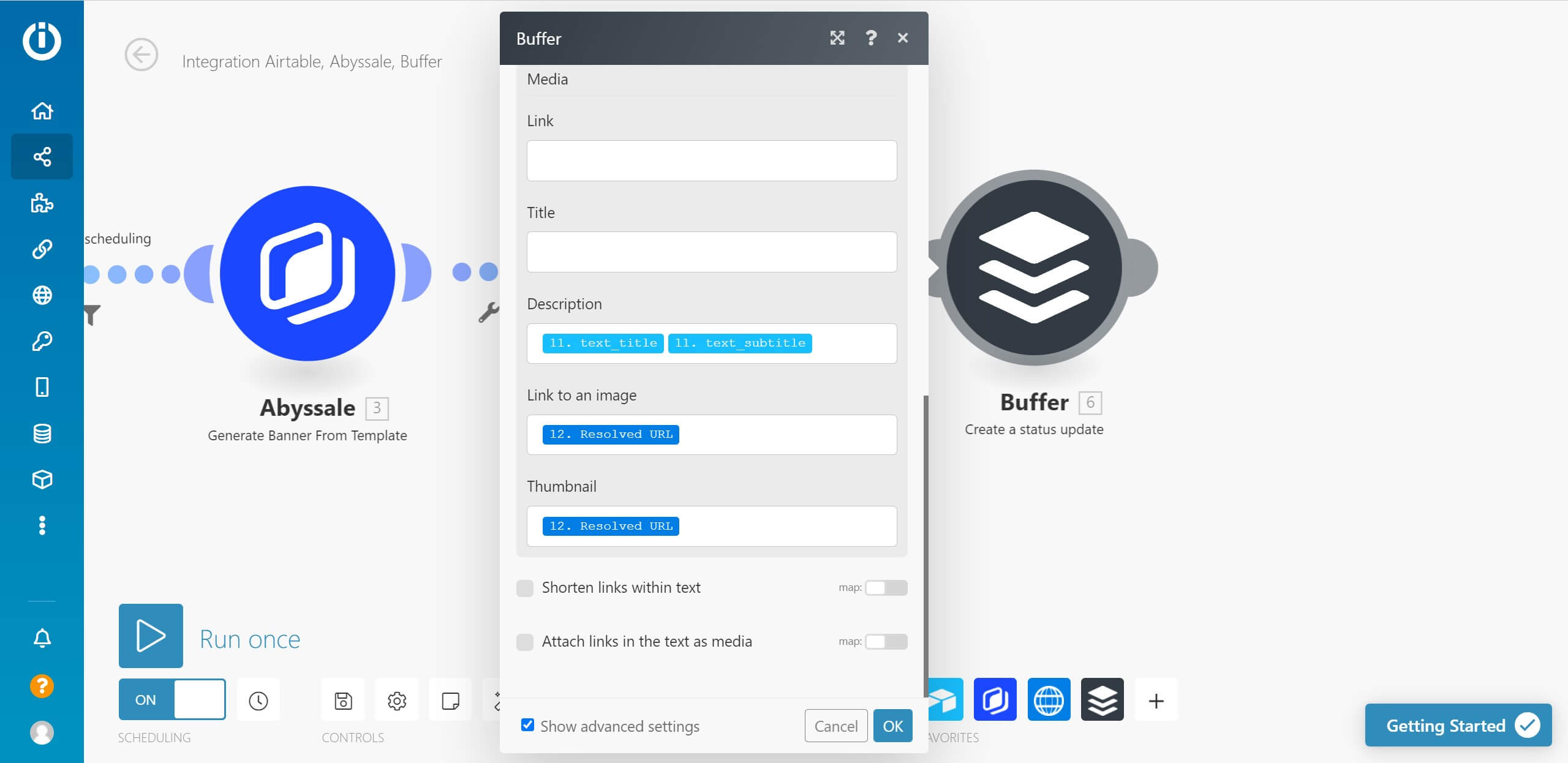
Finally it is time to include our visual in the buffer module. For that we click on Attach media to the template >Link to an image and there we grab our resolved URL from the HTTP module. Same thing for the Thumbnail. For the other fields, it depends on your needs, you can add a description and a title, or even a link!
💡: You can use any other social media scheduler that has a Make integration such as Hootsuite or Sprout
#3.5 Automation settings and filters
