How to automate the generation of visuals for my Webflow posts
How to automate the generation of visuals for my Webflow posts

Automate the generation of a visual for my posts on Webflow
Tired of wasting precious minutes creating visuals for the banner of your Webflow posts?
In this tutorial, we'll show you how to automate the generation of these banners without leaving Webflow. There are a few maneuvers to perform on Abyssale and Make. But this will save you precious time.
Create your template on Abyssale in 1920 x 600 px format
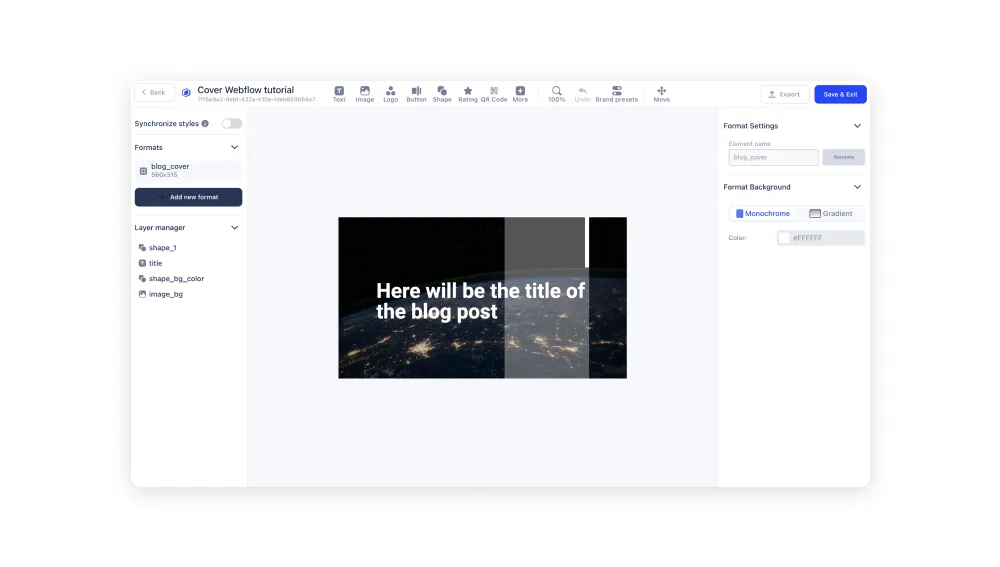
Go to your Abyssale Dashboard and create a new template. Select "create from scratch" and choose a 1920x600 px format.
For our example, we'll create the following template:

Once your template is ready, click on "save & exit".
All that's left is to set the automation so that the template title is replaced by the title you give your post.
Create a new scenario on Make
Go to Make to automate the generation and publication of a new banner for each post.
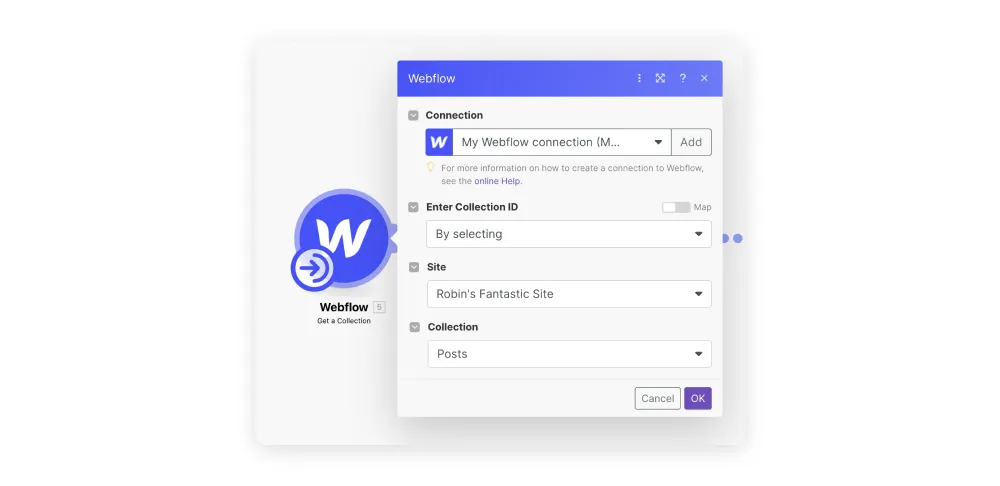
Create a new scenario and add your first Webflow "Get a collection" module.

Connect your Webflow. Then copy the Webhook address and go to your webflow > Site settings > Integrations.
In the Webhooks section, click on Add Webhook and paste the address.
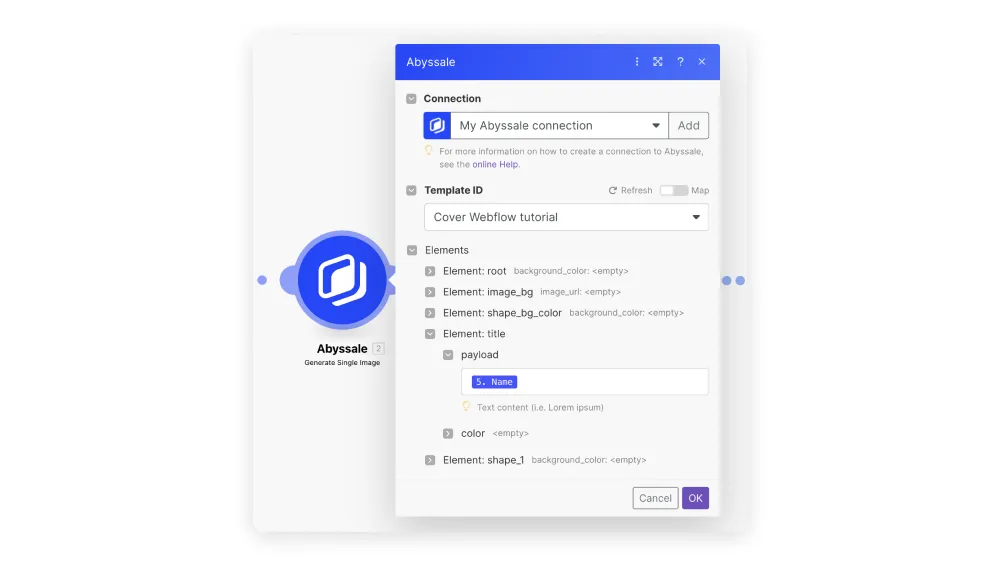
Now return to the Make scenario. Then add a new Abyssale "Generate a single image" module. Select your template. Then, in the Element title - payload section, select the Webflow variable "Name".

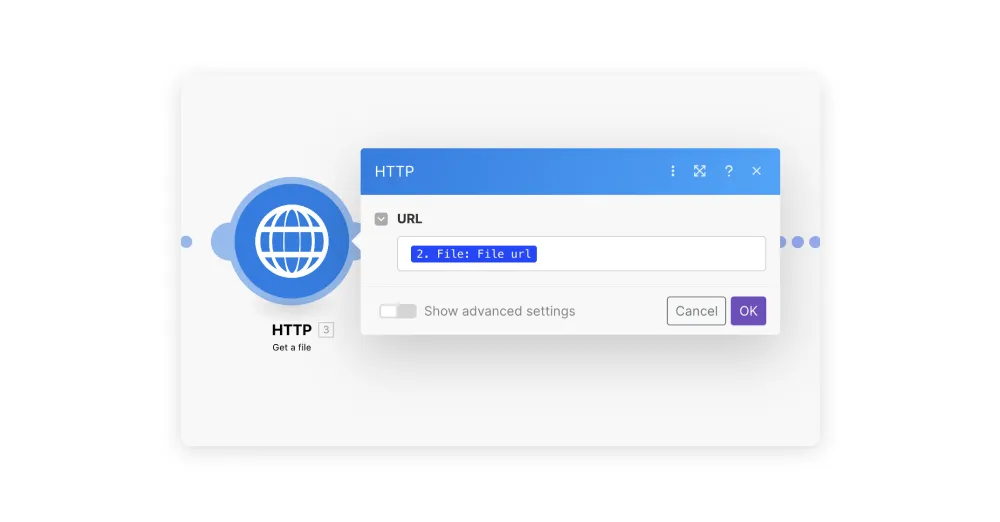
Next, add an HTTP module "get a file" to the scenario. Then, in the URL section, add the variable "File: File url".

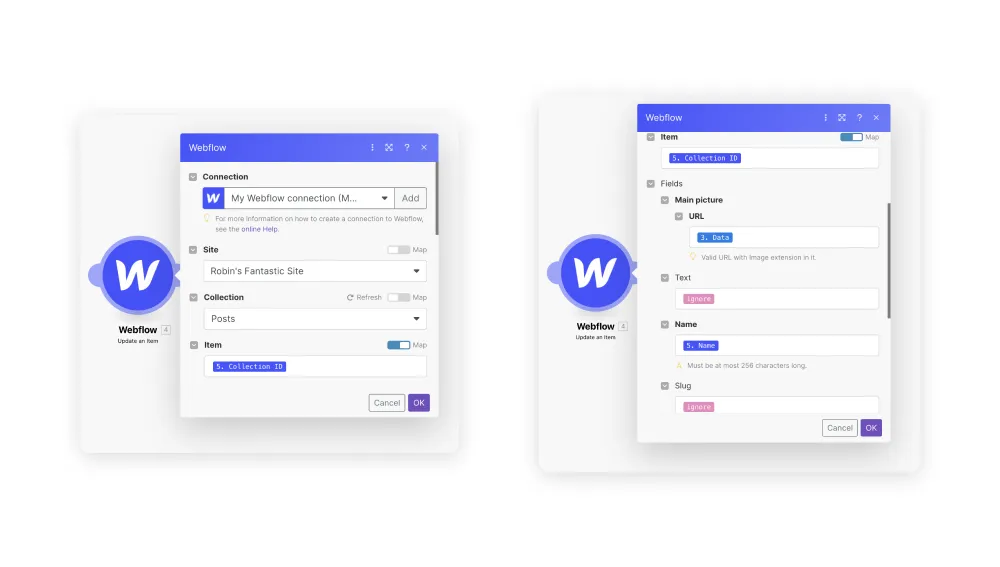
Add a final Webflow module "Update an item". Then fill in the various elements as follows:
- Site: [your website]
- Collection : [the category of posts concerned]
- Item : [Item ID]
- Main Picture - URL : [File: File url]
- Text : [ignore]
- Name : [Name]
- Slug : [ignore]

Depending on how you've set up your Webflow, some data may be slightly different.
You're almost done! You just need to test your automation to make sure it's working properly.
Here's what you get with our template:

If you want to go even further and change the background image of your banner. Simply upload the desired image when you create your post on Webflow.
Before doing so, you'll need to make the following modifications to your Make scenario: In the Abyssale "Generate Single Image" module, insert the variable [main-picture: file: s3Url].
You're all set! You no longer need to worry about the banner for your posts. It will now be generated automatically 😉
To keep in touch with the latest Abyssale updates and news, follow us on LinkedIn!
Get started for free
Master Abyssale’s spreadsheet
Explore our guides and tutorials to unlock the full potential of Abyssale's spreadsheet feature for scaled content production.

How To Bulk Upload Product Images In Shopify?



.webp)