Now that we've created the main steps of our scenario we just have to adjust its settings. First, we'll add a filter between our Airtable module and our Abyssale module.
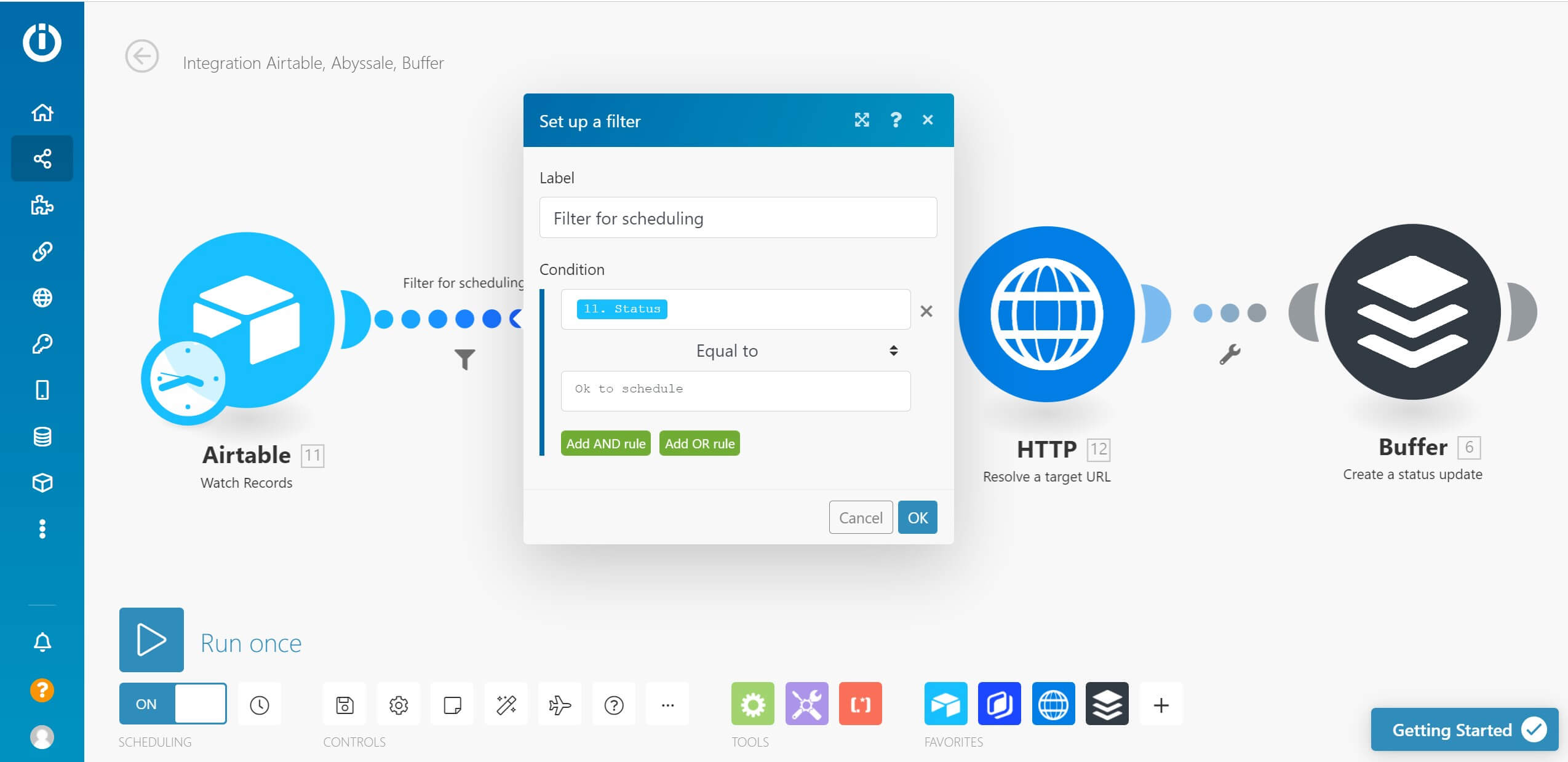
On the wrench icon we click on Set up a filter, name our filter and choose our Status column in the condition section. Basically, here, we'll tell Make to run this scenario only when the status of this column matches “Ok to schedule”. This is especially useful to prevent Make from fetching and process content data that is still in the creation phase.

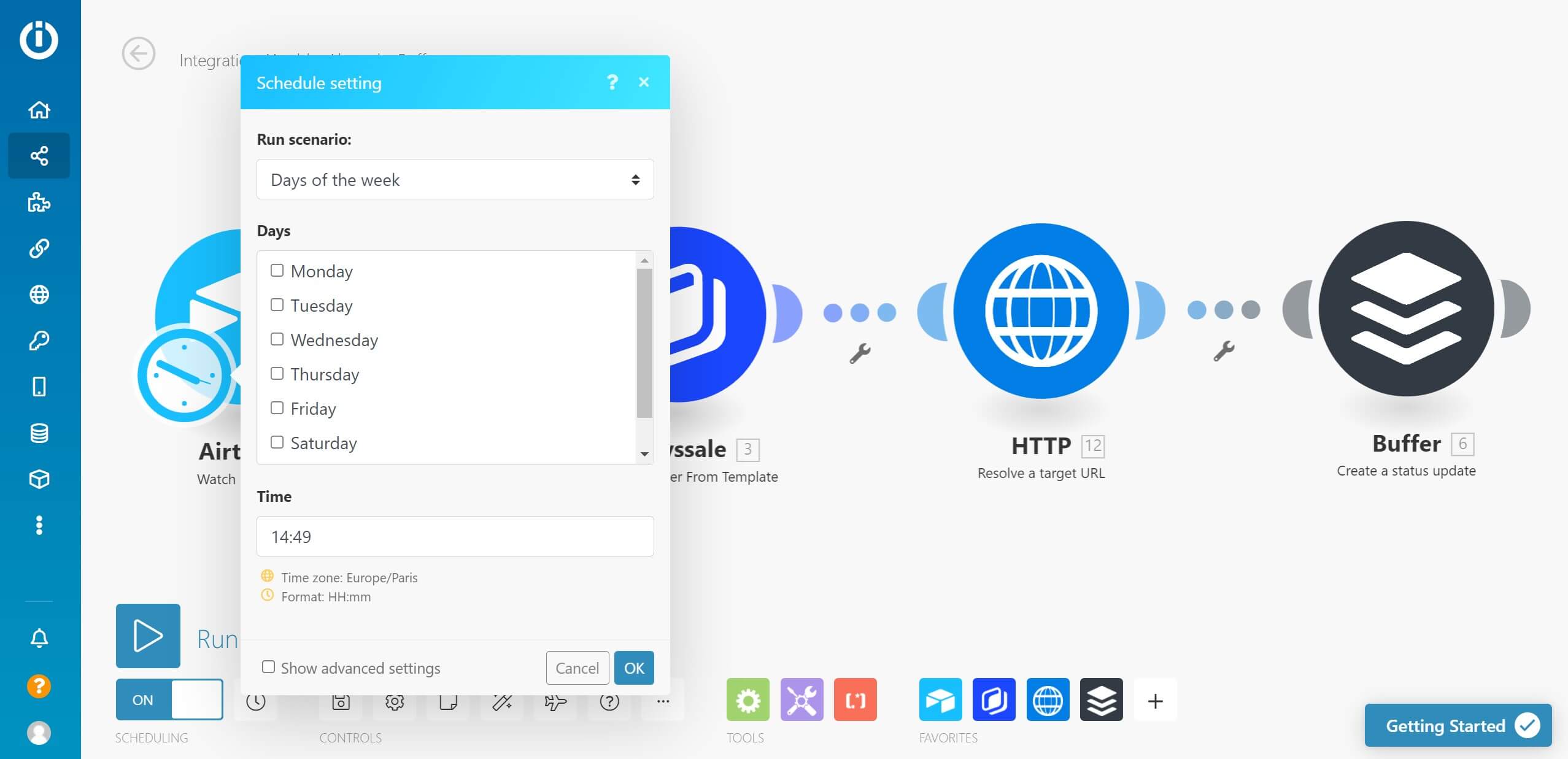
Once this is done, we can Set up the scheduling of our Airtable automation. On the Airtable module there is a blue clock. When clicking on it you can schedule how often or when you want Make to check out your Airtable table and execute the necessary changes. (For us, it is going to be every Wednesday because we post on Thursdays).

Congratulations! Now you just have to switch on your scenario to make it effective. If all these steps are done correctly we should have several social media posts with an image generated by Abyssale and published by Buffer on LinkedIn.

Get started for free
Master Abyssale’s spreadsheet
Explore our guides and tutorials to unlock the full potential of Abyssale's spreadsheet feature for scaled content production.

FFMPEG : Combine images into a video



.webp)


